Adobe XDとは、2017年10月にリリースしたWeb制作やデザイン・プロトタイピング、顧客や開発者との共有ができるソフトです。
以前はWebデザイン制作に、Adobe Photoshop・Illustratorを使うことが主流でしたが、現在ではXDを使うデザイナーが多いです。

XDを使えばコーディングやデザインの知識がない初心者でもWeb制作が比較的簡単にできます。
ソフトの操作性も高く、Adobe初心者にもおすすめです。
今回は、そんなAdobe XDでできることや、初心者向けの使い方を紹介します。
「XDを使ったWebデザインの基礎を知りたい!」という方は、ぜひ参考にしてくださいね。
\Adobe XDが学べる!/

【ヒューマンアカデミーAdobe講座】68,800円
Adobe CC1年間ライセンス付き
XDなどAdobeソフトが学べる
分からない点をいつでもメール質問OK
Adobe20のソフトが使い放題
>> ヒューマンアカデミーAdobe講座の口コミ評判とデザイナーが実際に受講した体験談
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
内容がサクッと分かる目次
Adobe XDのプランと料金
Adobe XDのプランと利用料金は、以下の通りです。
| スタータプラン | ※2023年1月に廃止 | コンプリートプラン ※Adobe CCに含む | |
| 月額料金 | 無料 | 6,480円 | |
| レイアウトとデザイン | ○ | ○ | |
| プロトタイプとアニメーション機能 | ○ | ○ | |
| 共有ドキュメント数 | 1 | 無制限 | |
| 共同編集者の人数 | 1 | 無制限 | |
| 書き出しツール | ○ | ○ | |
| ドキュメント履歴 | 10日間 | 60日間 | |
| クラウドストレージ | 2GB | 100GB |
スタータープランは無料で使えますが、情報共有に関してはかなり融通が利かない仕様になっているので、対クライアントとの本格的なWebデザインをしたい人には向きません。
今現在、Adobe XDは単体販売を行なっておりません。
Adobe XDの有料版を使う場合は「Adobe CC コンプリートプラン」への契約が必要です。
Adobe CCコンプリートプランとは、Adobe社の20以上のソフトが使い放題になるプランで、XDのほかにもIllustrator・Photoshop・Premiere Pro・After Effects・DreamweaverなどAdobe人気ソフトをすべて制限なく使うことができます。
Webサイト制作に携わる人は、特にIllustrator・Photoshopが必要になる場面が多いです。
合わせて動画編集ができるPremiere Proも使えるので、ぜひコンプリートプランへの登録を合わせて検討してみてくださいね。
Adobe CCコンプリートプランを安く買いたい方は以下の記事をチェックしてみてください!
こちらもCHECK
-

Adobe CCを安く買う・更新する方法【社会人・フリーランス・学生】
続きを見る
>>Adobe CCコンプリートプランを格安で買う方法【最新版】
Adobe XDでできること
XDでは大きく分けて「デザイン制作」「プロトタイプ」「共有」の3つのことができます。
デザイン制作
XDの主な役割は、Webサイトやアプリのデザイン制作です。
初心者でも操作しやすく、簡単にWebサイトやアプリのデザイン・設計ができるので、最近ではPhotoshopを使わずにXDでサイト制作をする人も多いです。
従来のWebデザイナーはPhotoshopを使ってワイヤーフレーム(サイト骨子作成)を作ることが多かったのですが、XDの登場で環境が変わりました。
XDの方がPhotoshopよりも格段にスピーディーかつ簡単にワイヤーフレームを作ることができ、Webデザイン制作の現場ではXDが主流になりつつあるのです。
ただし、注意してほしいのは、Adobe XDのみでサイトの本制作〜公開まで行うことはできません。
あくまでもサイトの骨子作成(ワイヤーフレーム)やデザインを行うツールなので、別途でコーディングを行う必要があります。
プロトタイプの作成
プロトタイプとは、実物とそっくりな「試作モデル」のことです。
プロジェクトによっては、Webサイトやアプリの完成形をイメージしやすいようにプロトタイプを作るのですが、プロトタイプ作成にXDが使われることが多いです。
ページ同士を線で繋ぐだけでコーディング不要ですぐにリンクを作ることができたり、アニメーションを簡単に入れることができる機能もあります。
スマートフォンにXDのアプリを入ることもできるので、実際のスマホサイズで確認しながら編集することも可能です。
すべてにおいて視覚的な感覚で操作ができるので、Web初心者の人も導入しやすいソフトです。
共有
完成したワイヤーフレームやプロトタイプは、URLを共有してチームやクライアントに提供することができます。
修正箇所をコメントに残すこともできるので、Web制作においての情報共有ツールとしても使っている現場が多いです。
プロジェクトとしての作業効率が格段に上がりますよね。
Webデザインにまったく疎いクライアントの方も、問題なくソフトを操作できるほどUIに優れているのも特徴です。
Adobe XDの使い方
いろいろな機能があるAdobeXDですが、初めて使う人が知っておきたいXDの使い方を厳選してご紹介します。
Adobe XD3のつのモードの違い

