今回は、Illustratorを使って「ろうそくに灯る炎」を作る方法をご紹介します。
炎の表現はどちらかというとPhotoshopで作ることが多いかと思いますが、Illustratorでも作ることができます。
こちらもCHECK
-

Photoshopだけを使って1から炎の表現を作る方法
続きを見る
是非参考にしていただけたらと思います。
ベジェ曲線を使った作業があるので、ベジェ曲線の使い方が分からない(できない)方には、内容が難しいかもしれません…
手順① ろうそくの炎の形を作る

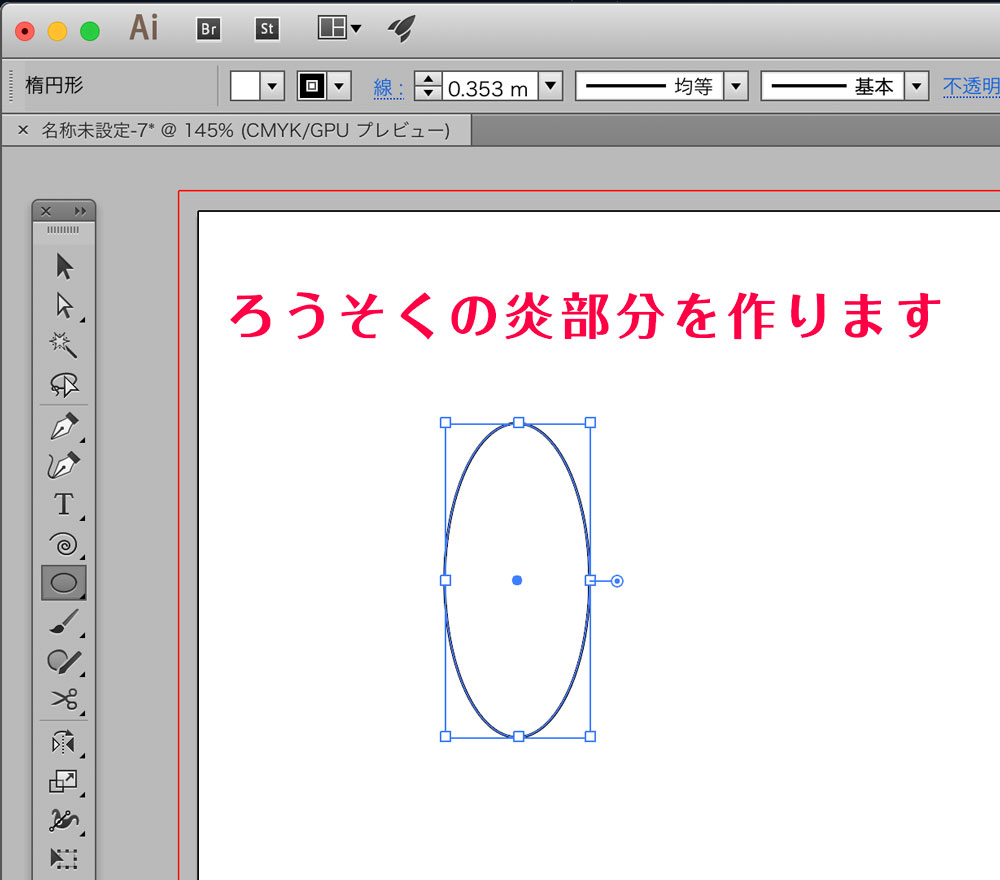
まず最初に、ろうそくの炎部分から作っていきましょう。
ベースとなる形を作るので、楕円形ツールで縦長の円を作ります。

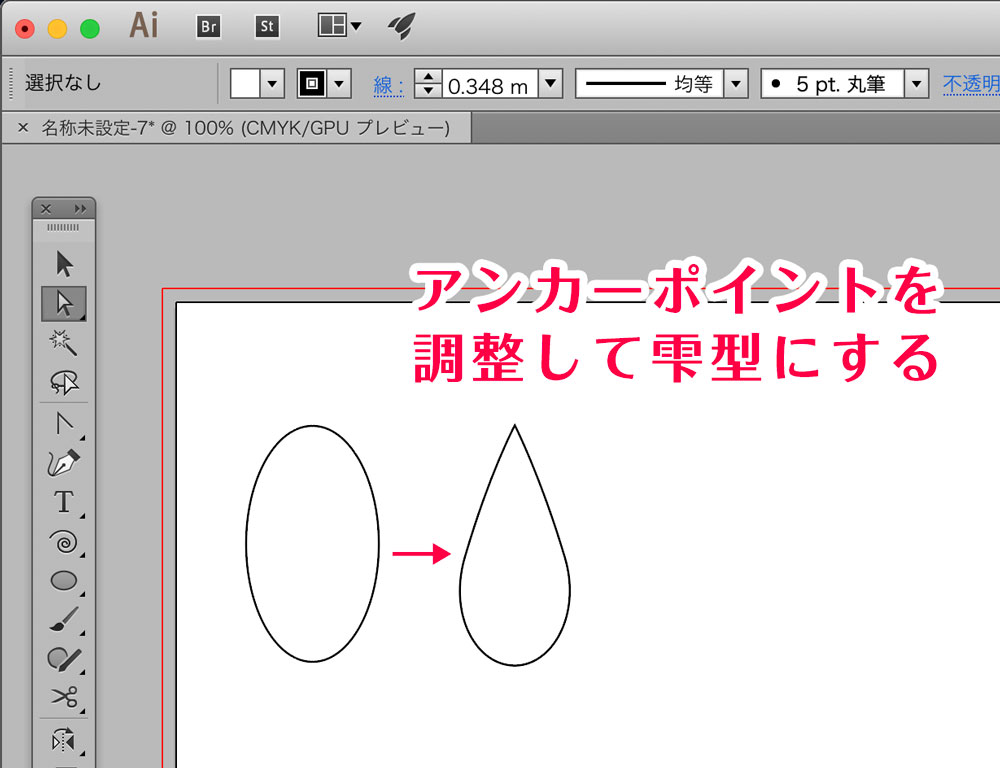
楕円を雫型に変形させます。
ダイレクト選択ツールを使いながら、アンカーポイントを調整して作ります。
(ベジェ曲線の基礎的な使い方が分かれば、難しくはない作業です。)

