こんにちは、emikiです。
前回は、Illustratorを使って、アイコン・ロゴなど角度がなく平面的なオブジェクトの映り込み(鏡面反射)の作り方を紹介しました。

今回はPhotoshopを使った、映り込み(鏡面反射)を作る方法を紹介したいと思います。
Illustratorは、「反転機能」を利用すれば、平面的なものに映り込みをつけることは簡単にできます。
しかし、画像などの3次元のものに映り込みをつけることはIllustratorでは難しいです。
なぜなら、3次元だと、歪みや角度が生じてくるので、単純に反転したものに効果をつけても画像に違和感が出てくるからです。
その場合は、Photoshopで映り込み(鏡面反射)を作ることがベター。
詳しく説明していきましょう。
内容がサクッと分かる目次
映り込み(鏡面反射)を作る時、単純に画像を反転すれば良い訳ではない

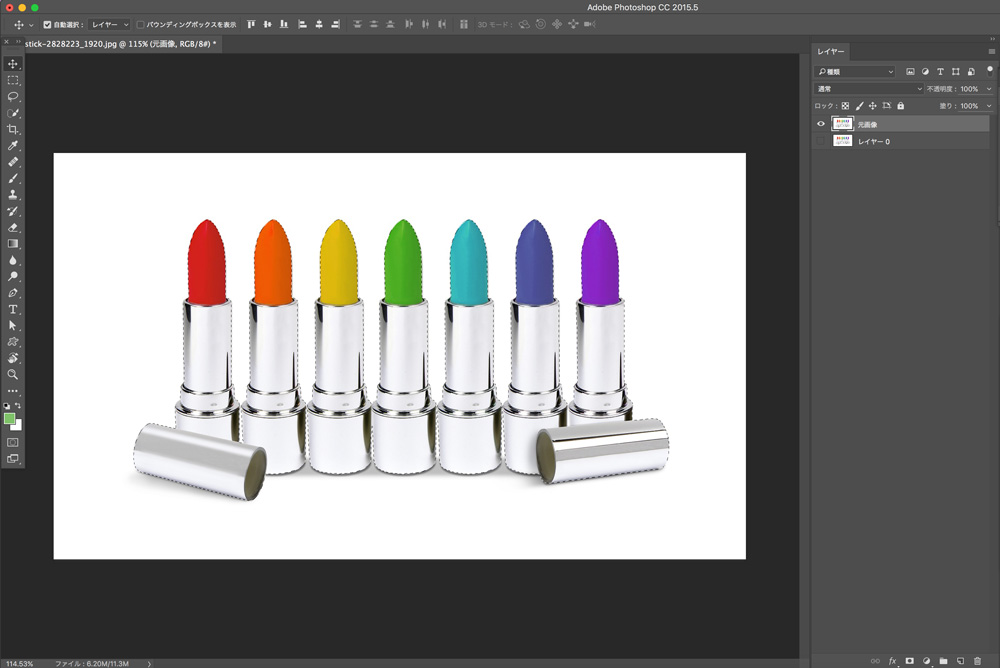
こちらの「口紅」の画像をご覧ください。
こちらの画像に映り込み(鏡面反射)を合成しようと思った場合、「映り込み加工=反転」のセオリーでいうと、元画像を反転させて映り込み(鏡面反射)を作れば良いという考えになります。