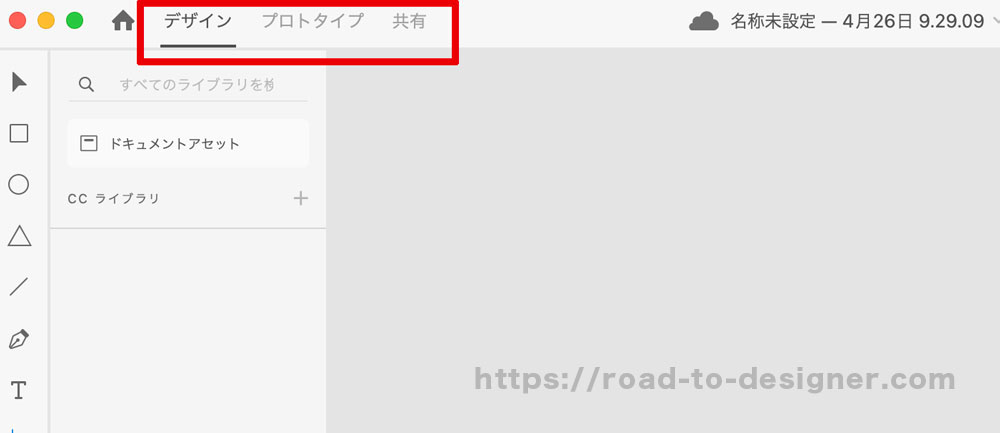
AdobeXDのソフトを立ち上げるとこんな感じです。

XDの左上「デザイン」「プロトタイプ」「共有」3つのモードがあります。
デザイン… デザイン制作ができるモード
プロトタイプ… サイトに動きをつけることができる。リンクの設定(インタラクション)など
共有… クライアントやチームとデータを共有する際に使う
新規アートボードの作成

元になるデザインを作らないと「プロトタイプ」「共有」ができないので、まずはデザインモードから編集を行います。
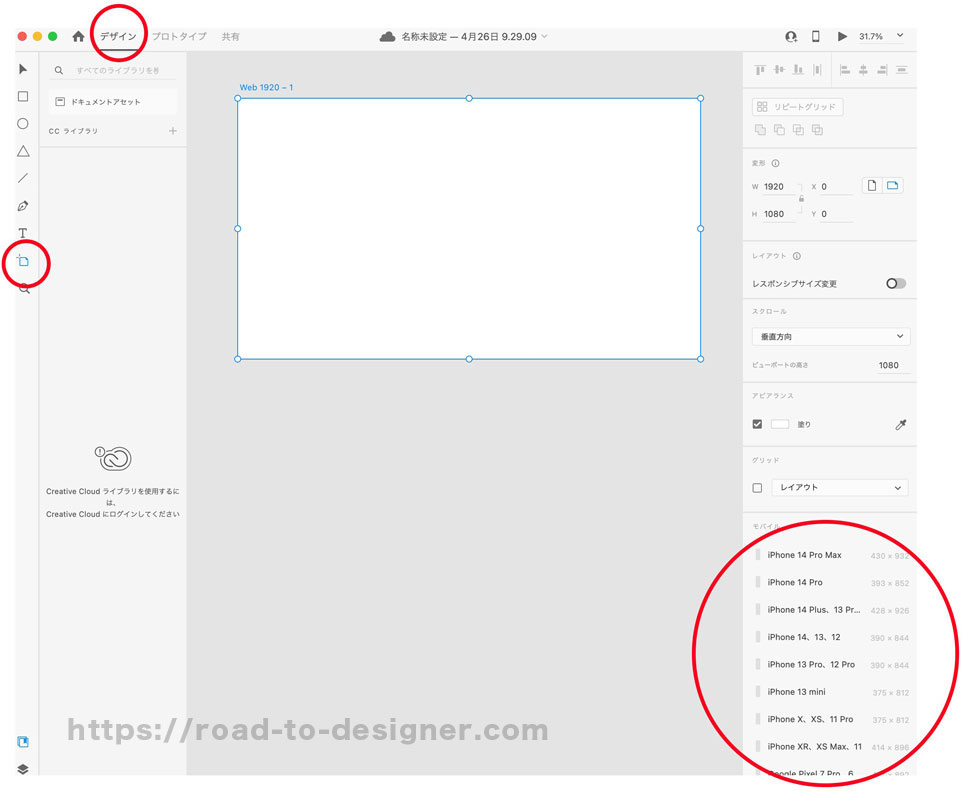
左側のパレットから「新規アートボード」を作成します。
デフォルトで各媒体に沿ったサイズが提案されるので、ご自身が作る作品にあったサイズを選びましょう。