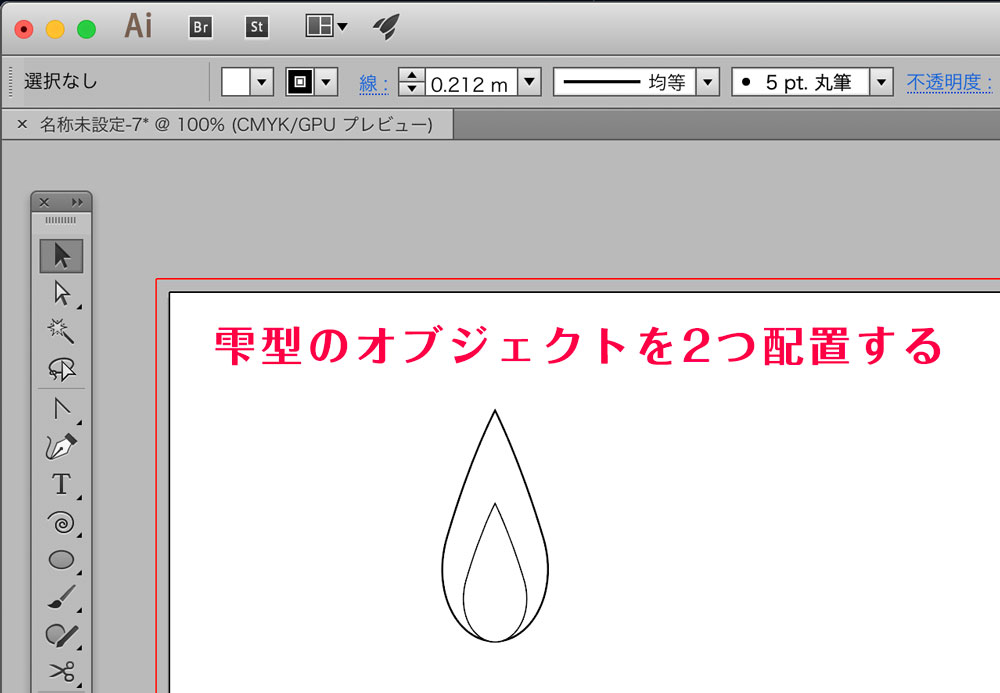
雫型のオブジェクトを複製して、中央に配置します。
手順② ろうそくの本体を作る

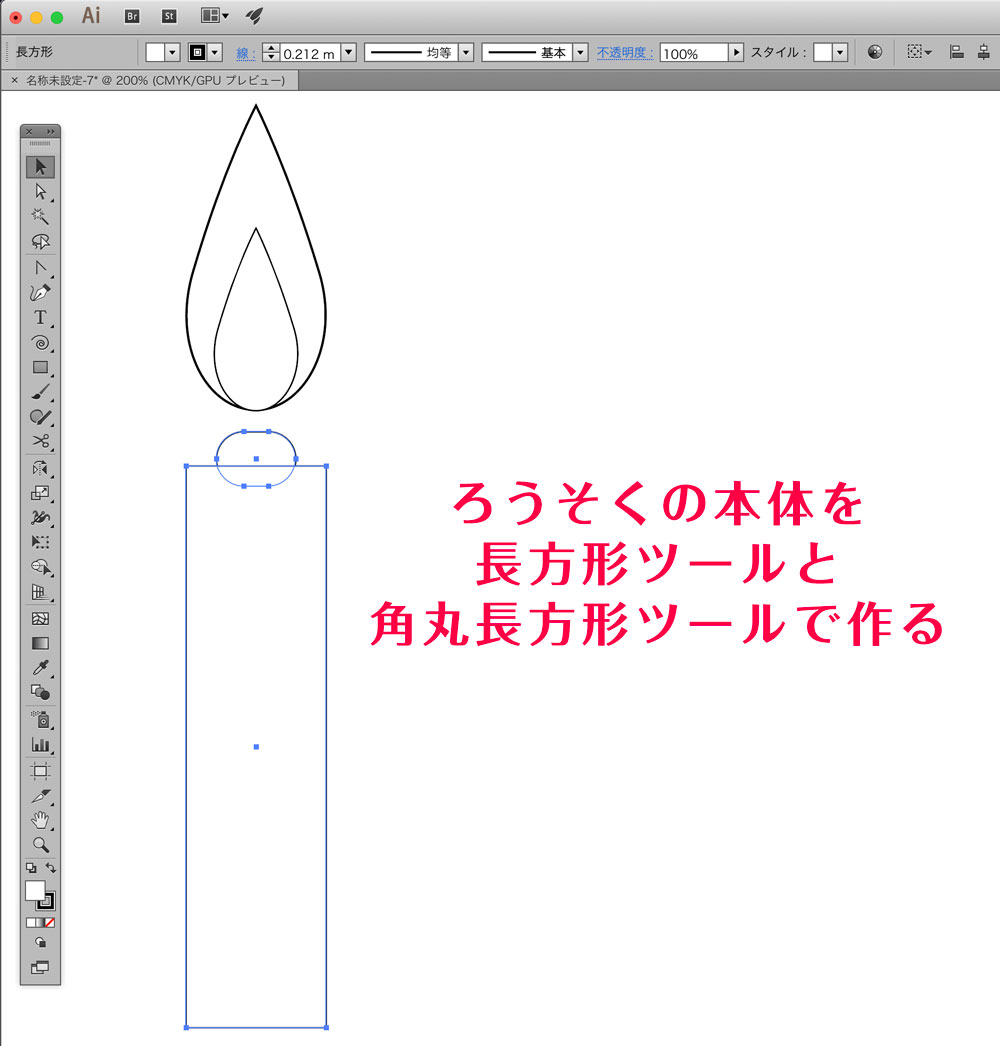
ろうそくの本体も作っていきましょう。
長方形ツールと角丸長方形ツールで、中心となる形を作成しました。(上の画像参照)

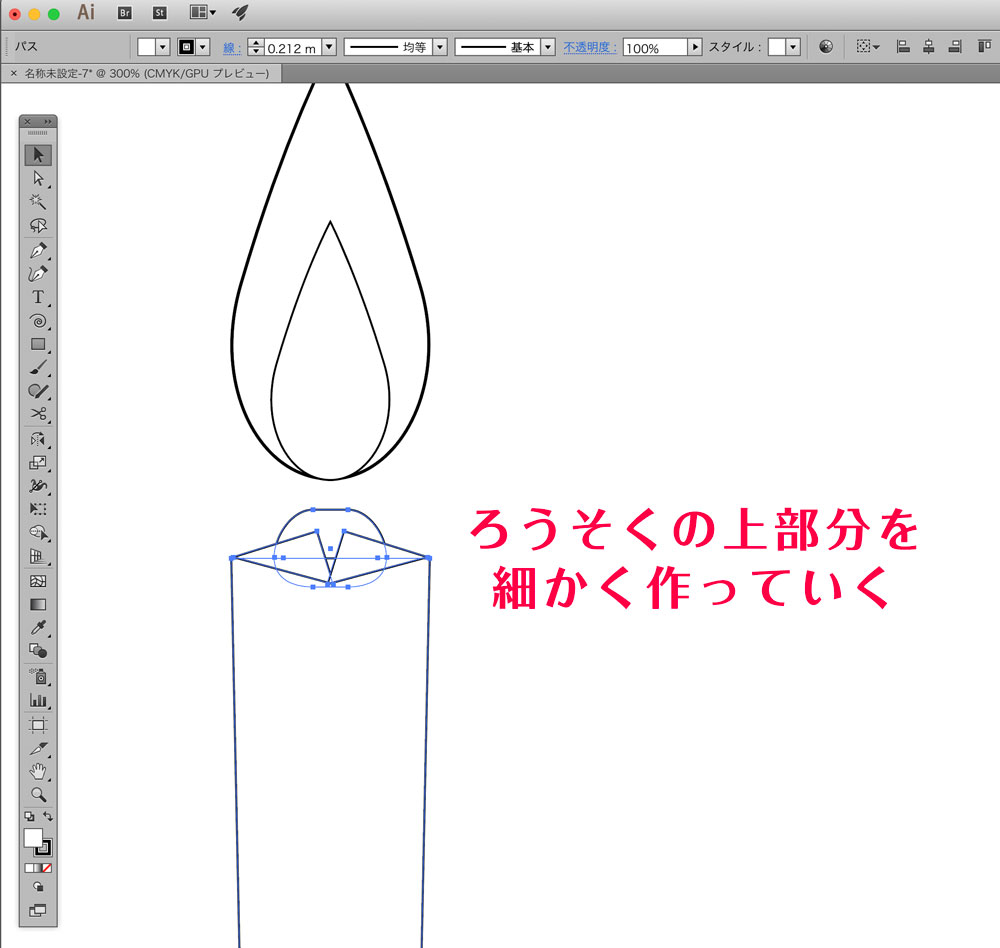
ろうそくの細かい部分も作っていきます。
単純な形のオブジェクトを重ね合わせるだけでOK。

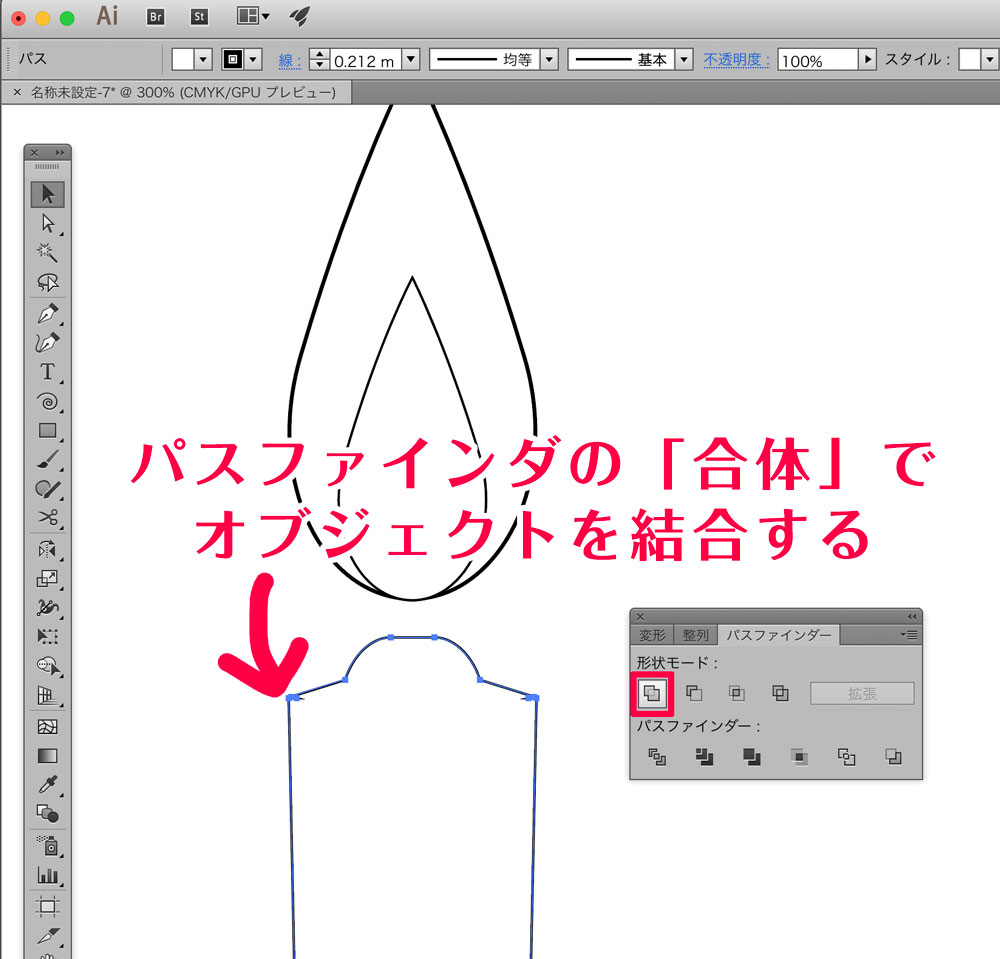
パスファインダーの「合体」で、すべてのオブジェクトを結合すれば、最終的にそれらしい形に仕上がります。