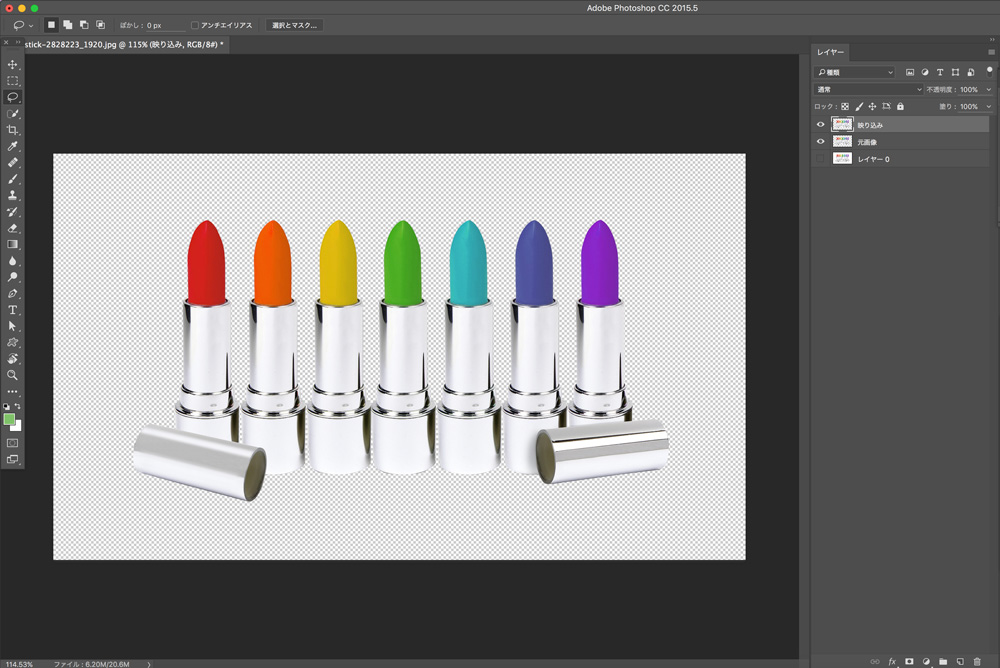
実際に口紅の画像を反転してみました。
ところが、上の画像のようにただ反転させただけだと、映り込みに、違和感が生じてしまいます。
 本来正しい映り込みは、「⌒」型ではなく、逆側なのです。(上の画像参照)
本来正しい映り込みは、「⌒」型ではなく、逆側なのです。(上の画像参照)
真正面の画角で、奥行きのない画像ならそのまま反転させても成立するのですが、角度がついていたり、奥行きがある画像だと反転による合成では違和感が出てしまいます。
特に円柱型のものは、真正面から見たとしても底面が弧を描いてしまうので、反転による合成は難しいのです。
だから、すべての画像において単純に反転させれば良いというわけではありません。
私の場合、こういった画像の映り込みを作る場合、Photoshopを使って反転させずに映り込みを合成させます。
今回はその方法を紹介したいと思います。
スポンサーリンク
Photoshopを使った映り込み(鏡面反射)を、画像反転せずに合成する方法

引き続きこちらの口紅の画像を使います。
こちらの画像は、すでに少し影が入っているので、まずは対象物のパス抜きから行います。

パス抜き後、背景を消してください。
そして、元画像を複製して、映り込み(鏡面反射)用にレイヤーを作ります。
(レイヤー名:映り込み)

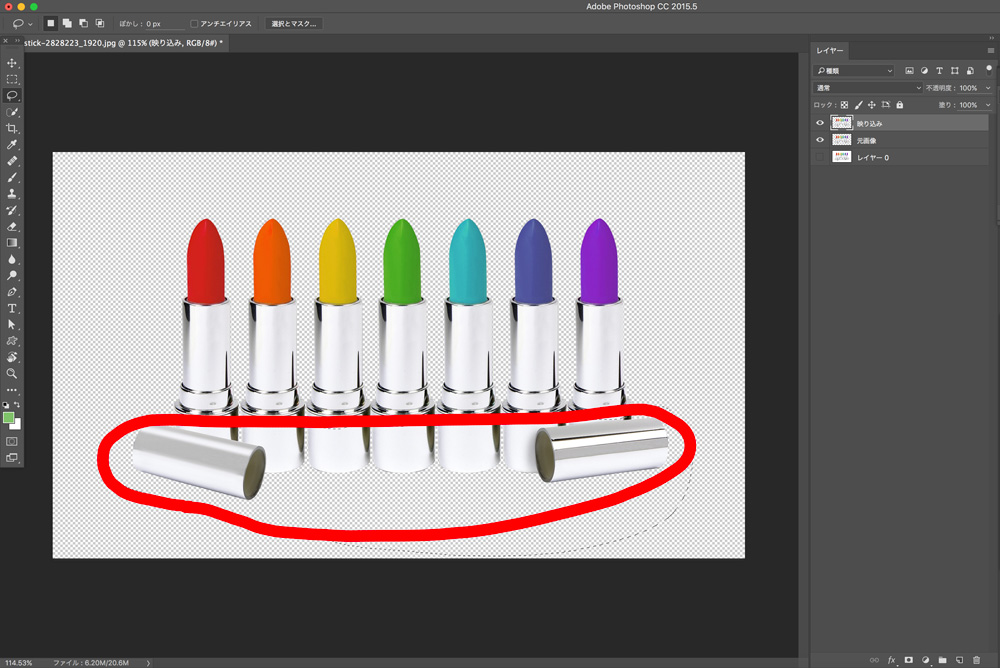
ここで私が注目したのは、画像で赤く囲った部分です。
こちらをそのまま映り込みの素材として生かそうと思います。
「映り込み」レイヤーの赤丸を囲った付近をなげなわツールでざっくり選択します。