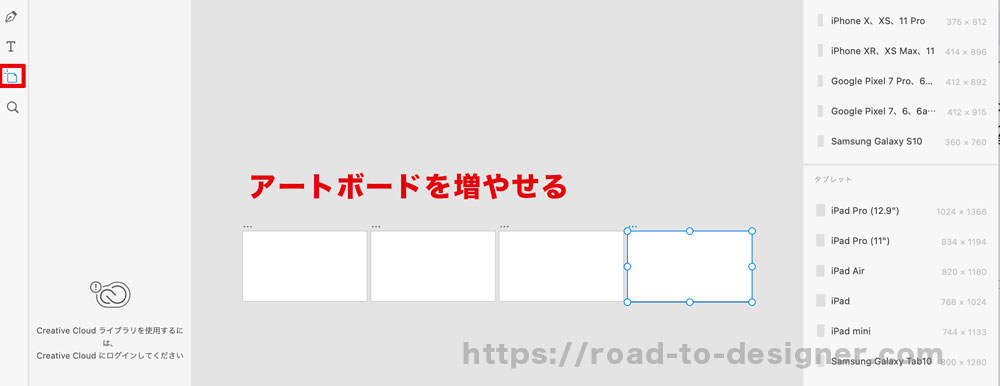
基本的には、Webサイト1ページごとに1アートボードとなります。
2ページ以降の作成は、アートボードを増やしてデザインをしてください。
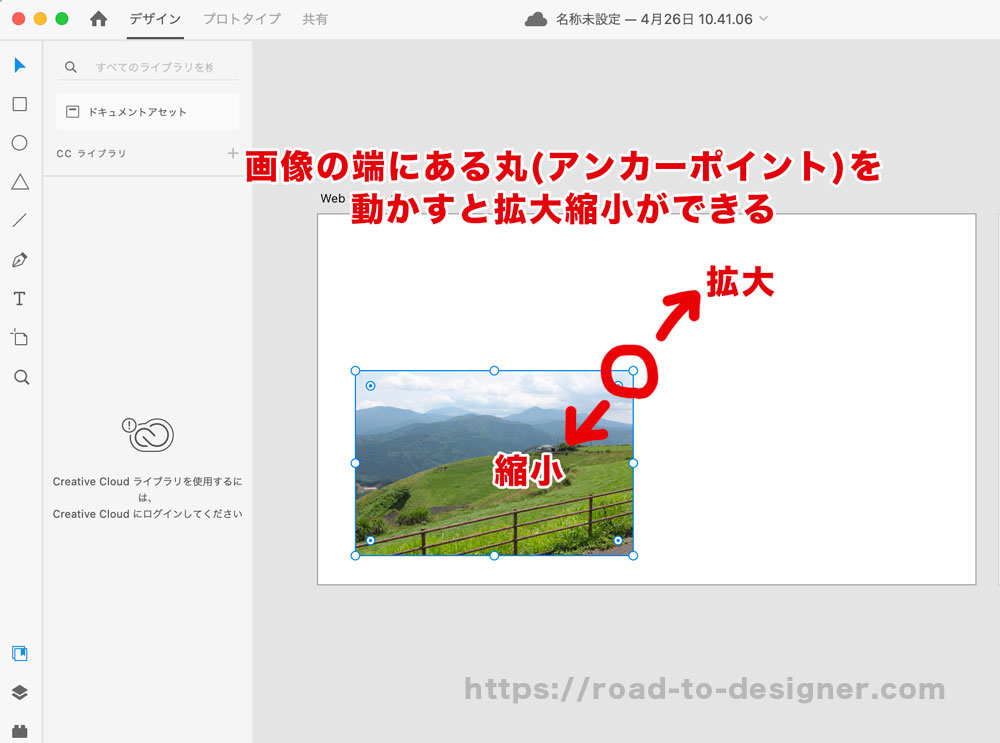
画像の配置

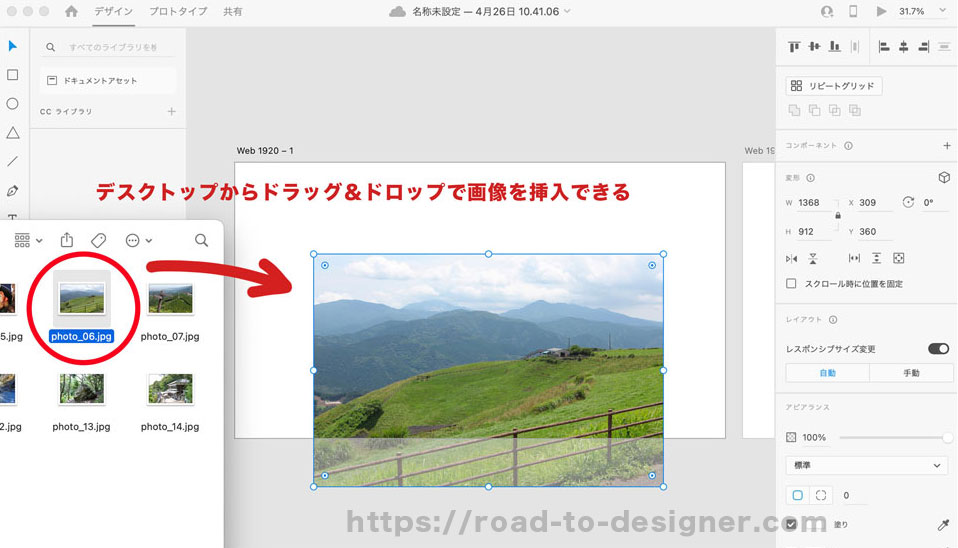
アートボードに画像を配置したい場合は、デスクトップから使用したい画像を選び、ドラッグ&ドロップで挿入することができます。

画像の拡大縮小は(↑)こちらの画像のように、四隅にある「○」ポイント(アンカーポイント)を動かすと拡大縮小できます。
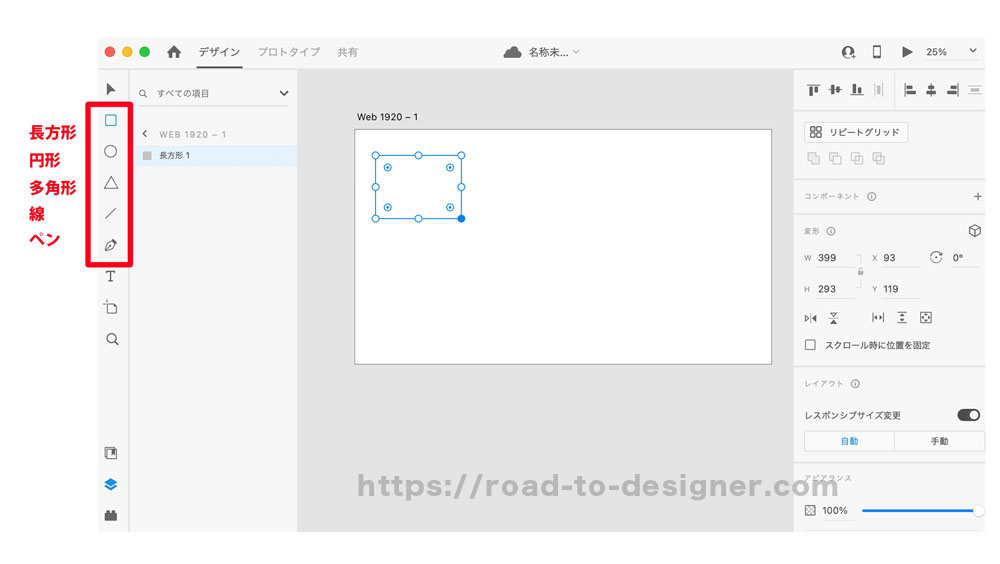
オブジェクトの作成