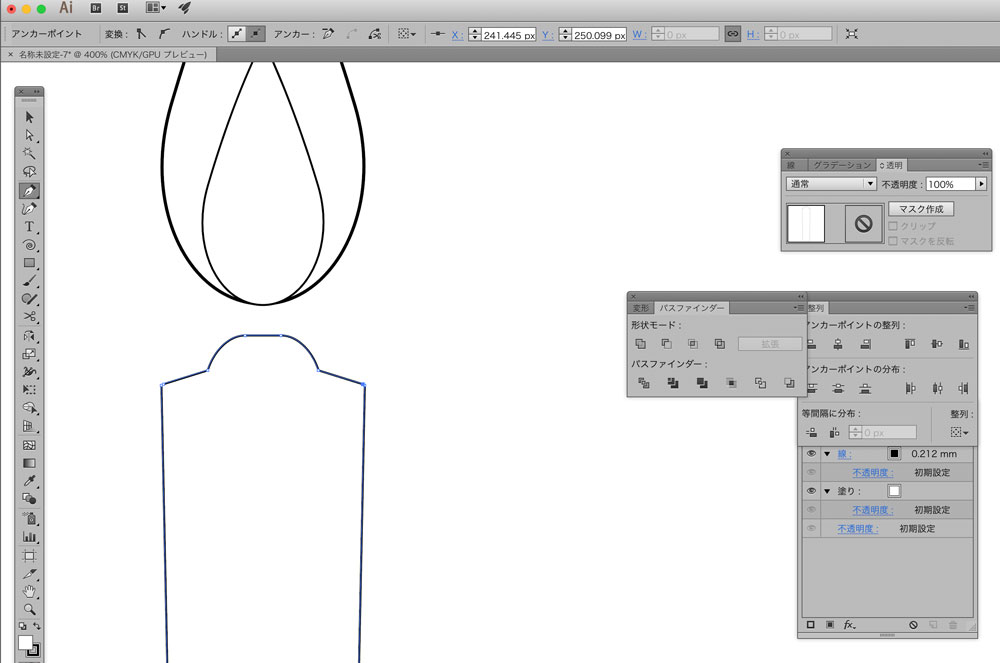
不要なパスを削除したり、ベジェ曲線で歪な部分の形を整えていきます。

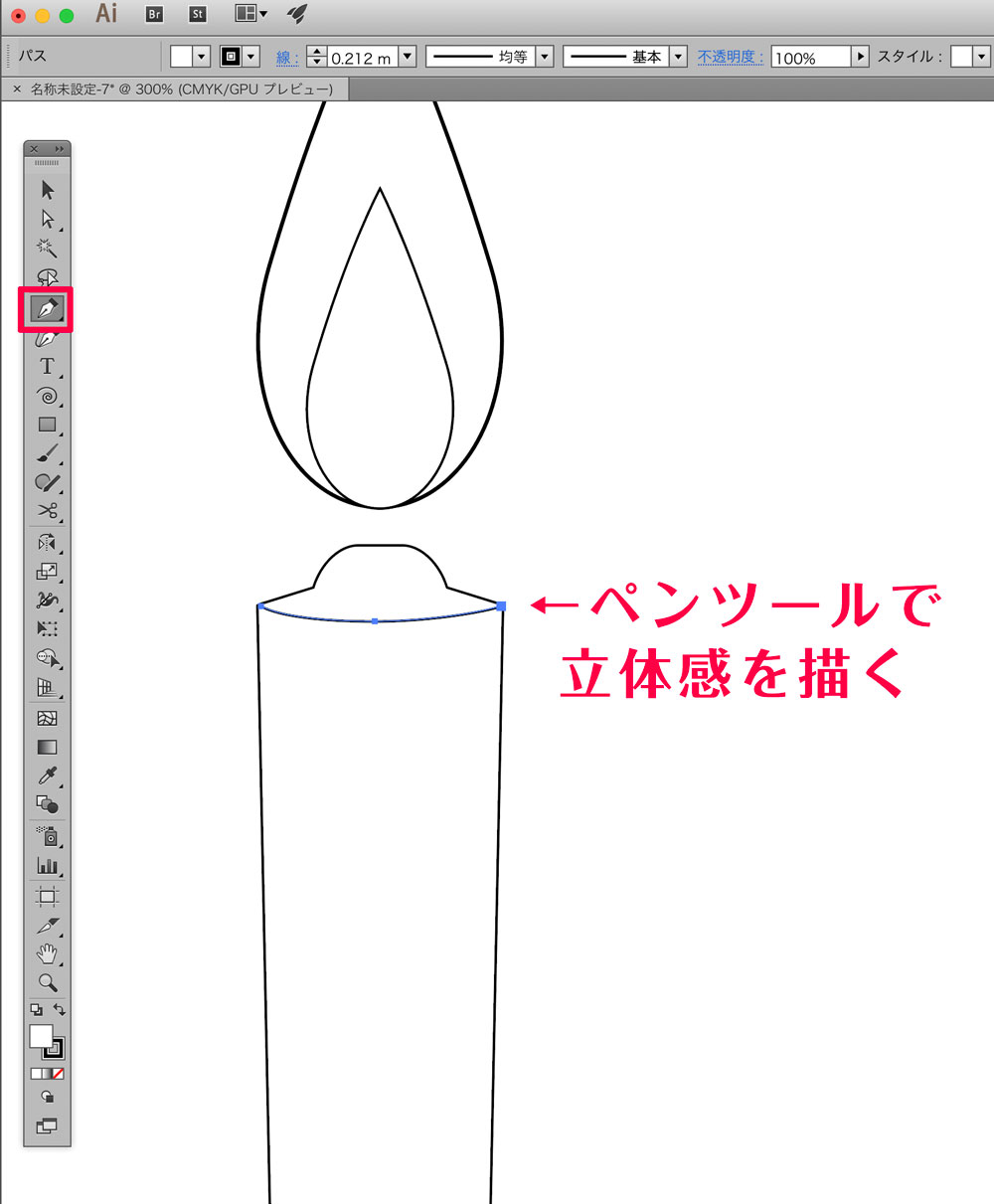
全体の形を整えたら、ろうそくに立体感を出すためにペンツールで線を加えました。(↑上の画像参照)