選択範囲を反転させて、それ以外の部分は消してください。

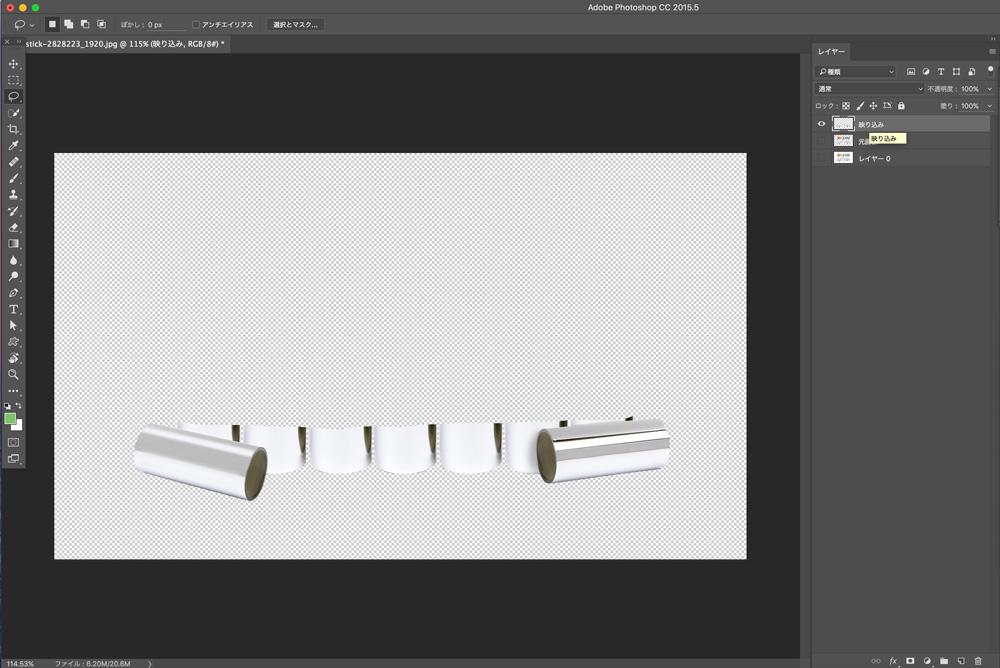
そして、「映り込み」レイヤーに効果を加えます。
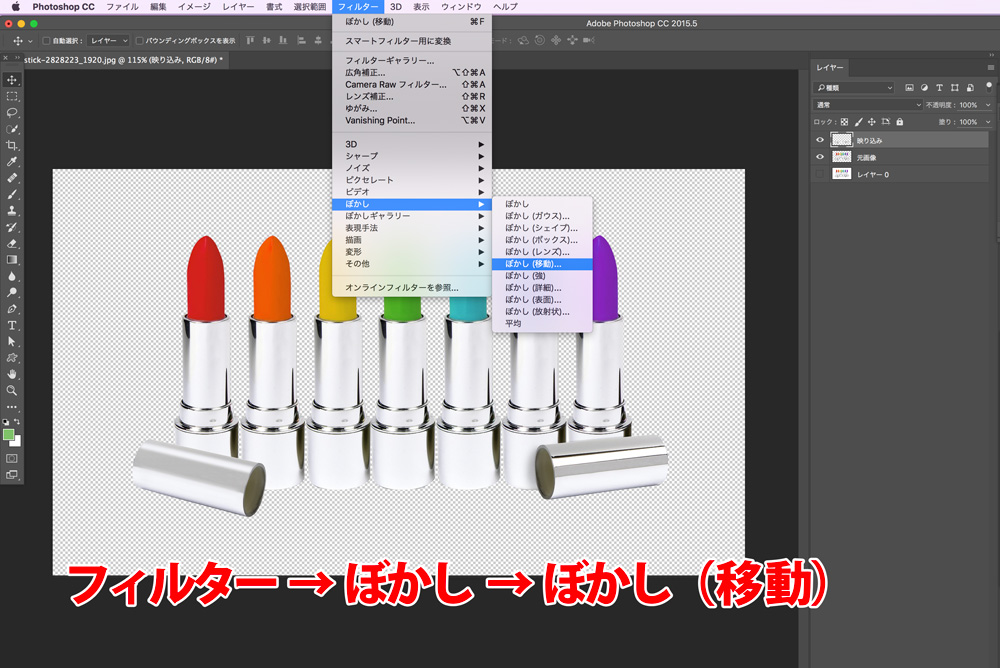
フィルター → ぼかし → ぼかし(移動)