左側のツールバーの各ツールでオブジェクトを作ることができます。
先ほどの画像の拡大縮小と同様に、大きさも自由に伸縮できます。
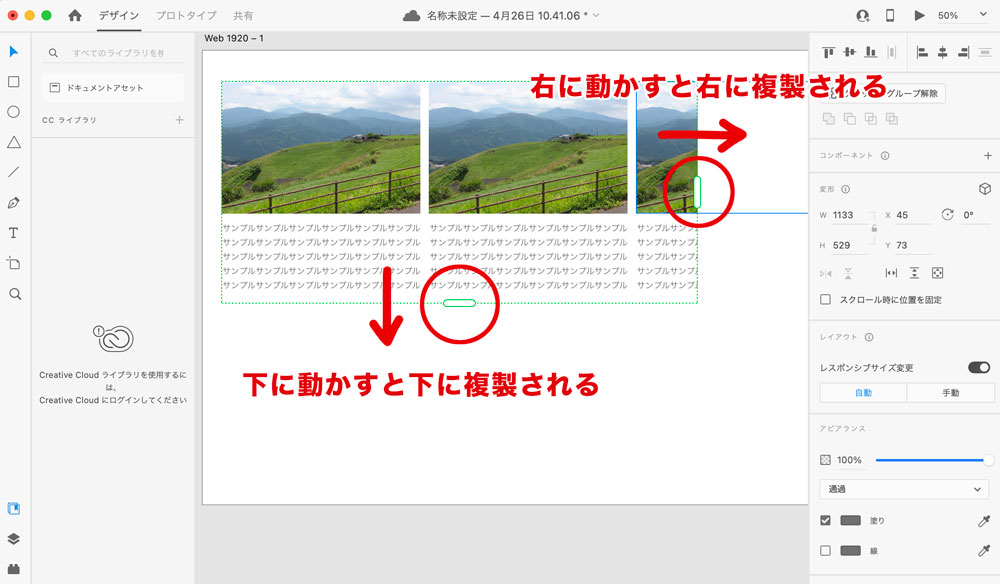
リピートグリッドの使い方

リピートグリッドとは、画像やテキストなどをコピーできる機能です。
Webサイトでは、連続した同じデザインが並ぶことが多いかと思いますが、リピートグリッドを使えば簡単に複製できます。
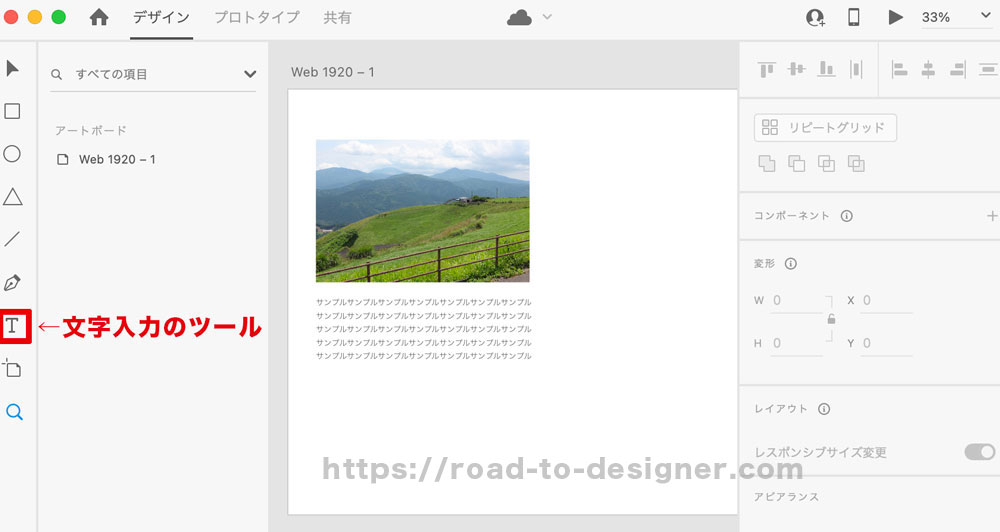
文字の入力は、ツールの「T」が文字ツールなので、クリックして入力してください。