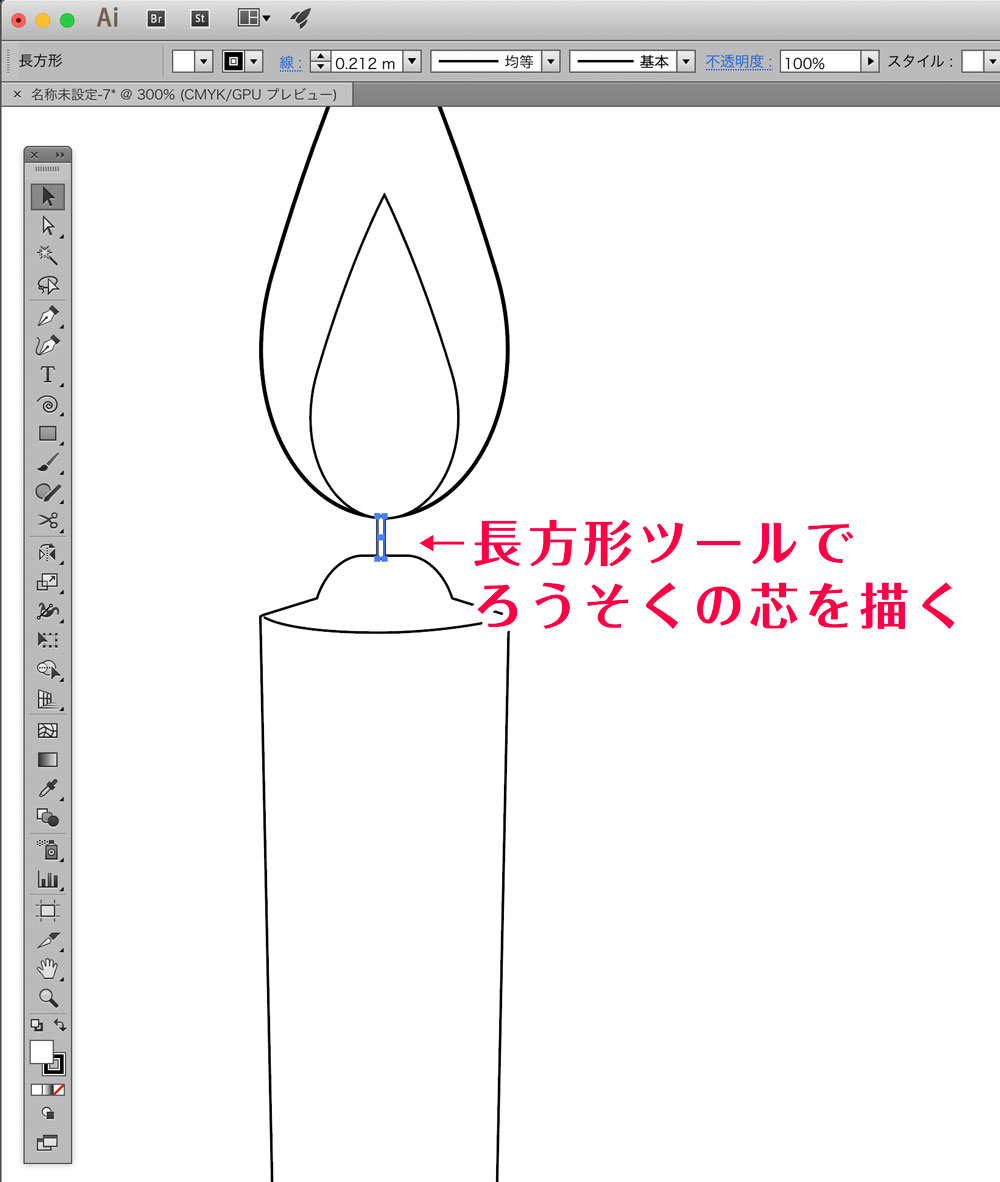
長方形ツールでろうそくの芯部分も付け加えます。

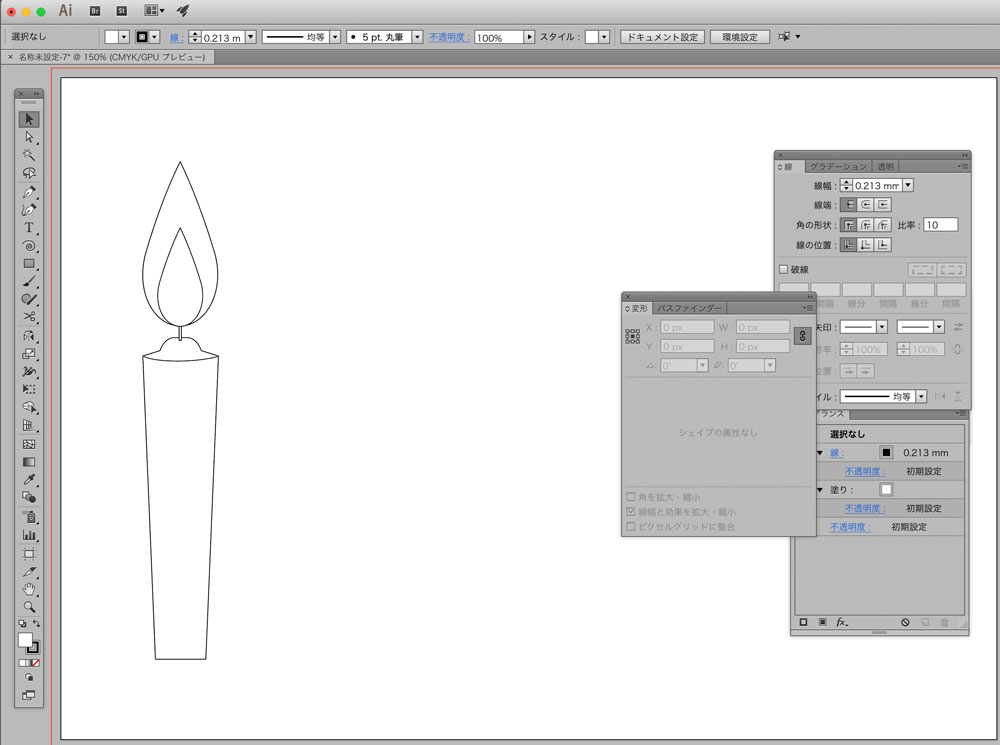
元となるろうそくのイラストができました。
スポンサーリンク
手順③ 色を付け加える

続いて、描いたイラストに色味を加えていきましょう。
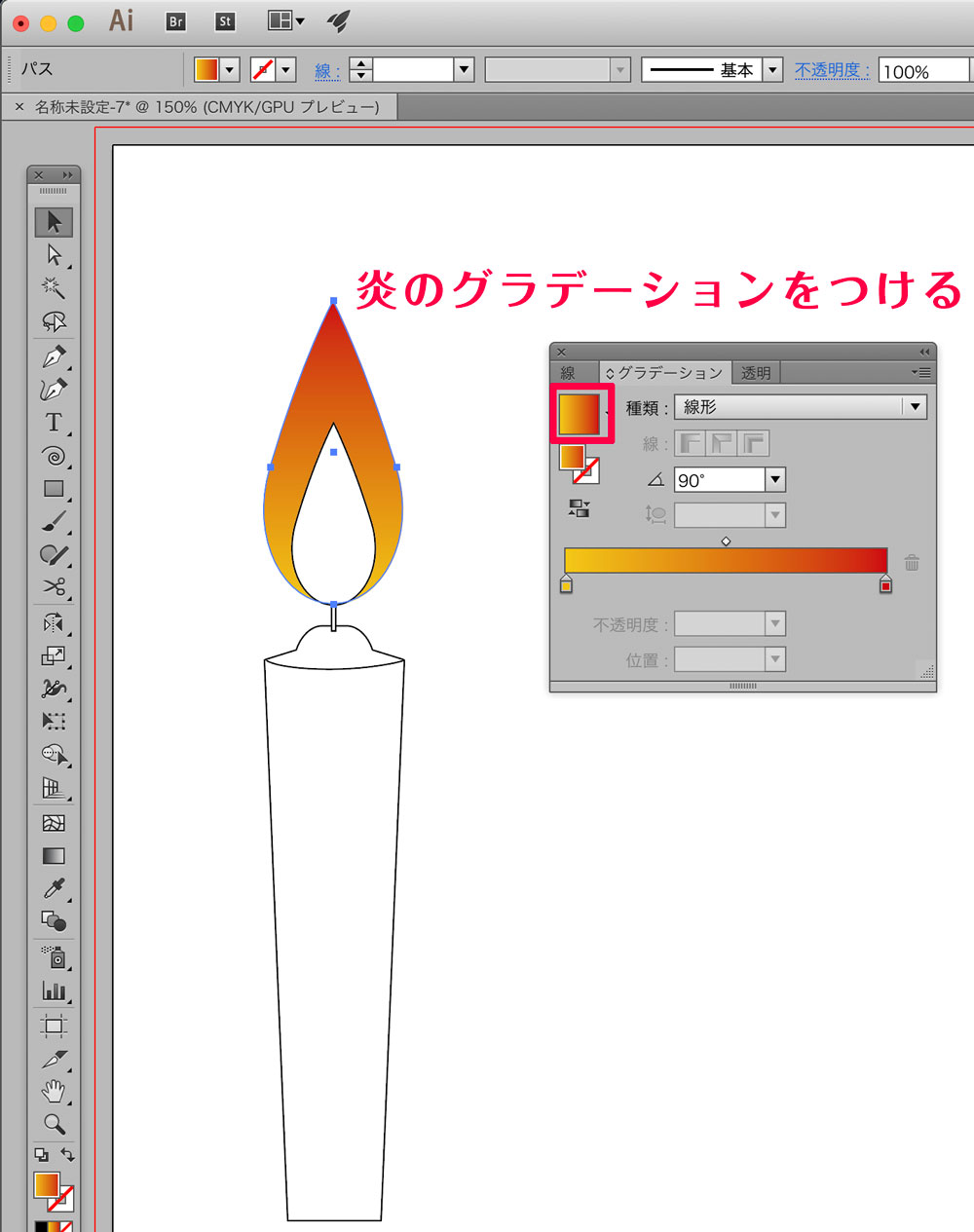
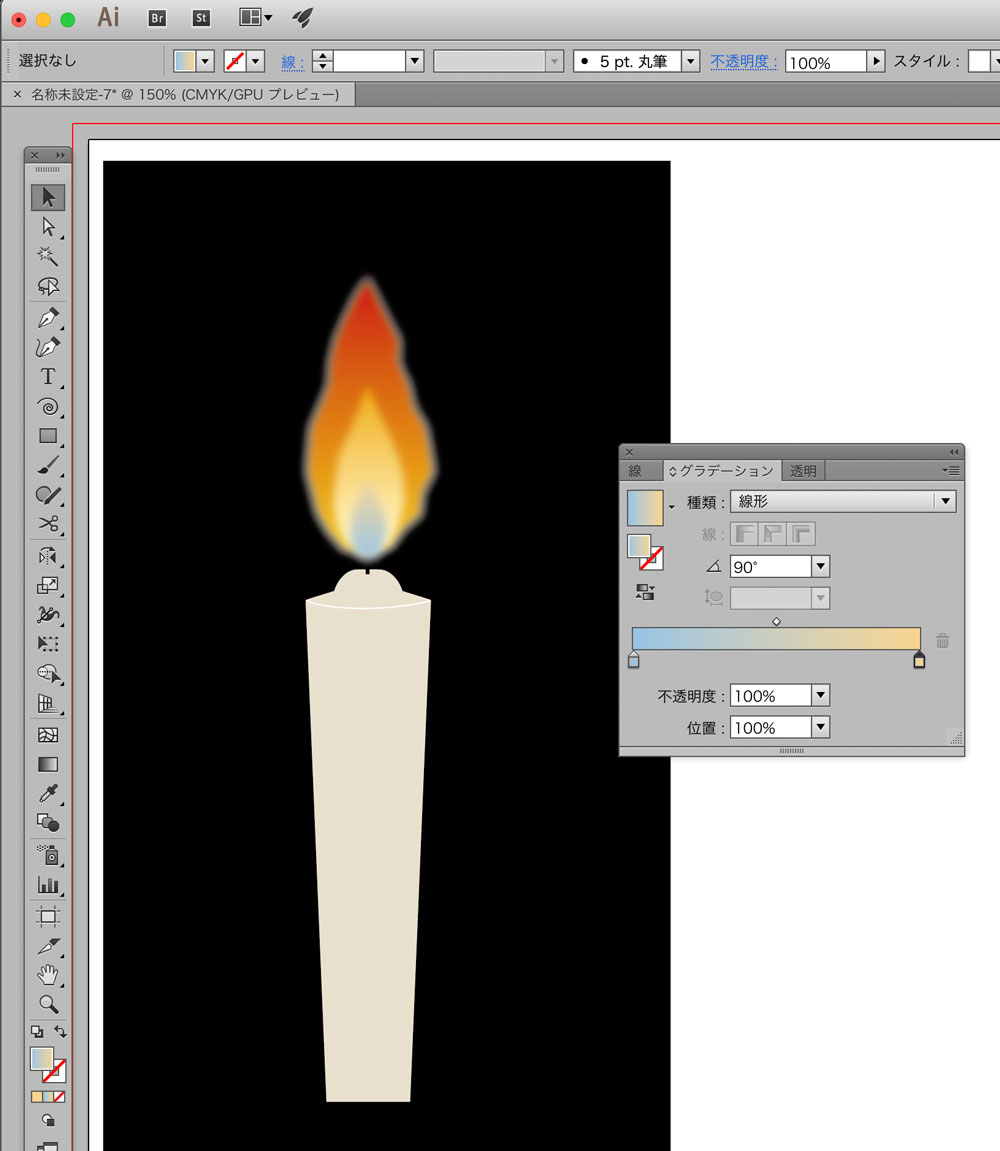
まず最初に、炎部分にグラデーションを適用します。
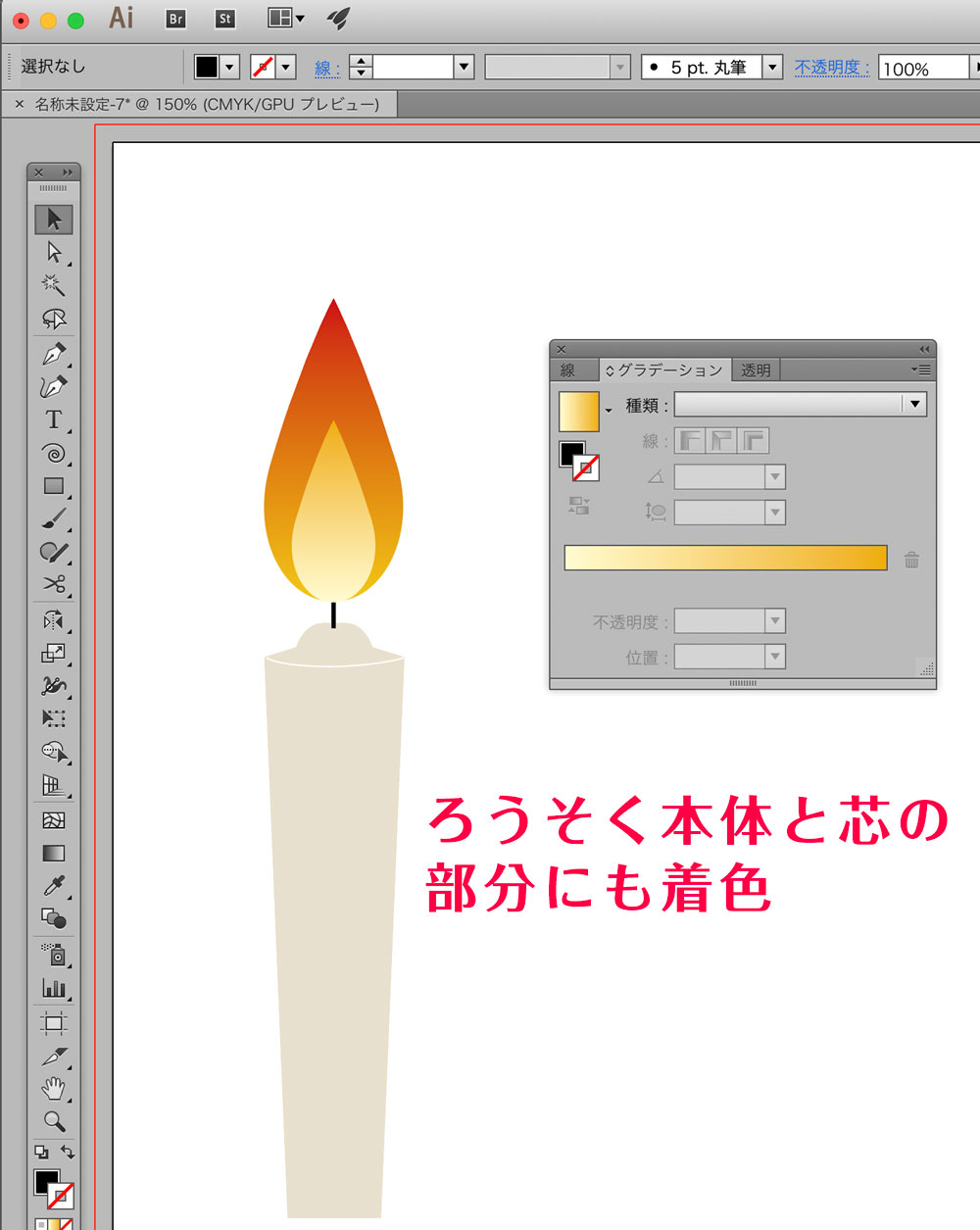
炎っぽく見せたいので、黄〜赤のグラデーションを施してみました。(上の画像参照)