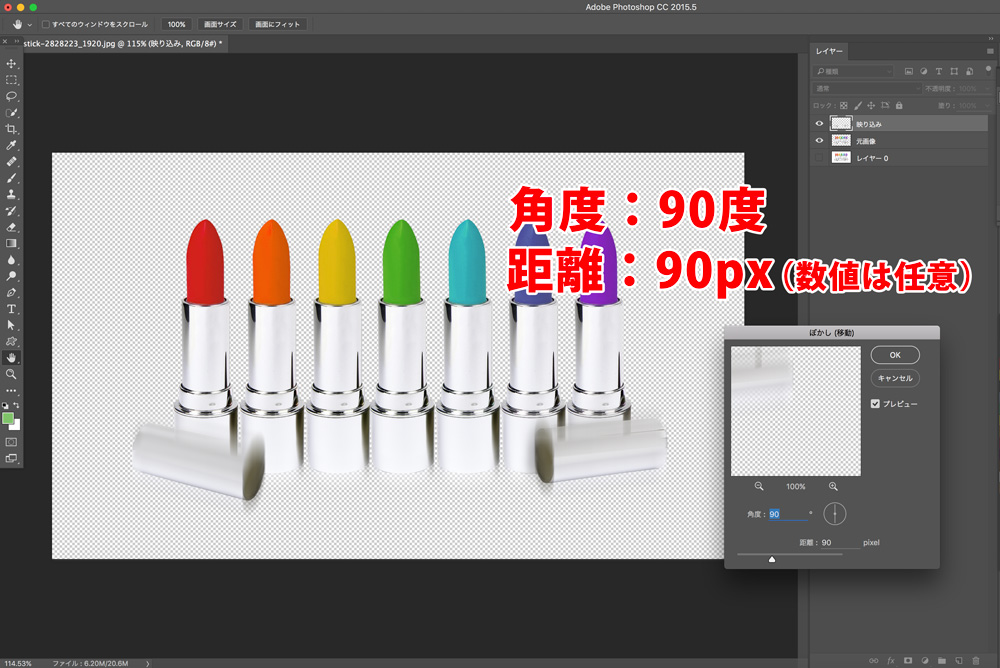
角度:90度
距離:90px
それぞれ設定します。(距離のPXは好みで設定してください。)

