「TechAcademy(テックアカデミー)」は、自宅でWebデザインやプログラミングを学ぶことができるオンラインスクールです。
仕事・家事・学業などの隙間時間に学びたい
地方在住でデザインやプログラミングを学ぶ場所がない
という様々な都合を持っている方でも、「TechAcademy(テックアカデミー)」では、パソコン1台と空いた時間さえあれば、オンライン上でデザインやプログラミングを学ぶことができます。
現役のエンジニアやデザイナーからマンツーマンで指導を受けることができるという「マンツーマンレッスン」制度がとても人気で、実際に多くの社会人や学生がTechAcademyでデザインやプログラミングを学んでいます。

そこで当記事では、TechAcademyを実際に受講された方にインタビューをしてみました!
実際にTechAcademyで学んだ人にしか分からない“リアルな体験談”を元に、みなさんのオンラインスクール選びの参考にしていただけたらと思います。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
内容がサクッと分かる目次
【受講生の体験談】TechAcademyを実際に受講してどうだった?

今回は、TechAcademyで「Webアプリケーションコース/フロントエンドコース」を受講されたMさんにお話を伺いました。
早速様々な質問をぶつけてみたので、ご紹介したいと思います。

Mさん/男性
普段は大学生で、学業の合間にTechAcademyでプログラミングの勉強をされています。
Webデザイナー志望の方も、ぜひ参考にしてね

TechAcademyを受講しようと思ったきっかけは?

TechAcademyを選んだ最大の理由は、受講料が安いのに評判が良かったからです。
そもそもプログラミングを始めた理由は、大学生という時間がたくさんある時期にひとつでも自分の武器を作りたかったと思ったのがきっかけです。
「ダラダラ生きたい。けどこのまま何も実績を作らないまま社会人になって良いのか?」という葛藤と焦りが、僕の中には常にありました。
そのときに「そうだ!プログラミングなら実績も作れるし、需要も高いから最適!」と思い、プログラミング学習を始めることにしました。
思い立ってすぐに独学でProgateをはじめてみたものの、本当に成長しているのか不安を感じて、プログラミングスクールに通うことを決意しました。
「どうせ本格的にプログラミングを学ぶなら、より多くの人目につくアプリを作って目立ってやる!」
4人兄弟の末っ子でずっと兄の陰に隠れて生きてきた僕は、日の目をみるためにひっそりとこんなことを決心しました(笑)。
RubyとJavaScriptを学んで派手なアプリを作るために、TechAcademyのWebアプリケーションコースとフロントエンドコースを受講することにしました。
受講前に無料体験セミナーに参加しましたか?

僕は早くプログラミングスキルを身につけたくて、思い立ったらすぐにお金を振り込んだので無料体験は参加していません。
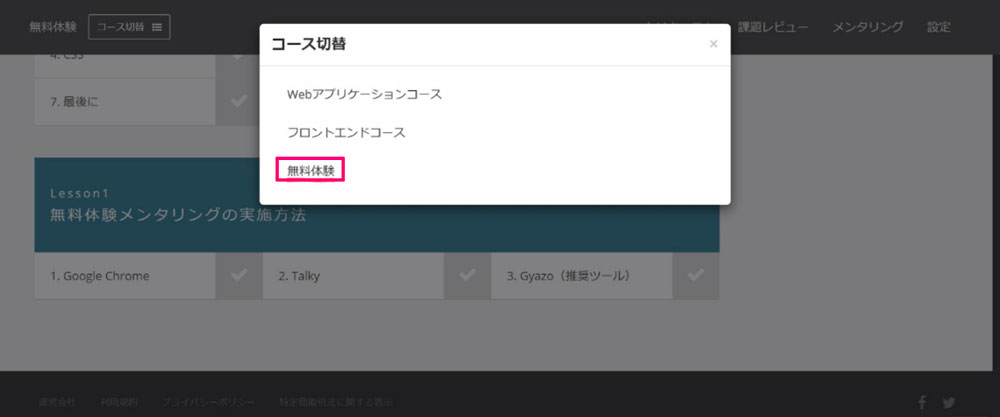
ちなみにですが、受講開始後にも「無料体験コース」も受けることが出来ますよ。