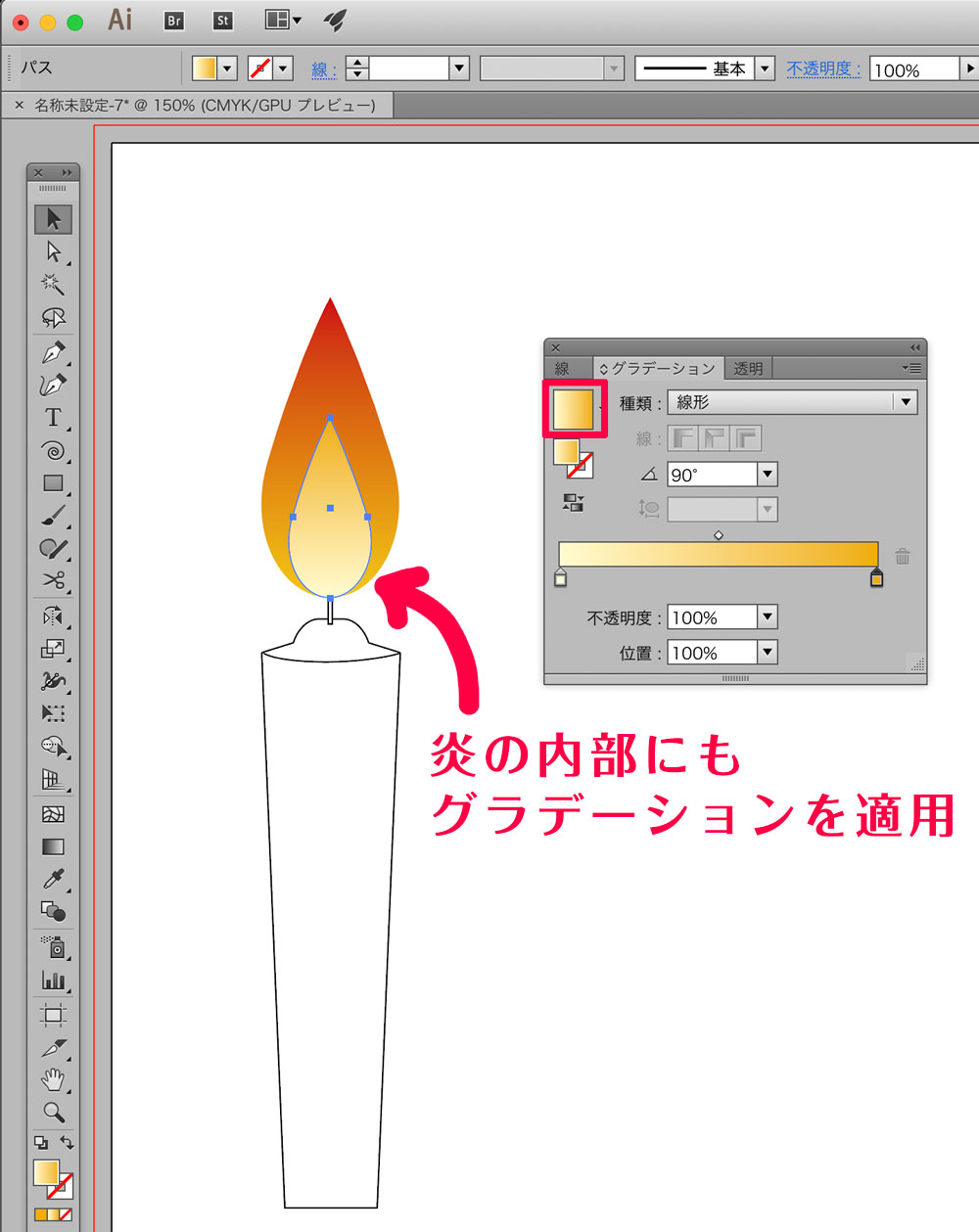
炎の内側部分にもグラデーションを適用しましょう。
今度は黄色みの強いグラデーションを付けてみました。