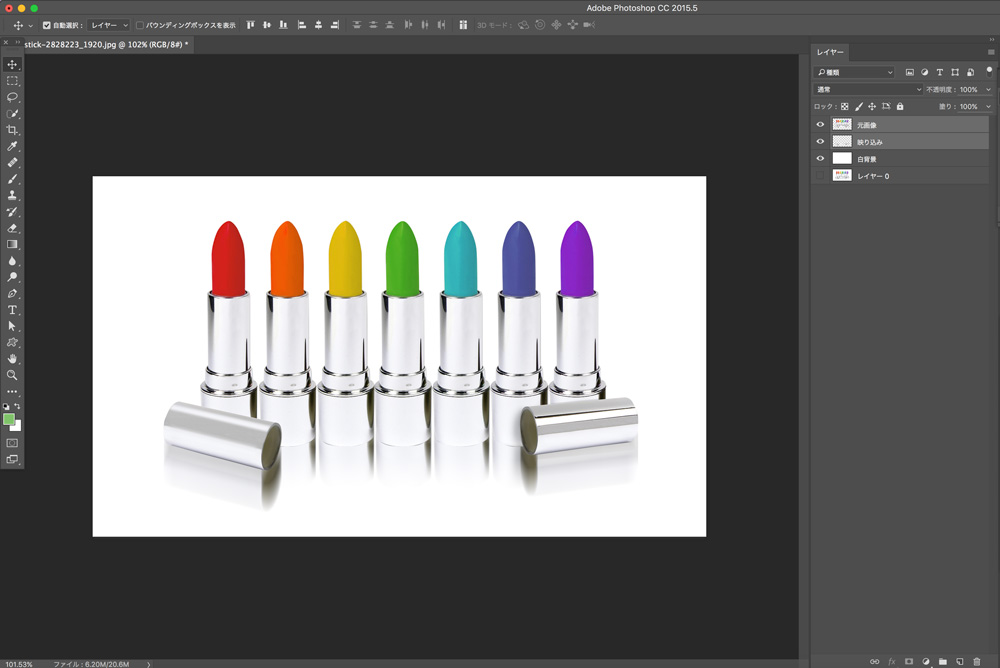
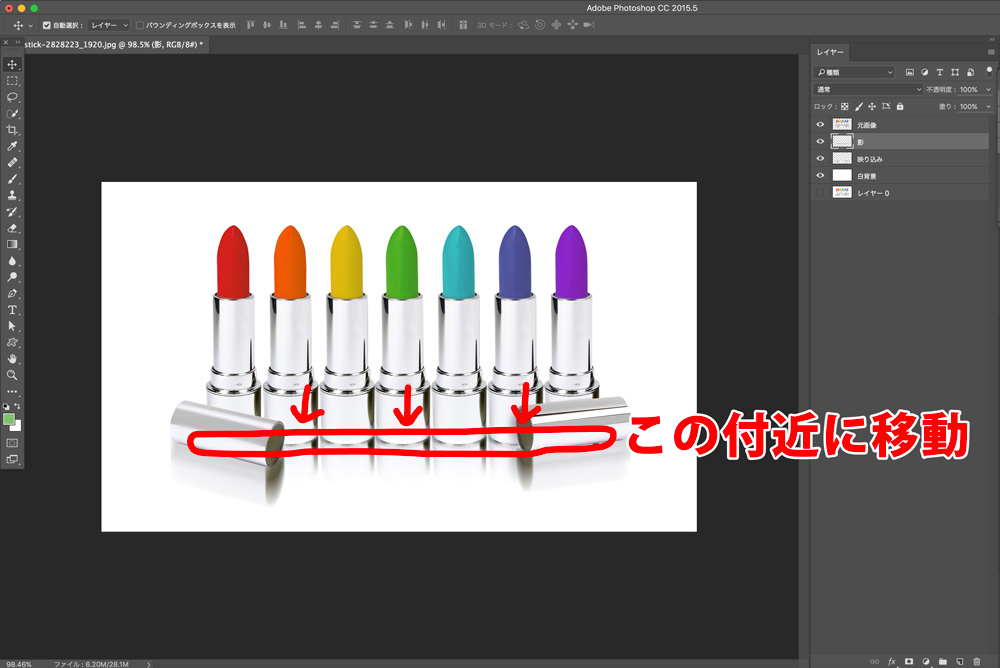
見やすいように白背景を作り、映り込みレイヤーを元画像レイヤーの下に移動させます。
そして、先ほどぼかした映り込みを、元画像との境目に配置します。
これだけでも、映り込み画像に見えてきませんか?
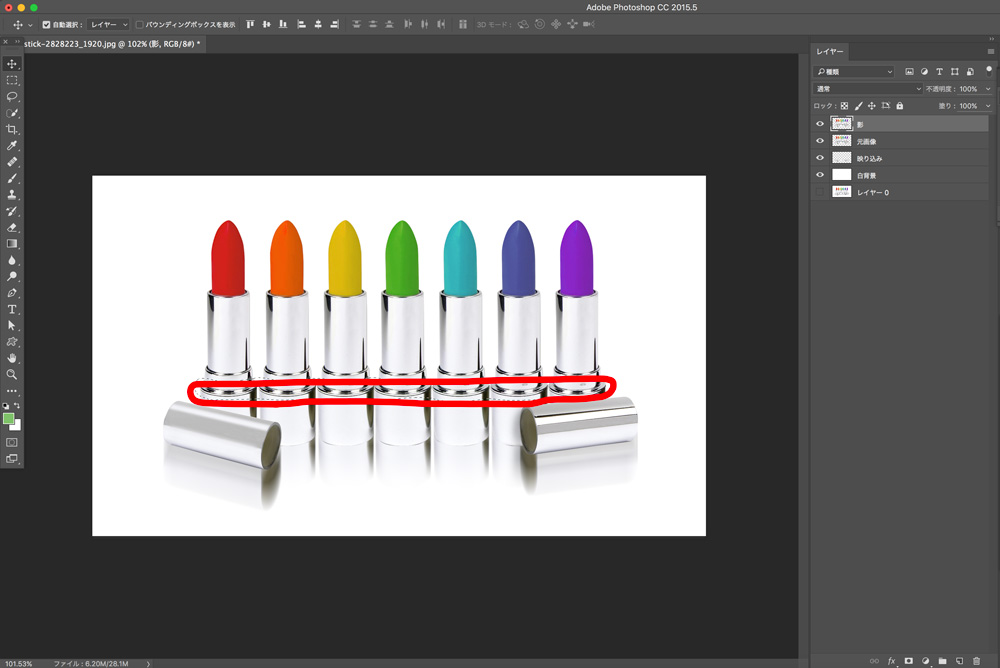
さらにリアリティーを出すために、本物の口紅部分と映り込みの口紅部分の境目に濃い影を作ろうと思います。

