こんにちは、emikiです。
デザインをおこなううえで、Illustrator(イラストレーター)は必須アイテム。
ショートカット一覧は他サイトでもよく見かけますが、数あるショートカットの中でも、デザイナーが実践で使えるものを厳選してみました。
私もよく使っているショートカットばかりなので、どのような場面で使用するのかなどの使用例も合わせて紹介したいと思います。
ショートカットを習得するだけでデザインの作業効率が格段にアップするので、特にデザイン初心者の方は必見の内容です!
※注意※
私はMACユーザーなので、当記事ではコマンド(⌘)表記で紹介しています。
内容がサクッと分かる目次
パソコン操作の基本的なショートカット一覧
Illustratorに限らず、パソコン操作の基礎でもあるのがショートカットです。
すでにご存知の方も多いと思いますが、基本となるショートカット一覧を挙げておきます。
[⌘]+[S] 保存
[⌘]+[shift+]+[S] 別名保存
[⌘]+[W] ウィンドウを閉じる
[⌘]+[Q] ソフトを閉じる
[⌘]+[M] 使用しているソフトをドックに入れる(※Macのみ)
[⌘]+[C] コピー
[⌘]+[V] ペースト
[⌘]+[P] 印刷する
[⌘]+[O] ドキュメントを開く
[⌘]+[X] カット
[⌘]+[Z] 動作を取り消す
[⌘]+[A] 全選択
基礎的なショートカットになるので、Illustrator内でもトップクラスに多用するショートカット達ですね。
特に、青字のショートカットは、デザイン作業中にたくさん使います。
最低でも、これらのショートカットは覚えておく必要があります。
[⌘] + [S] = [保存]は最重要ショートカット!忘れてしまうと最悪の事態に・・・
デザイン業務の中で一番重要と言えるかもしれないショートカットは、[⌘]+[S]=[保存]。
私自身も、[⌘]+[S]=[保存]は、しつこいくらいに使います。
デザインデータはこまめに保存するに越したことはありません。
作業中にパソコンがフリーズして保存し忘れたデザインデータが飛んでしまい、また最初からデータを作り直すハメになったという経験は、デザイナーのみなさんからよく聞く話です。
そうなってしまっては、数時間の作業が水の泡。
恐ろしすぎることなので、[⌘]+[S]はマメに行っておくことは必須です。
・・・ところが!!
朗報があります!
最近のAdobe製品は、保存し忘れても、元のデータを復元できる機能が備わっているのです!
時代はデータの自動保存!突然のパソコンフリーズも怖くない!
Adobeは日々進化しています。
ある時、私がデザイン作業をしていると、パソコンがフリーズしてしまいました。
いくら待ってもまったく動かないので、泣く泣く強制終了。
「あ〜!2時間かけて作ったものをまた最初から作るのか〜」とぼやいていると、なんと、強制終了する前のデータに戻れたのです!
Illustratorの「データの復元」という機能のおかげでした!
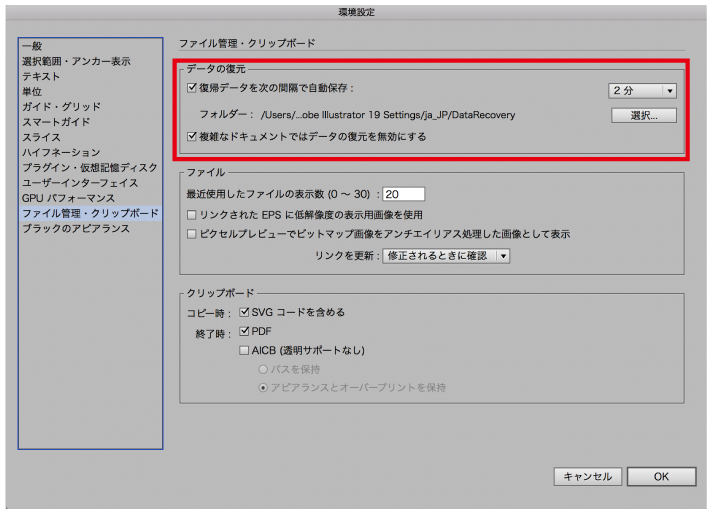
 環境設定の、「ファイル管理・クリップボード」に「データの復元」という項目があります。
環境設定の、「ファイル管理・クリップボード」に「データの復元」という項目があります。
ここにチェックを入れておくと、定期的に自動保存をかけてくれます。
私は復元データを2分間隔で自動保存する設定にしていました。
なんと素晴らしい機能でしょう。
さすがAdobe!!
しかし!
現実はそう甘くはありませんでした!
実は、データ復元に失敗したこともあるのです。
①パソコンフリーズ
↓
②再起動
↓
③Illustratorのデータ復元機能を使う
↓
④復元時にまたIllustratorが落ちてしまい、復元が完了されなかった
そう、データを復元する最中に、Illustratorやパソコンに不具合があると、データ復元ができないのです。
おかげで、制作途中のデータを失ってしまいました(涙)。
以上の経験から、やはり機械ありきの「自動保存」だけに頼らず、自分自身での保存作業は絶対!
最終手段として、自動保存やデータ復元機能があるくらいに思っておいた方が良いかもしれません。。。
ちなみにデータ復元機能はIllustratorCC 2015からなので、それ以前のバージョンの方は、マメな保存はマストです。
Illustrator上で「保存しているか」「保存していないか」すぐに見分ける方法
さてここで、Illustrator豆知識をひとつ。
編集中のファイルが最新のものか、まだ保存していないものか一発で見分ける方法があります。
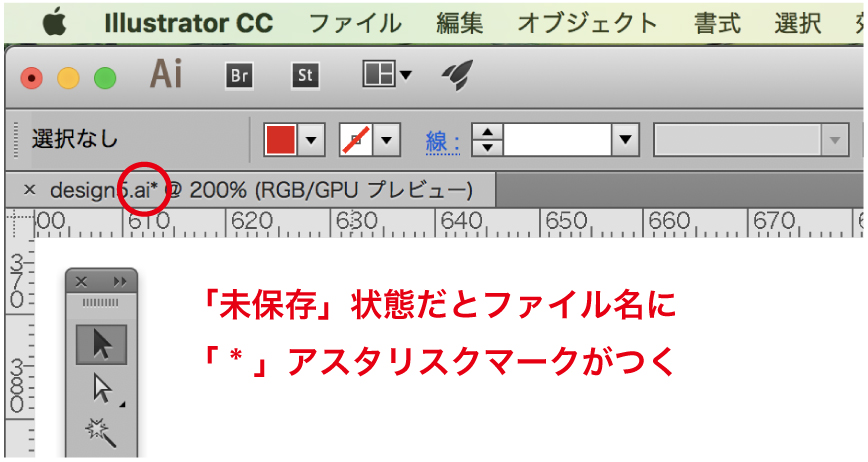
下の画像のように、データが未保存の状態だとIllustrator上のファイル名の最後にアスタリスク「*」マークがつきます。