ろうそくの本体と芯にも色を付け加えます。

全体への着色が一通り完了しました。
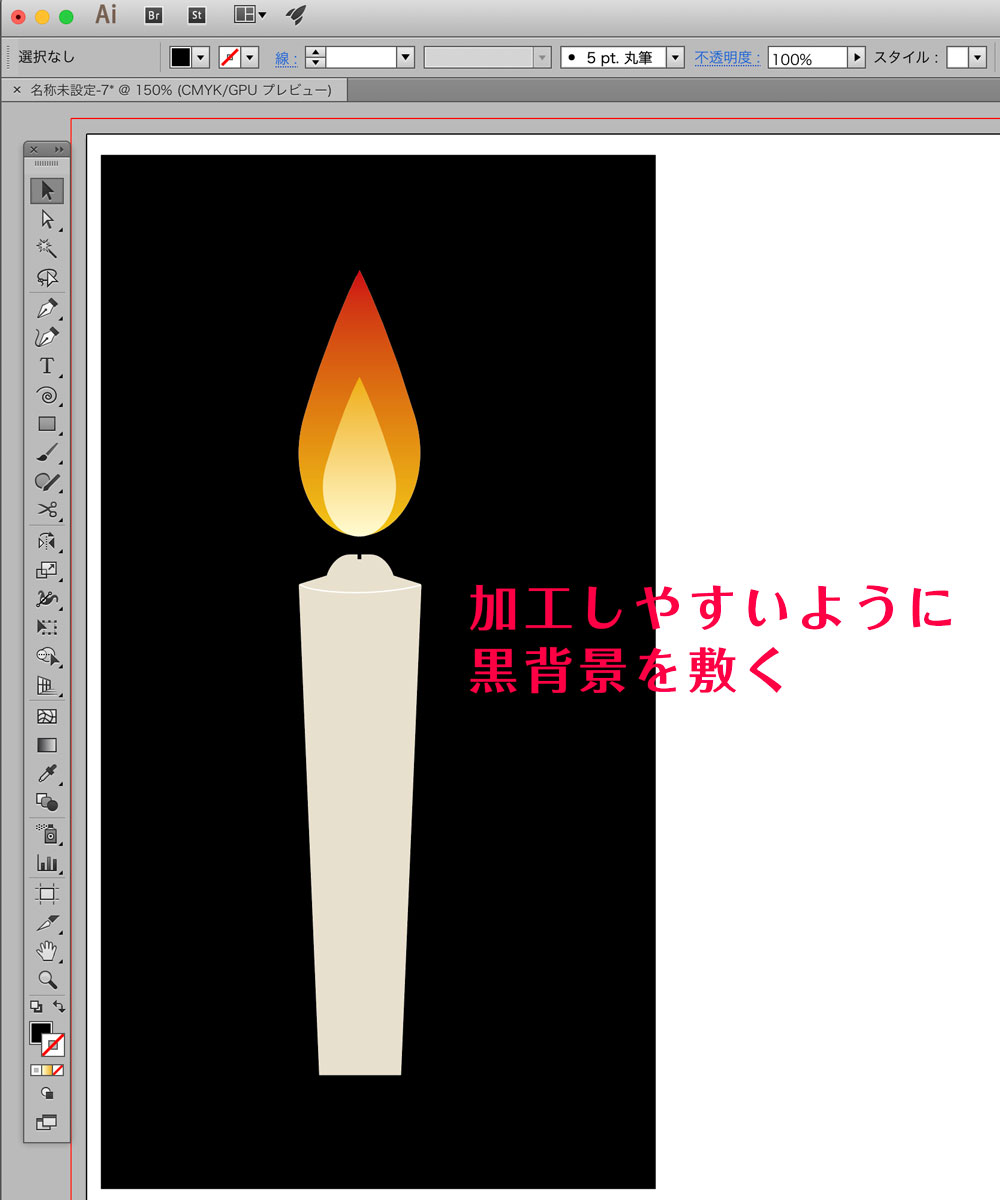
ここから炎にさらに細かい加工を行うので、見やすいように黒色背景を敷きました。
手順④ 炎にリアリティを出していく

炎のリアリティーを上げていきます。
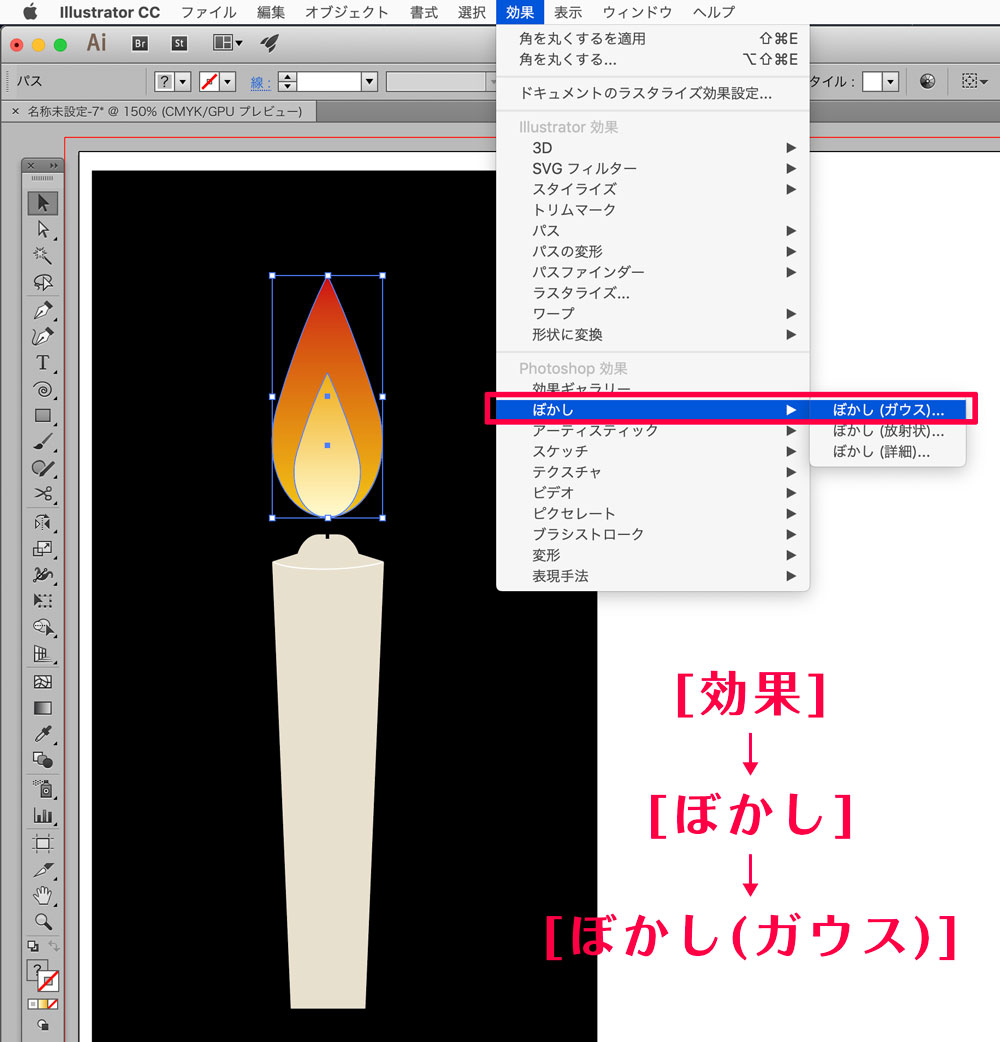
まず最初に、炎のオブジェクトに以下の効果を適用します。
① 効果
↓
② ぼかし
↓
③ ぼかし(ガウス)