そこで私が注目したパーツは、赤丸で囲った部分です。
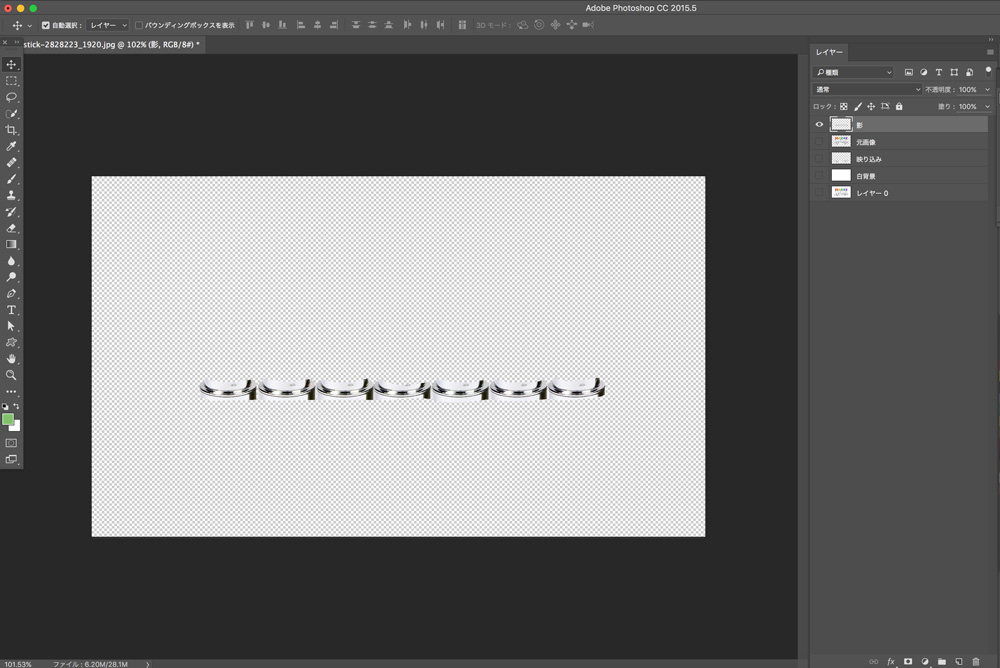
元画像のレイヤーを複製して「影」レイヤーを作ります。
(レイヤー名:影)