保存は完了していて、最新の状態だと、このアスタリスクは消えます。
こちらも豆知識として活用してみてください。
スポンサーリンク
画面の拡大・縮小・移動のIllustratorショートカット
Illustrator上で、細かい作業を行うために画面を拡大したり、全体のバランスを見るために画面を縮小したりと、画面の拡大・縮小・移動はデザイン作業中に常に使っているショートカットのひとつです。
画面の拡大・縮小・移動のショートカットはおもに以下が挙げられます。
[スペース] 手のひらツール(移動)
[スペース]+[⌘](拡大ツール)
[スペース]+[⌘]+[option](縮小ツール)
[⌘]+[shift]+[+](拡大)
[⌘]+[−](縮小)
[option]+マウススクロール上下(拡大縮小)
[⌘+1](100%表示)
[⌘+0](全体表示)
中でも私が、一番おすすめしたい拡大縮小の方法は、
[option]+マウススクロール上下
[option]を押しながら、マウスを上下にスクロールするだけなので、視覚的に簡単に操作をすることができます。
(上にスクロールすると拡大、下にスクロールすると縮小)

それと同時にスペースキーを押しながら、手のひらツールでの移動をコンボで使います。

マウスから一切手を離さずに拡大・縮小・移動が簡単にできるので、かなり効率が良いやり方です。
レイヤー構造が複雑になった時にオブジェクトを効率良く選択するためのIllustratorショートカット
デザインが複雑になるにつれて、オブジェクト同士が重なり合い、選びたいオブジェクトを選びにくくなったり、レイヤーの順番がバラバラになってしまうため、時には整理が必要です。
そのような時は、ショートカットを駆使してオブジェクトを選択し、オブジェクトの整理を行っていきます。
レイヤー構造が複雑になった時の、オブジェクトの選択方法をいくつか紹介します。
[⌘ + 2] =選択項目をロック
[⌘ + 3] =選択項目を非表示
例を挙げて解説していきます。
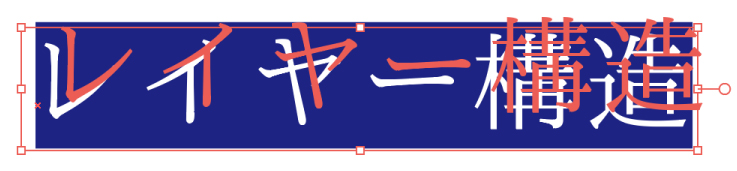
下の画像をご覧ください。