(※MさんにTechAcademyの管理画面の画像を提供していただきました。)
| 4週間プラン | 8週間プラン | 12週間プラン | 16週間プラン | |
| 受講料金(税込) | 【社会人】185,900円 【学 生】174,900円 | 【社会人】240,900円 【学 生】297,900円 | 【社会人】295,900円 【学 生】251,900円 | 【社会人】335,900円 【学 生】284,900円 |
| 学習時間の目安 (1週間あたり) | 40〜50時間 | 20〜25時間 | 14〜18時間 | 10〜13時間 |
| メンタリング | 7回 | 15回 | 23回 | 31回 |
| チャットサポート | 15〜23時(8時間) | |||
| 向いている人 | 短期間で集中的に学びたい人 | じっくり学びたい人 | 多忙で時間がない人 | 焦らず学び切りたい人 |
TechAcademyの授業料は以上の通りです。
僕は、「8週間プラン」を受講しました。
4週間プランは、時間が足りないのでおすすめしません。
社会人と比べて最大18%OFFもお得のようです!!ウラヤマシイ・・・

TechAcademyを受講して良かったと感じたことは?(メリット)

僕がTechAcademyを受講して良かったと感じたことは、まず独学のときと比べて圧倒的にサポートが厚く、特に現役エンジニアの方のサポートはとても心強いと感じました。
TechAcademyのサポートには「チャットサポート」と「メンタリングサポート」があります。
チャットサポートについて
チャットサポートは「Slack」というアプリを使って、15時〜23時の間ならいつでも自分の分からないところを自由に質問できるサポートです。
質問をする前に分からないところを言葉にして伝える必要があるので、自分なりに情報を整理でき、知識の吸収が早くなるのを感じました。
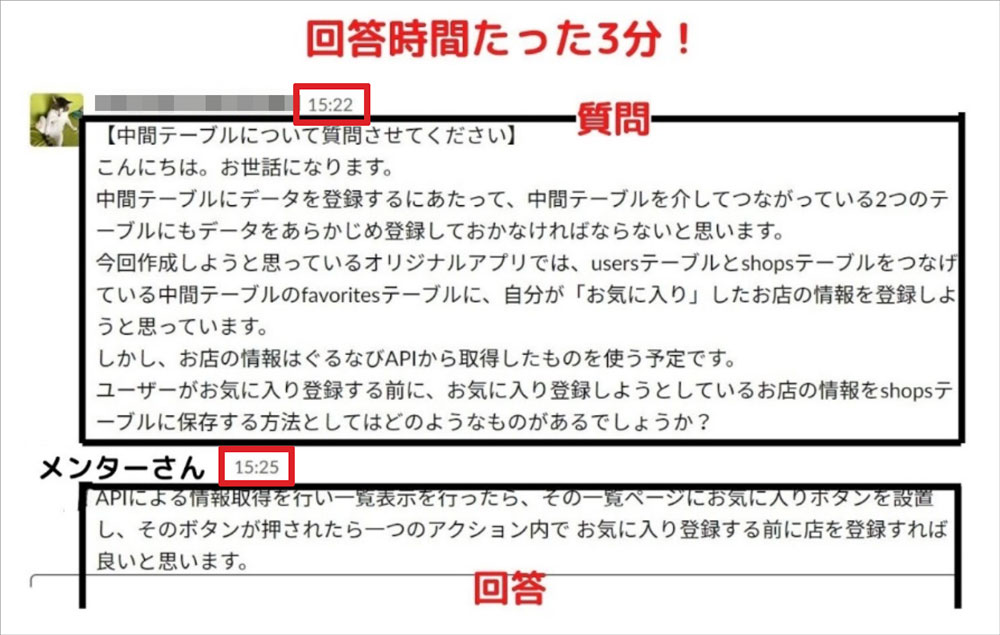
また、返信は遅くても5分以内にきます。