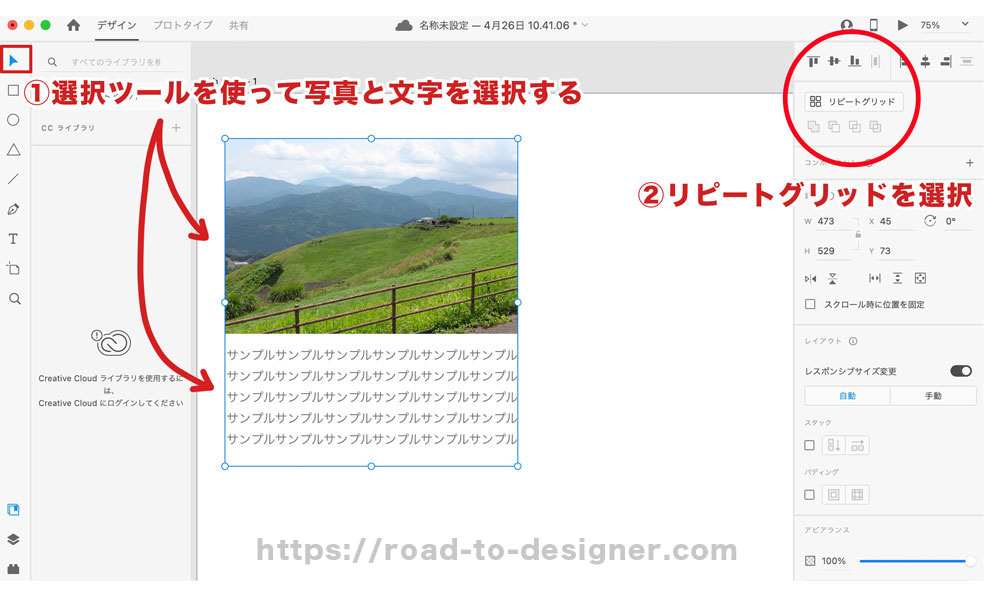
写真と文字の配置が完了したら、矢印ツールを使って画像と文章の両方を選択します。
選択したら「リピートグリッド」ボタンをクリックします。
これで画像と文字を複製する準備ができました。

「リピートグリッド」ボタンをクリックすると、緑色のラインが現れるので、右または下にスライドします。
右にスライドすると右にオブジェクトが複製され、下に動かすと下にオブジェクトが複製されます。
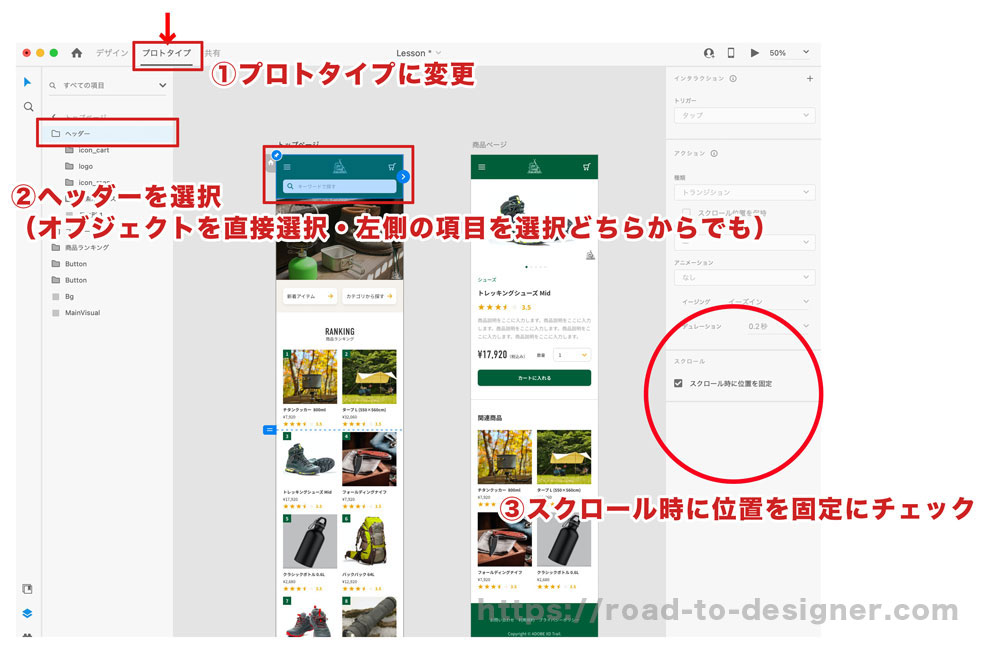
ヘッダーの固定

ここからはおもにサイト動作の変更になるので、モードを「デザイン」から「プロトタイプ」に変更します。
スクロール時に固定したいオブジェクトをロックします。
おもにヘッダーで使われることが多いです。
矢印ルーツでヘッダーを選択。
選択のやり方は、オブジェクトを直接選択しても良いですし、左側の「ヘッダー」項目を選択しても構いません。
ヘッダー部分を選択したら、右側にある「スクロール時に位置を固定」ボタンにチェックを入れます。
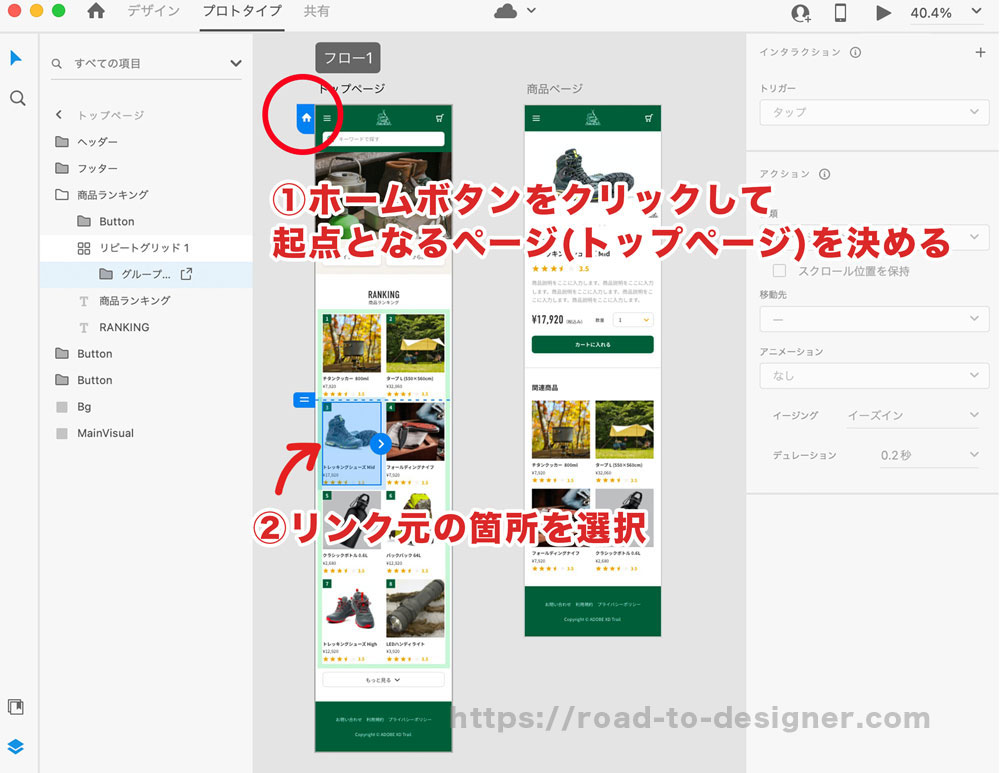
リンクの設定(インタラクション)