青色の長方形の上に「レイヤー構造」というテキストが配置されています。

青色の長方形と、テキストの大きさがほぼ一緒なので、

青色の長方形を選択したくても、手前のテキストを選択してしまいます。
この場合は、
手前のテキストを一時的にロックするか、非表示にするかで、後ろの長方形を選択できるように操作します。
その場合、手前のテキストに使用するショートカットが、
[⌘ + 3] =選択項目を非表示
選択したくないテキストにロックをかける(または非表示にする)ことで、選択したいオブジェクトをスムーズに選ぶことができます。
ちなみに、それぞれを解除するショートカットは以下の通りです。
[⌘]+[shift + 3] =選択項目を非表示を表示
また、この原理は[⌘]+[A]=全選択を駆使して使うこともできます。
選択したくないオブジェクトをロックか非表示にして、それ以外を[⌘]+[A]で選択することで、まとめて編集が可能になります。
[⌘] + [Y] =アウトライン表示
複数のオブジェクトが重なり合っている状態で、レイヤー構造上で下にあるオブジェクトを選択したいという場合は、[⌘]+[Y]でアウトライン表示をさせると、下に埋もれていたオブジェクトも選択しやすくなります。

[⌘]+[Y]でパスをアウトライン表示することにより、下に入り込んで見えなくなったオブジェクト見つけやすくなります。
⌘ + ] = オブジェクトを前面に
⌘ + shift + ] = オブジェクトを最前面に
下に埋もれて見えなくなっているオブジェクトを、表に引っ張り出す時に使うショートカットです。

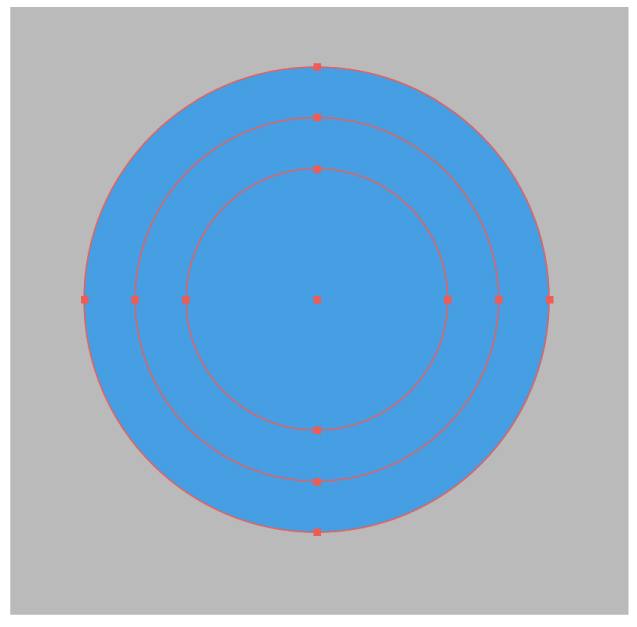
こちらに青色の丸がありますが、この青丸の下には複数のオブジェクトが重なっています。

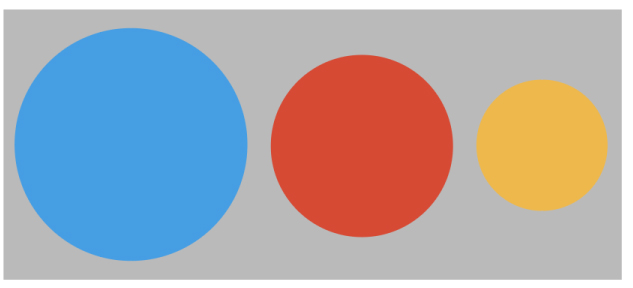
解体してみると、青丸の下は、赤丸、黄丸の順番で重なっている状態です。
さてここから、オブジェクトの最下層にある「黄丸」を「青丸」よりも前に持ってきたいと思います。