(※MさんにTechAcademyのチャット画像を提供していただきました。)

メンタリングサポートについて
メンタリングサポートは、1回30分のメンタリングを週2回行うサポートです。
課題で分からないところや将来のこと、「おっ!」となるような実際の現場の雰囲気など踏み込んだことでも、現役のエンジニアの方と楽しく話せます。
例えば僕の場合は、以下の質問をメンターの方に聞いてみたことがあります。
フリーランスになるには、開発現場で最低何年間の実務を積むのが理想ですか?
だいたい2年ほど。
また最近はフリーランスとなる人が多く、その中で差別化を図るためにはiOSなどの知識があれば重宝される。
実際の職場の雰囲気はどうですか?
自分のいた会社の場合は、優しくもなく厳しくもなく中間だった。
初心者スタートでも通用しますか?
通用します。(断言!)
(指導者側の立場にいたメンターさんだったので)怒ることってありますか?
そんなに怒ることはないけど、ミスを放置したら怒る。
冗談を交えながら堅苦しくもなく、ためになる話をメンターさんからいろいろと聞くことができ、将来のことへの相談にも乗っていただきました。
カリキュラム自体についての感想は後述しますが、とても分かりやすかったです。
正直、ここまで自分がレベルアップするとは思っていませんでした。
TechAcademyを受講してイマイチと感じたことは?(デメリット)

ここで私は意地悪な質問をぶつけてみました。
ズバリ、TechAcademyを受講して「イマイチ」に感じたことです。
実際に受講したからこそ感じた、デメリット的な部分を教えてください!
僕のわがままの部類に入るかもしれませんが、メンターさんとの相性も当然あります。
たとえばチャットサポートでは多数のメンターさんが質問に答えてくれるので、その中に説明が分かりやすいメンターさんと分かりにくいメンターさんがいます。
チャットサポートのメンターさんは指名することは出来ないので、説明が分かりやすいメンターさんに毎回教えてもらうことは出来ません。
ですが、分からないことは素直に分からないと言えば、とことん付き合ってくれます。
僕の理解力が至らず、30分以上付き合っていただいたこともあります。
それでも分からないことに最後まで付き合ってくれる姿勢は、とても素晴らしいですね!

TechAcademyの授業内容はいかがでしたか?
はじめは「まったく意味が分からない。」という状態でも、メンターさんにしつこく質問したり、じっくりと教材を読み込んだりすることで「なるほど!」と思えるようなカリキュラムでした。
正直に言うと内容は難しいですが、そのぶん成長速度が速いのでやる気のある方には是非おすすめします。
例えばWebアプリケーションコースでは、カリキュラムはLesson1からLeeson16まである分厚い構成に加え、内容も膨大で難しいです。
しかし、各LessonではRubyやRailsに加えて、GitHubやデータベースのMySQLなど、アプリ開発に必要なことを体系的に学ぶことが出来るので、じっくりと読めば知識を整理できます。
また、Lessonごとに課題があるので自分が理解していないところがはっきり分かります。
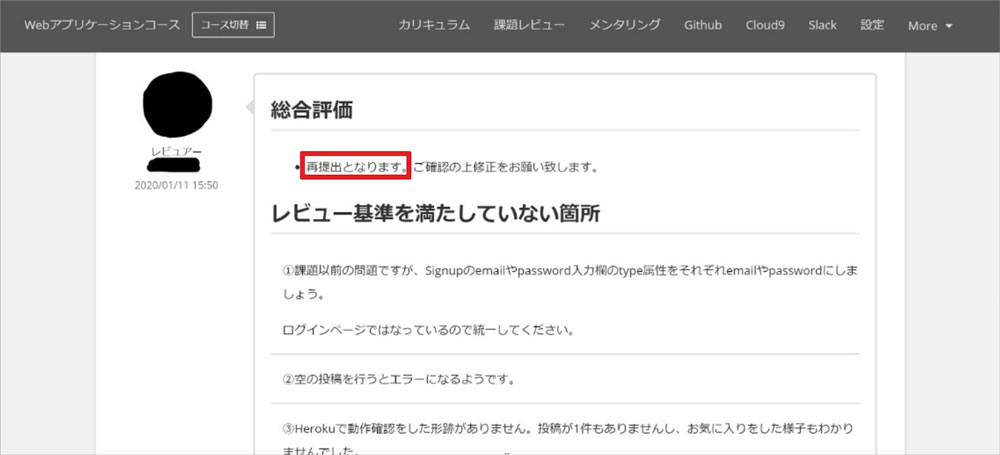
課題の添削は何回でもしてもらうことが出来るので、合格するまで課題を出すことができます。