続いてリンクを貼ります。
リンクはHTMLを使ってやるの?と思うかもしれませんが、XDを使えば視覚で簡単にリンクの作成ができます。
まず最初にホームとなるページを決めます。(家のマークをクリック)
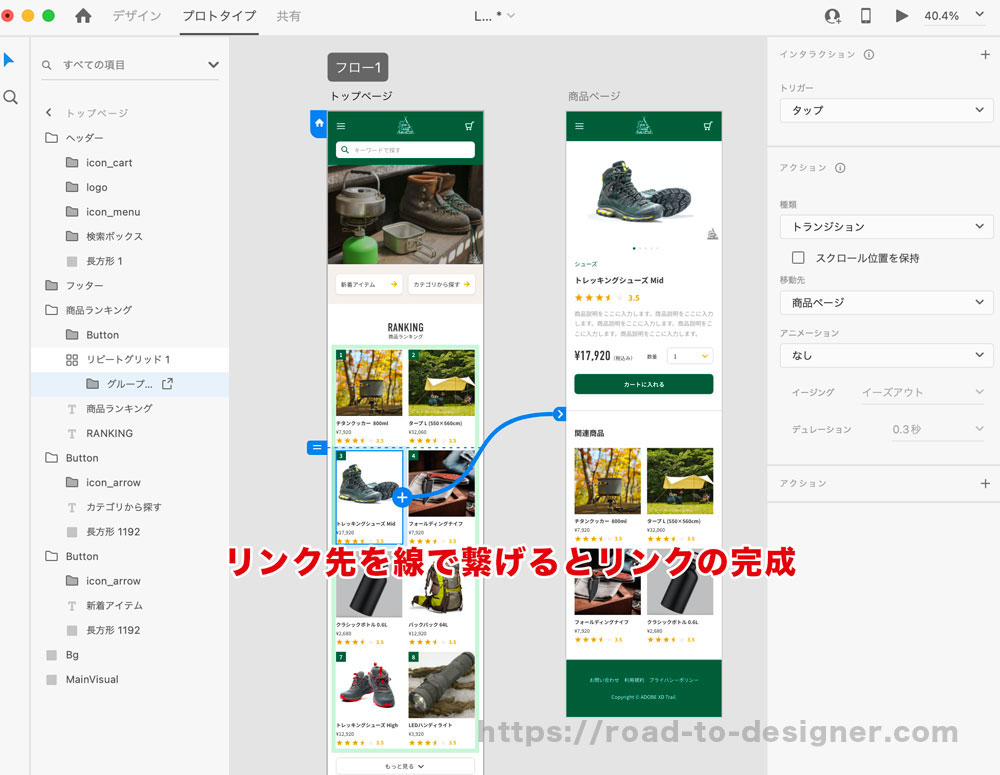
続いてリンク元となる箇所を選択。

リンク元からリンク先となるページを線で繋げるとリンクの完成です。
マインドマップのように視覚的にリンクの作成ができました。
HTMLの知識も不要で簡単ですよね。
ただし、本格的なサイト制作をする場合はHTMLを使ってリンクなどの作成をします。
XDはあくまでも「プロトタイプ制作まで」ということは、ご留意ください。
共有とフィードバック

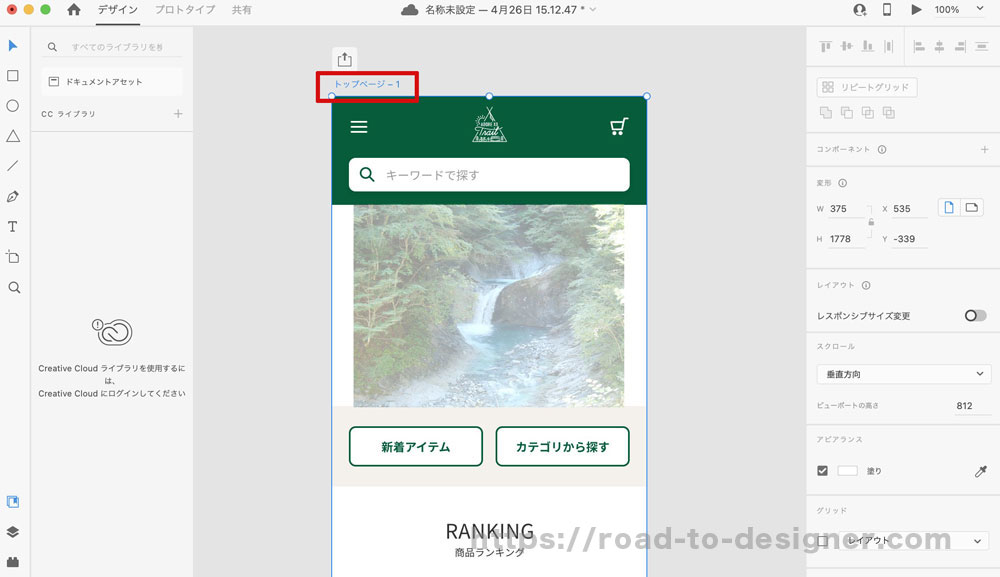
矢印ツールで、共有したいアートボード名(今回の場合はトップページ)を選択します。