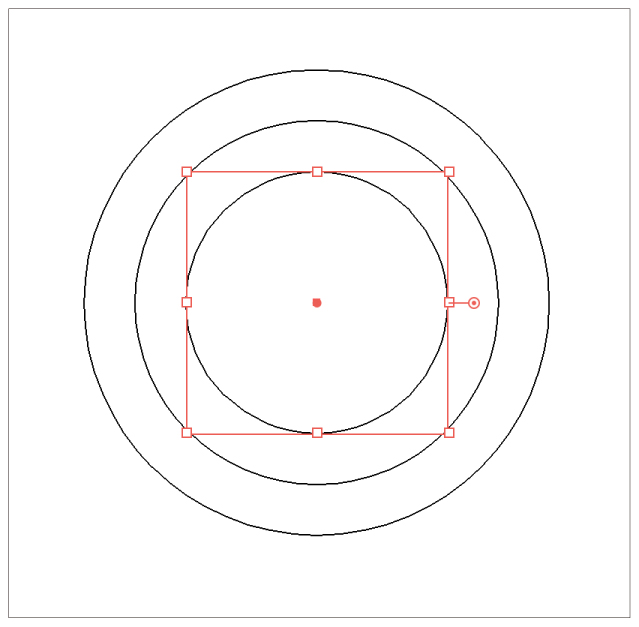
[⌘]+[Y]でアウトライン表示させ、一番下の黄丸を選択します。

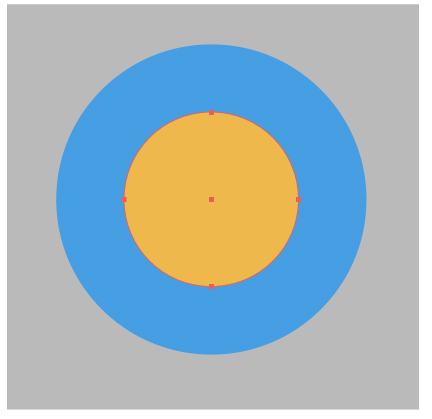
⌘+shift+] のショートカットを使って黄丸を最前面に持ってきます。
このように、見えなくなったオブジェクトを表に引っ張り出して編集を行うこともできます。
⌘ + ] =オブジェクトを前面に
⌘ + shift + ] =オブジェクトを最前面に
⌘ + [ =オブジェクトを背面に
⌘ + shift + [ = オブジェクトを最背面に
⌘ + ] =オブジェクトを前面に
⌘ + shift + ] =オブジェクトを最前面に
とは、逆のショートカットで、オブジェクトを背面に配置するのが、
⌘ + [ =オブジェクトを前面に
⌘ + shift + [ =オブジェクトを最前面に
背景など、明らかにレイヤー構造が後ろの方だろうと思うものを手っ取り早く後ろに配置してくれます。
⌘ + [ =オブジェクトを背面に
⌘ + shift + [ =オブジェクトを最背面に
[⌘] + [G] グループ化
Illustratorのショートカットの中ではメジャーな部類に入る[⌘] + [G]。
選択したオブジェクト同士をグループとして一つのオブジェクトにします。
グループ化は、デザイン全体を整理する時に便利な機能になります。
スポンサーリンク
画像を扱う時のIllustratorショートカット
カタログやチラシなどを作成する時に、Illustratorで画像を扱う作業も多いと思います。
この時便利なのが、画像配置や、マスクのショートカットです。
[⌘]+[shift]+[P] 配置
画像の配置を「ファイル→配置」と、いちいちマウス操作で配置を行っていると、時間がかかってしまいます。
そんな時は、[⌘]+[shift]+[P] 画像配置のショートカットが便利です。
大量の画像を配置する場合は、このショートカットを覚えておくと、かなりの時短になります。
入稿前の画像は埋め込まず、リンク配置をしよう
ここでIllustrator入稿時の豆知識を。
入稿前の画像は「埋め込み」処理を行わず、「リンク配置」を行うようにしましょう。
なぜなら、画像を埋め込んでしまった場合、画像の修正を行う作業が大変になってしまうからです。
リンク画像で配置にしておけば、元画像を修正するだけでIllustratorが連動して、画像を修正したものに更新してくれます。
しかし、画像を埋め込んでしまっていると、画像は連動してくれないため、もう一度イラレ上に修正画像を読み込み直す必要があります。
そのため、入稿するまでは画像は埋め込まず、リンク画像として配置するように習慣づけましょう。
また、画像を埋め込んでしまうと画像分のデータが重くなり、場合によってはソフトの動作が遅くなり作業スピードに支障が出てきます。
そんな意味でも、入稿前はリンク配置でデザイン作業をすることがオススメです。
[⌘]+[7] クリッピングマスク作成
Illustratorのショートカットひとつで、簡単にクリッピングマスクをかけることができます。