ちなみに僕の課題再提出の最高記録は6回で、そのたびに親切にアドバイスをいただきました。

再提出から合格になったときの感動は、言葉では言い表せませんでした^^♪。
Lesson16での最終課題は「オリジナルアプリの作成」というものでした。
しっかり構造を理解する姿勢でこの課題に臨むと、これまでのカリキュラムの内容が自分の中で自然とまとまっていく実感が得られます。
一言でまとめると、TechAcademyのカリキュラムは「最高」でした。
TechAcademyで学んだことは、どういった場面で活かされていますか?
僕は、自分自身のブログを運営しているのですが、そのときにHTMLやCSSの知識が問われることが多々あります。
そのときに、プログラミングを学んでいて良かったと感じます。
今後はTechAcademyで学んだJavaScriptやRubyの知識を活かして案件をこなし、フロントエンドとサーバーサイドのどちらでも活躍できるようなエンジニアになりたいです。
大学生とのことですが、大学生活との両立はいかがでしたか?

大学生活との両立は、スタート時期をミスってしまい大変でした(苦笑)。
僕の場合、実際にオリジナルアプリを開発している段階で大学のテスト期間に入ってしまったので、テスト勉強に時間がとられてしまってオリジナルアプリを開発する時間が取れませんでした。
なので学生の方の場合は、夏休みや冬休みなどの長い休みに受けることをおすすめします。
普段仕事をしている方は、平日のアフターファイブを使ったり、休日にガッツリと取り組んだりしても良いと思います。
毎日23時までなら分からないことを聞けるサポート体制も整っているので、各個人の隙間時間に授業を進めることができるのも、TechAcademyの魅力です。

TechAcademy受講生にインタビューのまとめ
今回は、TechAcademyのWebアプリケーションコース/フロントエンドコースを受講された、Mさんにお話を伺いました。
インタビュー内容を簡単にまとめると以下の通りです。
- 独学以上に知識と技術が身についた
- 現役デザイナーやエンジニアの話を直接聞けて非常に為になった
- チャット相談・質問の回答がとても早い(5分以内)
- 分からないことがあれば、メンターが徹底的に付き合ってくれる
- カリキュラムは難しいが、順序立てて進めていけばゴールが見えてくる
私はプログラミング関連は専門外なんですが、TechAcademyには「Webデザインコース」もあります。
Webデザインコースでは、エンジニアに代わりプロのデザイナーが直接指導を行ってくれるとのことなので、Webデザインを学習したい方は、ぜひ試されてみてはいかがでしょうか。
また、別記事『TechAcademy(テックアカデミー)の特徴と口コミ・評判は?受講するメリット・デメリットは?』ではテックアカデミー のサービス概要や口コミ・評判をまとめています。
こちらの記事も合わせて参考にしてくださいね。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る