すると表示がフローになり「共有モード」に切り替わります。

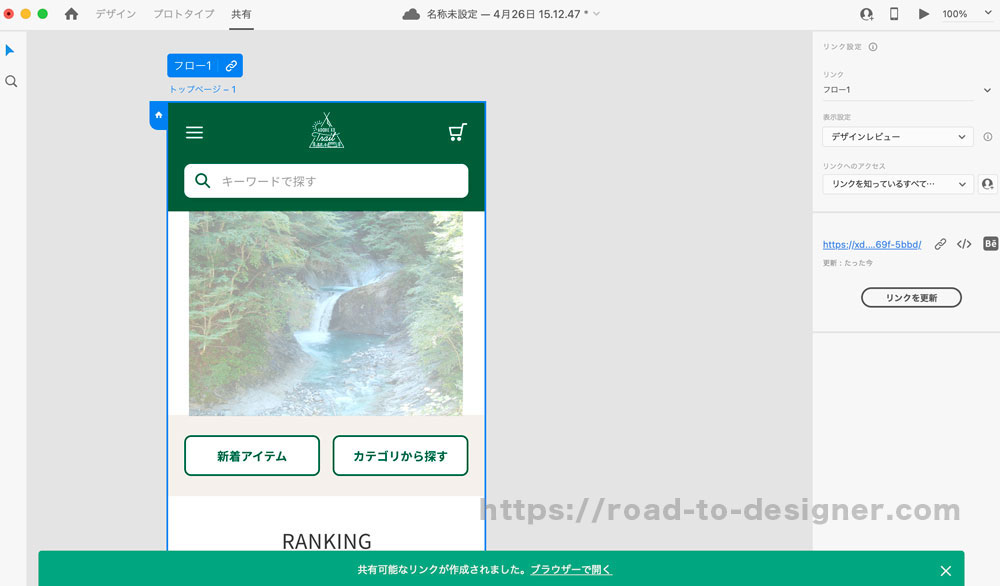
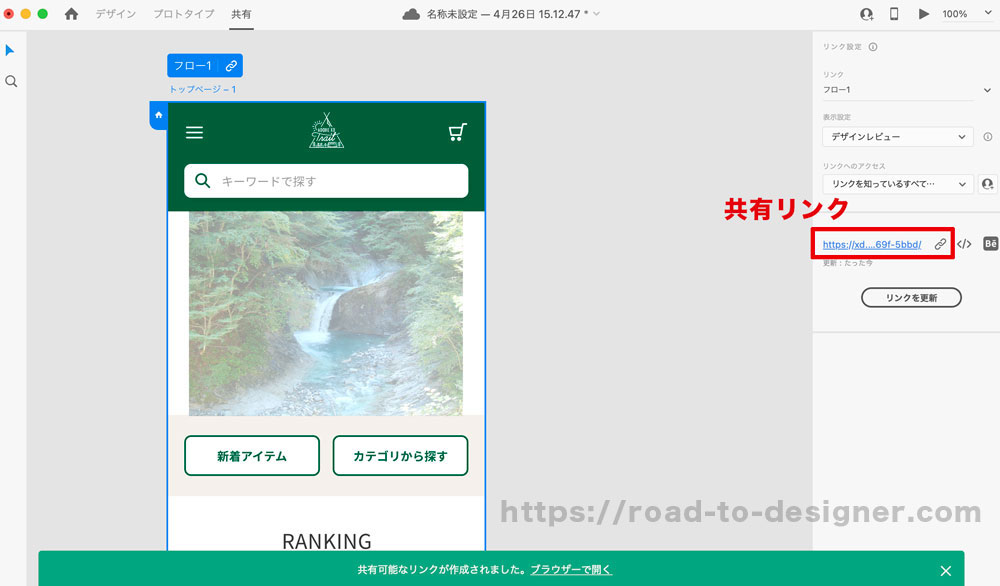
右側に共有リンクが作成されます。
このリンクをプロジェクトチームやクライアントと共有することができます。