こちら画像にクリッピングマスクをかけます。

マスクをかけたい部分の上に、マスク用のオブジェクトを配置します。

[⌘]+[7]でクリッピングマスクをかけると、画像がマスクの形になりました。
簡単ですね!
複数の画像やオブジェクトを重ねても、まとめてマスク処理は可能です。
最前面にあるオブジェクトの形にマスクをかけることができます。
[⌘]+[7] クリッピングマスク
[⌘]+[option]+[7] クリッピングマスク解除
リンク配置だと、画像差し替えが簡単!
先ほど画像をリンク配置する利点を述べましたが、クリッピングマスクをかけた画像の差し替えも、リンク配置画像の場合だと簡単です。
「リンクを再設定」を実行すると、すぐに差し替えができます。
また、Illustrator上で[option]を押しながら画像をダブルクリックをすると、Photoshopが立ち上がりその画像の編集ができます。
いちいち画像編集のためにソフトの開閉をしなくても、直接Photoshopに飛んでくれるのでかなり便利な機能です。
スポンサーリンク
カーニングやトラッキングが簡単!文字詰め関連のIllustratorショートカット
最後に、文字詰め関連のショートカットを紹介します。
文字詰めこそ、視覚的に動かすことができるショートカットを使うと便利ですね。
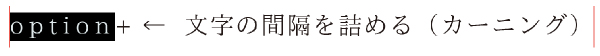
[option]+[←] 文字の間隔を詰める(カーニング)
[option]+[→] 文字の間隔をあける(カーニング)

カーニングしたい部分を選択します。

[option]+[→]で文字の間隔があきました。

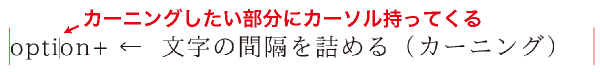
文字と文字の間をあけたい場合は、その部分にカーソルを持ってきます。

[option]+[→]で文字の間隔があきました。
[⌘]+[shift]+[>] 文字を2pt大きくする
[⌘]+[shift]+[<] 文字を2pt小さくする

文字を大きくしたい部分を選択します。

[⌘]+[shift]+[>]で選択部分の文字が2pt大きくなりました。
[⌘]+[shift]+[<]は反対に、文字が2pt小さくなります。
[option]+[Shift]+[↓] ベースラインを2pt下げる
[option]+[Shift]+[↑] ベースラインを2pt上げる

ベースラインを下げたい部分を選択します。

[option]+[shift]+[↓]で選択部分の文字のベースラインが下がりました。
[option]+[shift]+[↑]の場合は、反対にベースラインを2pt上げることができます。
[option]+[↑] 行間を2pt詰める
[option]+[↓] 行間を2ptあける

行間をあけたい部分を選択します。

[option]+[↓]で行間が2ptあきました。
反対に、[option]+[↑]で行間を2pt詰めることができます。
[⌘]+[shift]+[O] アウトライン化
入稿データを作成するときに必ず使うショートカット[⌘]+[shift]+[O]テキストのアウトライン化。
作業自体は簡単なんですが、すべてのテキストにアウトラインをかけるように気をつけましょう。
私もやらかしたことがあるんですが、一部のテキストにロックがかかっていて、解除のし忘れでアウトラインをかけずに入稿したことがあります。
もれなく「入稿データ不備」となり入稿が完了せず、納期を伸ばしてしまいました。
みなさんも、このようなケアレスミスには十分に気をつけてください。
こちらもCHECK
-

初心者デザイナー必見!入稿データを作る時の14の注意点
続きを見る
デザイナーの作業効率が上がるショートカットまとめ
今回は、私が使うショートカットを、使い方の方法と一緒にまとめて紹介しました。
ショートカットひとつで、作業効率も格段に上がります。
かくいう私は、ブラインドタッチがあまり得意ではないため、「ここはショートカット」「ここはマウス選択」と決めて、ショートカットとマウス両方を駆使して利用しています。
すべてショートカットを使いきっている必要はないので、自分がやりやすいようにカスタマイズしてみてください。
ショートカットにもいろんな使い方があるのだと、参考にしていただけたら幸いです。
ヒューマンアカデミー最新情報

Adobe CC1年間ライセンス
Illustrator・PhotoshopなどAdobe動画教材付き
分からないことはいつでも質問OK
以上の内容セットで、68,800円(税込)
※分からないことは質問し放題