こちらのパーツも先ほど同様、なげなわツールでざっくり選択して、選択範囲を反転させて、その部分以外は消します。

そして、「影」レイヤーと同様にぼかしフィルターをかけます。
フィルター → ぼかし → ぼかし(移動)
角度:90度
距離:20px(距離のPXは好みで設定してください。)

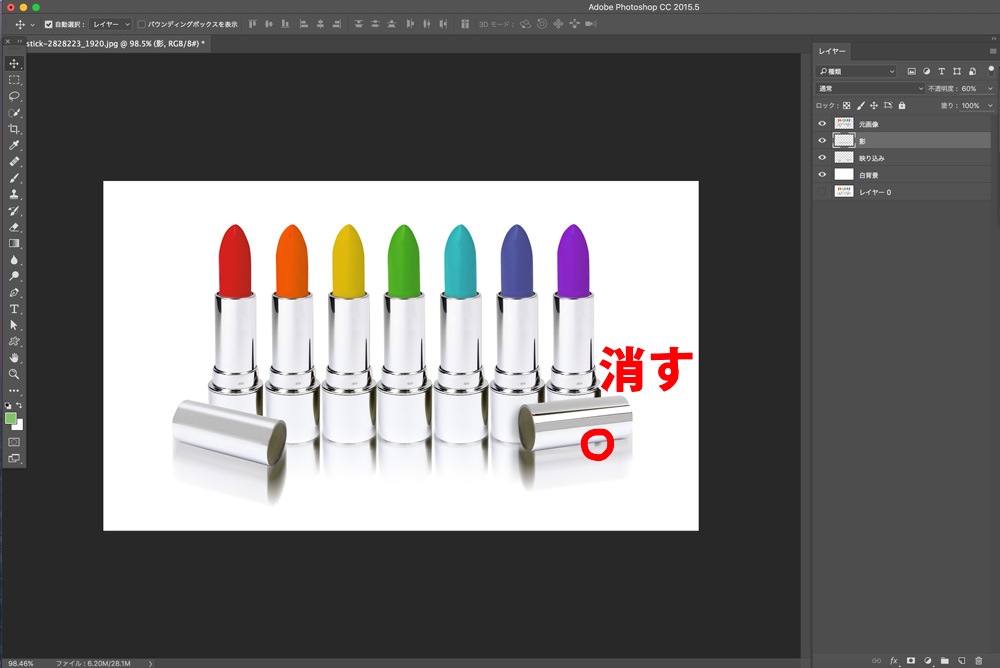
ぼかし効果がかかったら、「元画像」レイヤーの下に「影」レイヤーを移動させ、本物の口紅と、映り込みの境目に「影」を配置します。
影が濃すぎると感じる場合は不透明度を下げて調整します。
私は不透明度60%にしました。