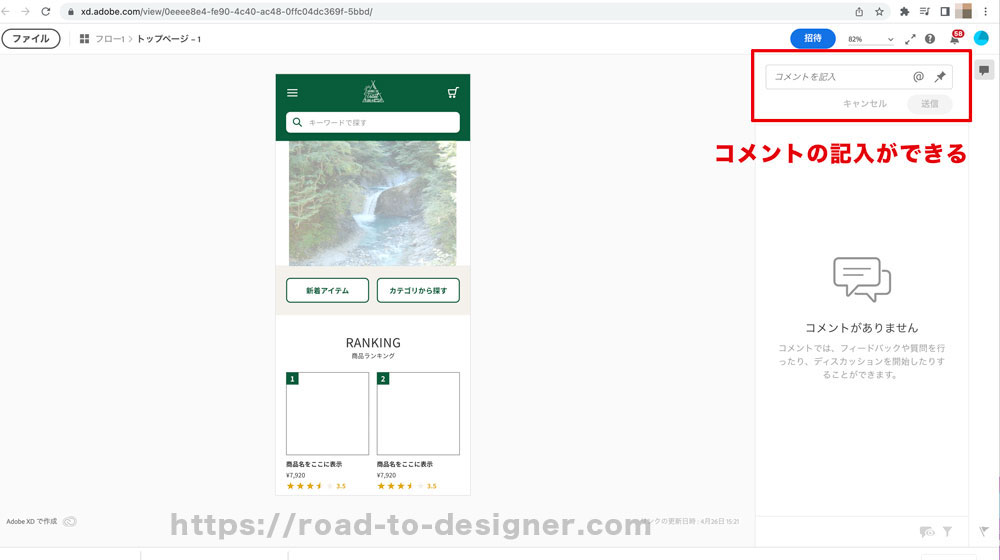
共有したデータは、コメント入力ができたりします。
閲覧者の指定やパスワード設定もできるので、情報漏洩の心配もありません。
Adobe XDのおすすめポイント
Adobe XDの使い方が分かったところで、改めてAdobe XDのおすすめポイントを紹介しますね。
操作性が高く初心者でも触りやすい
Adobe製品をあまり触ったことがない人でも、操作しやすいUIになっています。
視覚的・感覚的に操作ができるので、HTMLやWeb全般が苦手!という人でも一回覚えれば簡単にWebデザインができるようになります。
冒頭でも言いましたが、あくまでもXDはプロトタイプ作成やワイヤーフレーム作成(骨子作成)向け。
コーディングなどが別途必要になるので、サイト立ち上げはXDのみでは完結できません。
起動や動作が軽い・早い
XDは他のAdobe製品に比べるとソフト立ち上げが格段に早いです。
IllustratorやPhotoshopは、立ち上げるまでにある程度時間がかかりますが、XDはすぐに起動して作業に入ることができます。
また作業時間が長くなってもデータの重さを感じることがなく、サクサク動いてストレスレスで作業できるのはXDならではのメリットです。
XDの基礎が学べるAdobe公式のスターターキットがすごい!
スターターキットとは、Adobe公式サイトにある初学者向けの学習用教材です。
XDについて無料で学ぶことができます。
またチュートリアル動画も豊富なので、初心者にとても優しいサービス内容です。
気になる方は、ぜひ公式サイトからチェックしてみてくださいね。
Adobe XDのイマイチなところ
Adobe XDにはもちろんデメリットもあります。
実際に使って感じたデメリットも紹介しますね。
画像の補正やレイヤー効果ができない
Adobe XDのデザイン機能はPhotoshopほど優れていないので、デザインの細かい調整ができない点はデメリットです。
例えば画像補正ができない、レイヤー機能がないなど。
XDだけではクオリティの高いWebサイト制作は難しいので、Photoshopなどのその他Adobeソフトとの連携が必要です。
テキストの縦書きが出来ない
Adobe XDのテキストは横書きのみです。
もし縦書きのテキストが必要であれば「Tategaki for Adobe XD」をダウンロードする必要があります。
また制作で使ったフォントをデータを共有する相手が持っていないと、フォントが置き換わってしまいます。
フォントもデザインのひとつなので、意図しない意思の疎通が図られてしまう可能性があるためご注意ください。
XDはフォントのアウトラインができる機能があるので、フォントの互換性の問題はアウトラインをかけることで解決できる場合もあります。
単体販売がない
Adobe XDの単体販売は2023年1月に終了しました。
今現在は、無料版か有料版はAdobe CCコンプリートプランのみの取扱いとなります。
| スタータプラン | ※2023年1月に廃止 | コンプリートプラン ※Adobe CCに含む | |
| 月額料金 | 無料 | 6,480円 | |
| レイアウトとデザイン | ○ | ○ | |
| プロトタイプとアニメーション機能 | ○ | ○ | |
| 共有ドキュメント数 | 1 | 無制限 | |
| 共同編集者の人数 | 1 | 無制限 | |
| 書き出しツール | ○ | ○ | |
| ドキュメント履歴 | 10日間 | 60日間 | |
| クラウドストレージ | 2GB | 100GB |
スタータープランは無料で使えますが、情報共有に関してはかなり融通が利かない仕様になっているので、対クライアントとの本格的なWebデザインをしたい人には向きません。
Adobe XDの有料版を使う場合は「Adobe CCコンプリートプラン」への契約が必要です。
Adobe CCコンプリートプランとは、Adobe社の20以上のソフトが使い放題になるプランで、XDのほかにもIllustrator・Photoshop・Premiere Pro・After Effects・DreamweaverなどAdobe人気ソフトをすべて制限なく使うことができます。
Webサイト制作に携わる人は、特にIllustrator・Photoshopが必要になる場面が多いです。
合わせて動画編集ができるPremiere Proも使えるので、ぜひAdobe CCへの登録を合わせて検討してみてくださいね。
>>公式サイトでAdobe CCコンプリートプランの料金を確認する
Adobe CCを安く買いたい方は以下の記事をチェックしてみてください!
こちらもCHECK
-

Adobe CCを安く買う・更新する方法【社会人・フリーランス・学生】
続きを見る
>>Adobe CCコンプリートプランを格安で買う方法【最新版】
Adobe XDを学ぶならヒューマンアカデミーがおすすめ!
ヒューマンアカデミーAdobe講座を受講すると、Adobe XDが学べます。
XDだけではなく、Photoshop・Illustrator・Premiere Pro・After Effectsも学べます。(Adobe CC 1年間ライセンス付き)。
ぜひ検討してみてくださいね。
\Adobe XDが学べる!/

【ヒューマンアカデミーAdobe講座】68,800円
Adobe CC1年間ライセンス付き
XDなどAdobeソフトが学べる
分からない点をいつでもメール質問OK
Adobe20のソフトが使い放題
>> ヒューマンアカデミーAdobe講座の口コミ評判とデザイナーが実際に受講した体験談