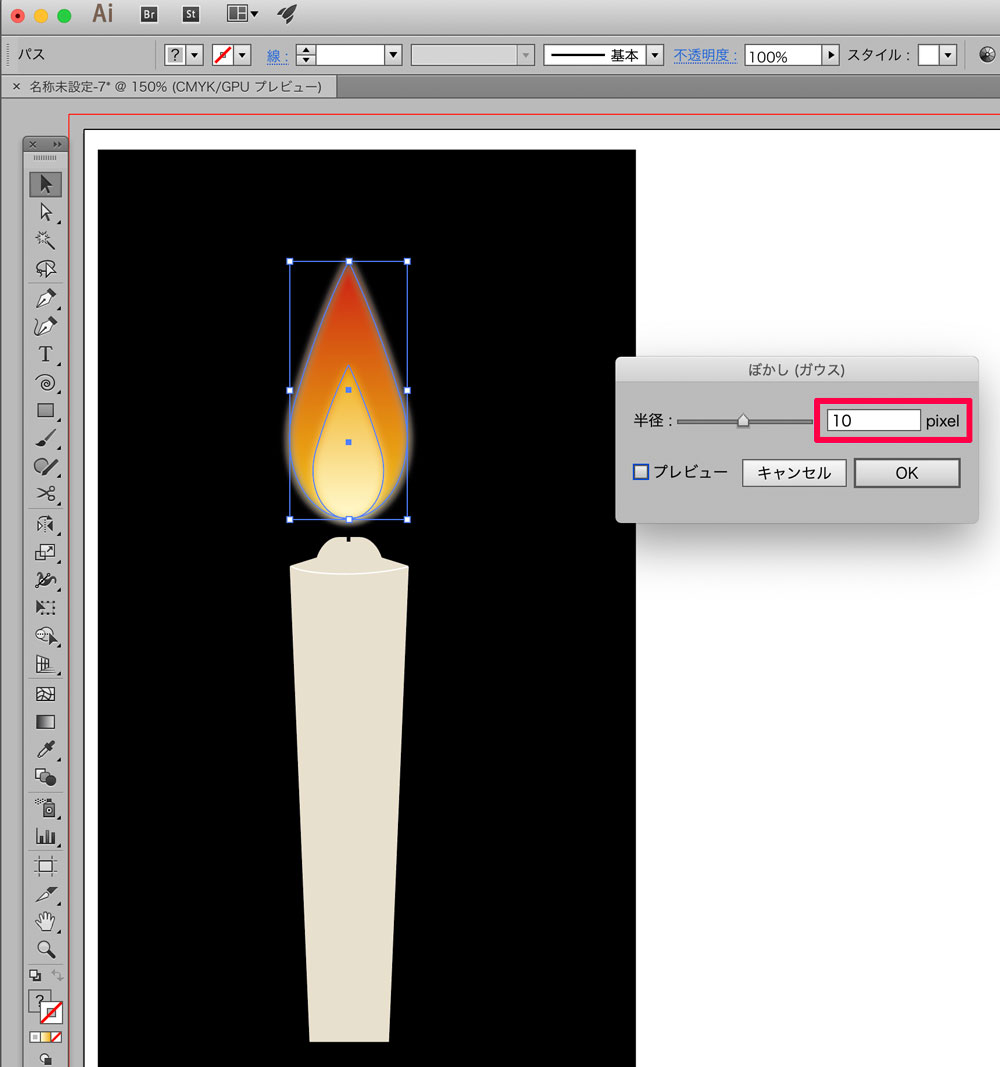
ぼかしガウスは、半径「10pixel」に設定します。

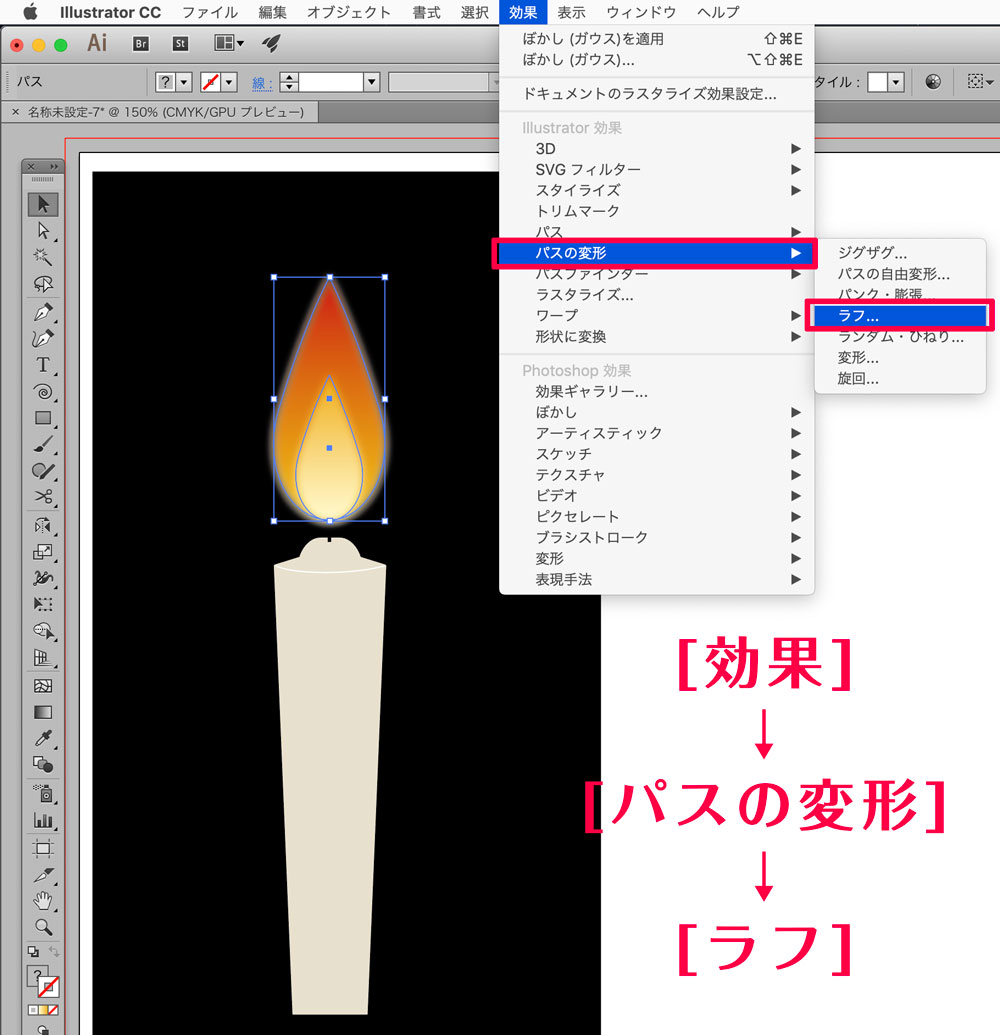
炎に揺らめきを足していきます。
① 効果
↓
② パスの変形
↓
③ ラフ

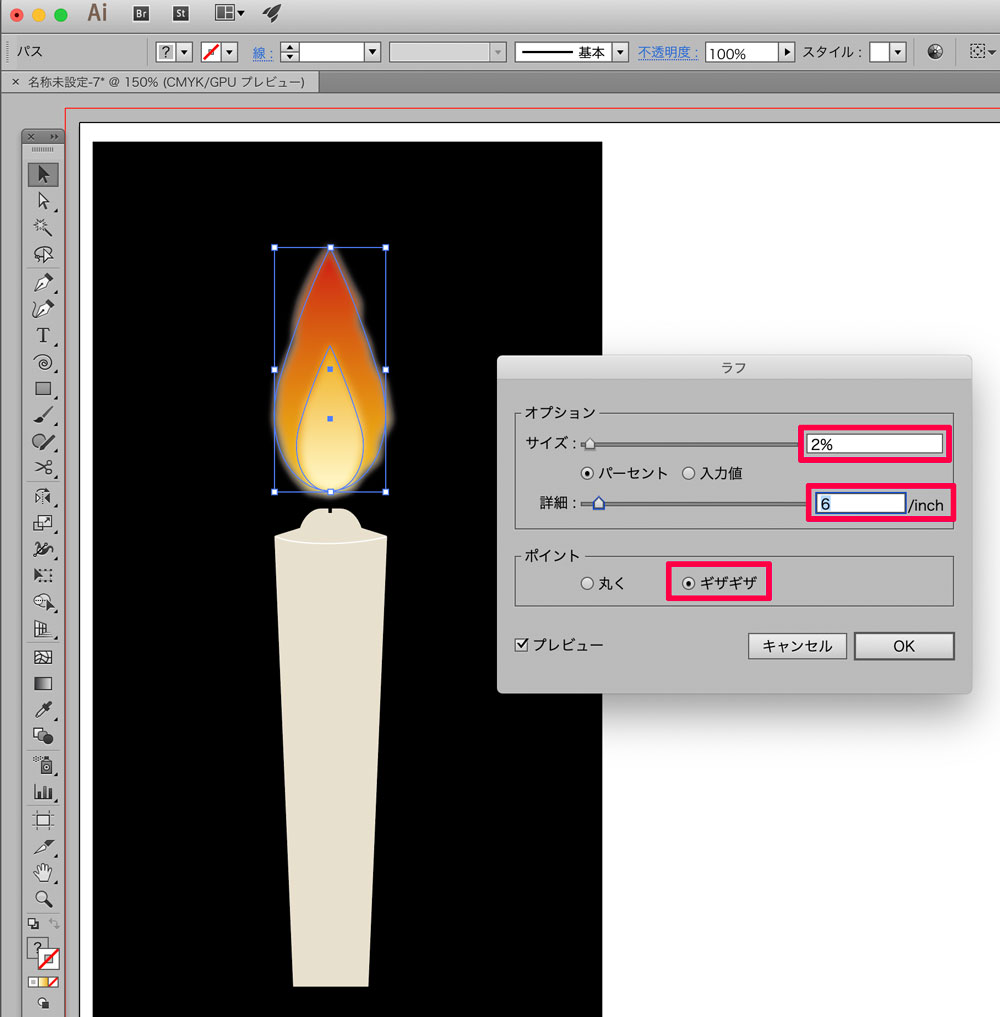
ラフの値を以下の通りに設定します。
サイズ:2%
詳細:6/inch
ポイント:ギザギザ
プレビュー画面で確認しながら設定できるので、お好みの揺らめき具合を設定してもらってもOKです。