最後に、余分な映り込みを消したら(右側口紅キャップ下の影など)
完成です。
 影部分は、ブラシを使って自分で描いても良いですが、今回は画像に元からある素材を活かして作ってみました。
影部分は、ブラシを使って自分で描いても良いですが、今回は画像に元からある素材を活かして作ってみました。
スポンサーリンク
Photoshopで画像を反転させて映り込み(鏡面反射)を作った場合
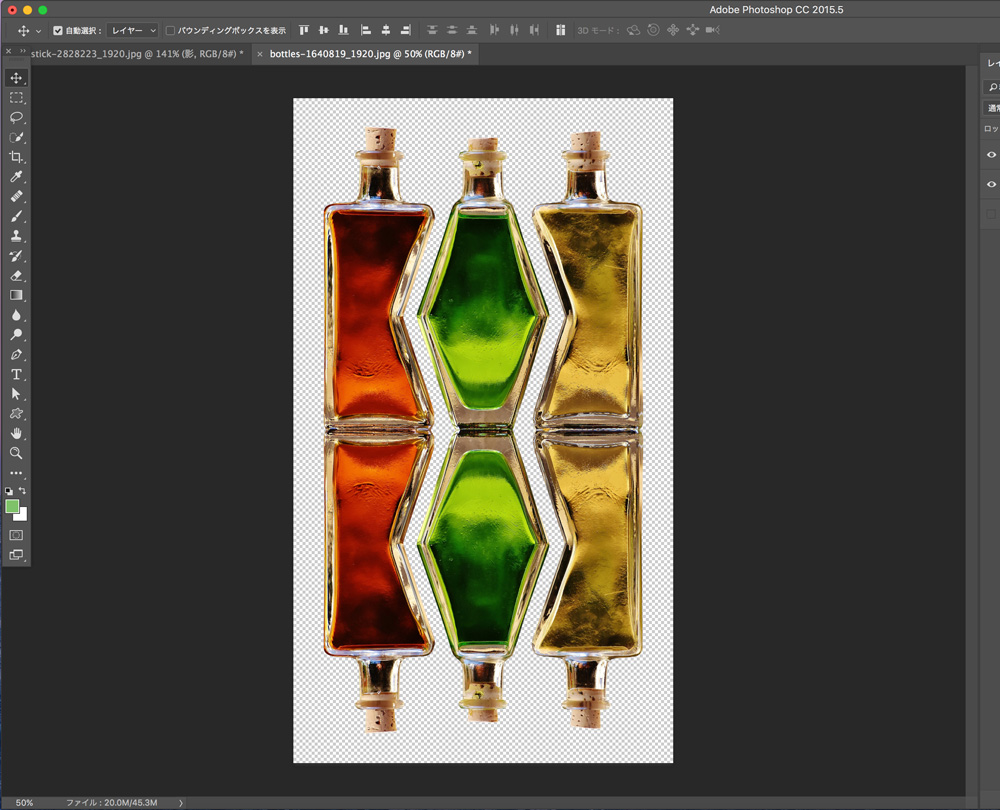
Photoshopを使って、反転を利用した映り込み(鏡面反射)画像も、もちろん作れます。

このボトルは、先ほどの口紅の画像とは違って、
①真正面からの画角
②底部分が丸みをおびず一直線なシンプルな形
という条件が揃っているので、元画像を反転するだけで綺麗に映り込みを作ることができます。

元画像をコピーしたものを反転させて、グラデーションマスクをかけるだけ。
簡単に反転画像ができました!
やはり、反転できる画像の方が加工がとても簡単ですね〜・・・
最後に
今回は、Photoshopを使って、映り込み(鏡面反射)を作る方法を紹介しました。
写真によっては、元の画像を反転させて加工できるものと、できないものがあります。
一番簡単な方法は、撮影の段階で、映り込みが入るように撮影してもらうのが良いのですが、もしもの時のための合成技術として参考にしてみてください。
こちらもCHECK
-

超簡単!Illustratorでロゴやアイコンに映り込み(鏡面反射)を作る
続きを見る
超簡単!Illustratorでロゴやアイコンに映り込み(鏡面反射)を作る
ヒューマンアカデミー最新情報

Adobe CC1年間ライセンス
Illustrator・PhotoshopなどAdobe動画教材付き
分からないことはいつでも質問OK
以上の内容セットで、68,800円(税込)
※分からないことは質問し放題