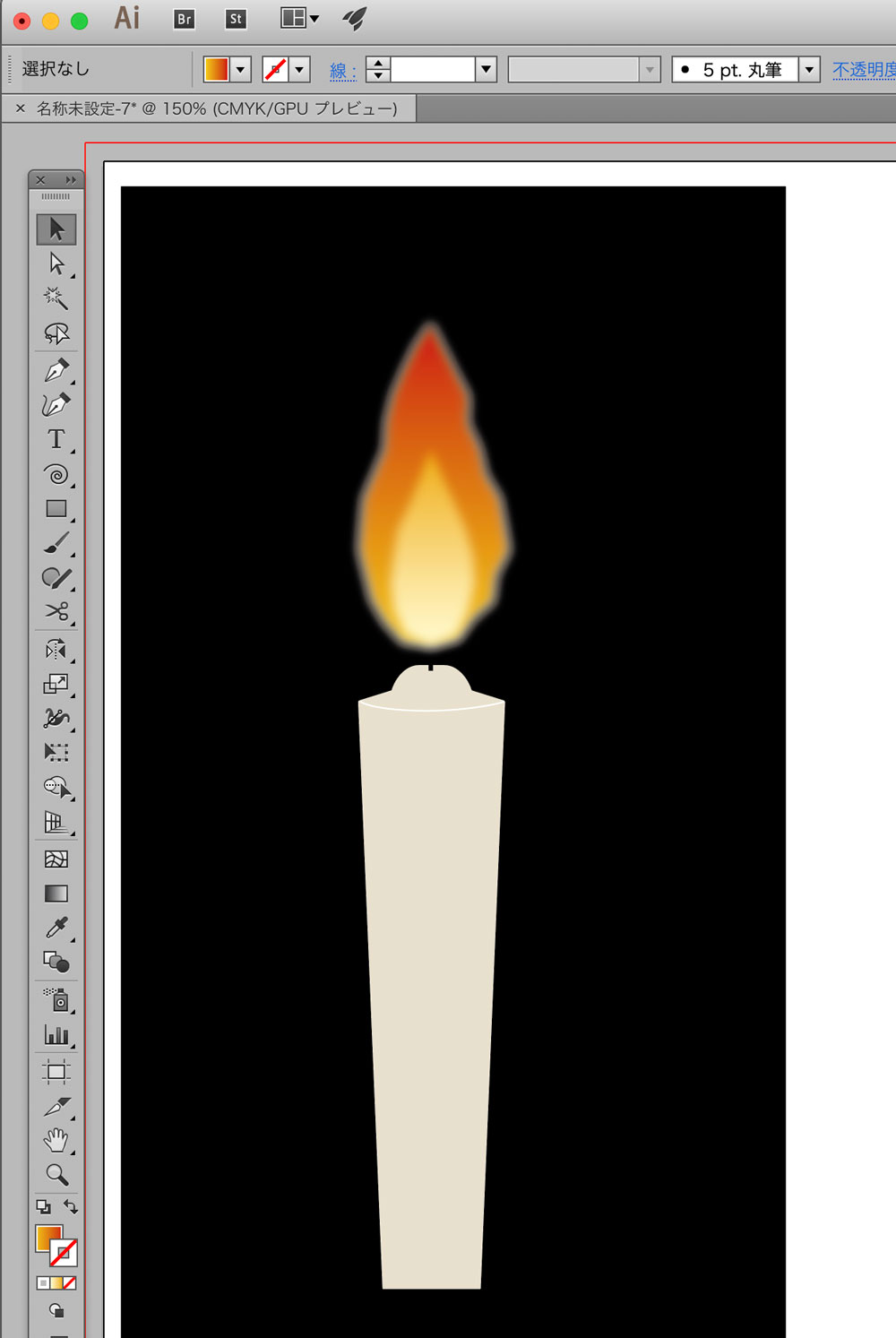
炎に揺らめきが追加されました。

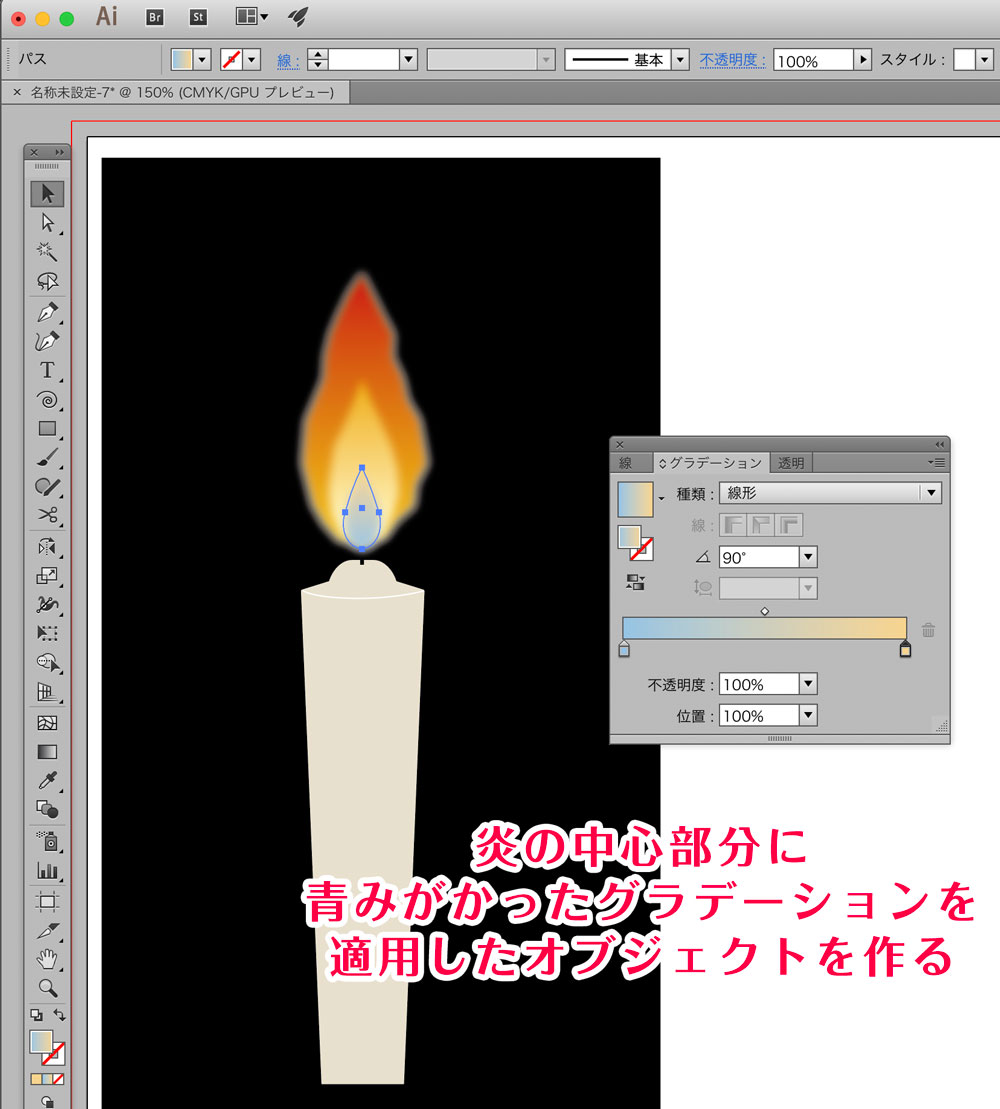
さらに炎にリアリティーを追加するため、炎の中心部分に青みがかったグラデーションを追加してみます。
炎のオブジェクトをコピーして内側に配置し、青〜オレンジ(黄)のグラデーションカラーを適用してください。

炎の中心に青色が追加されたことで、よりリアリティーのある炎の表現ができました。
スポンサーリンク
手順⑤ 炎に光彩を足す

最後の仕上げに、発光する炎の雰囲気を出すため、炎全体に光彩を追加します。
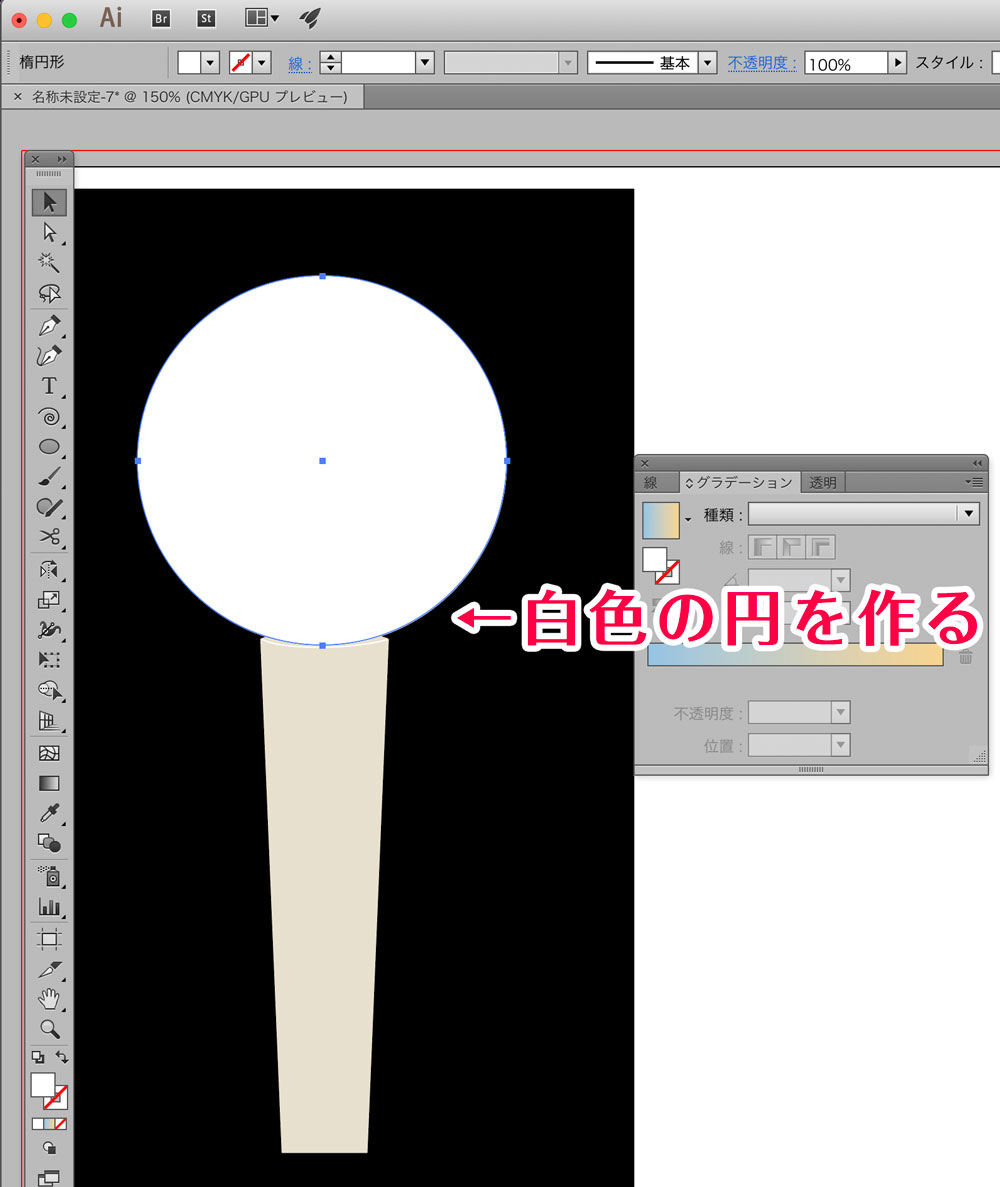
炎全体を覆い隠すように、楕円形ツールで白円を作ります。

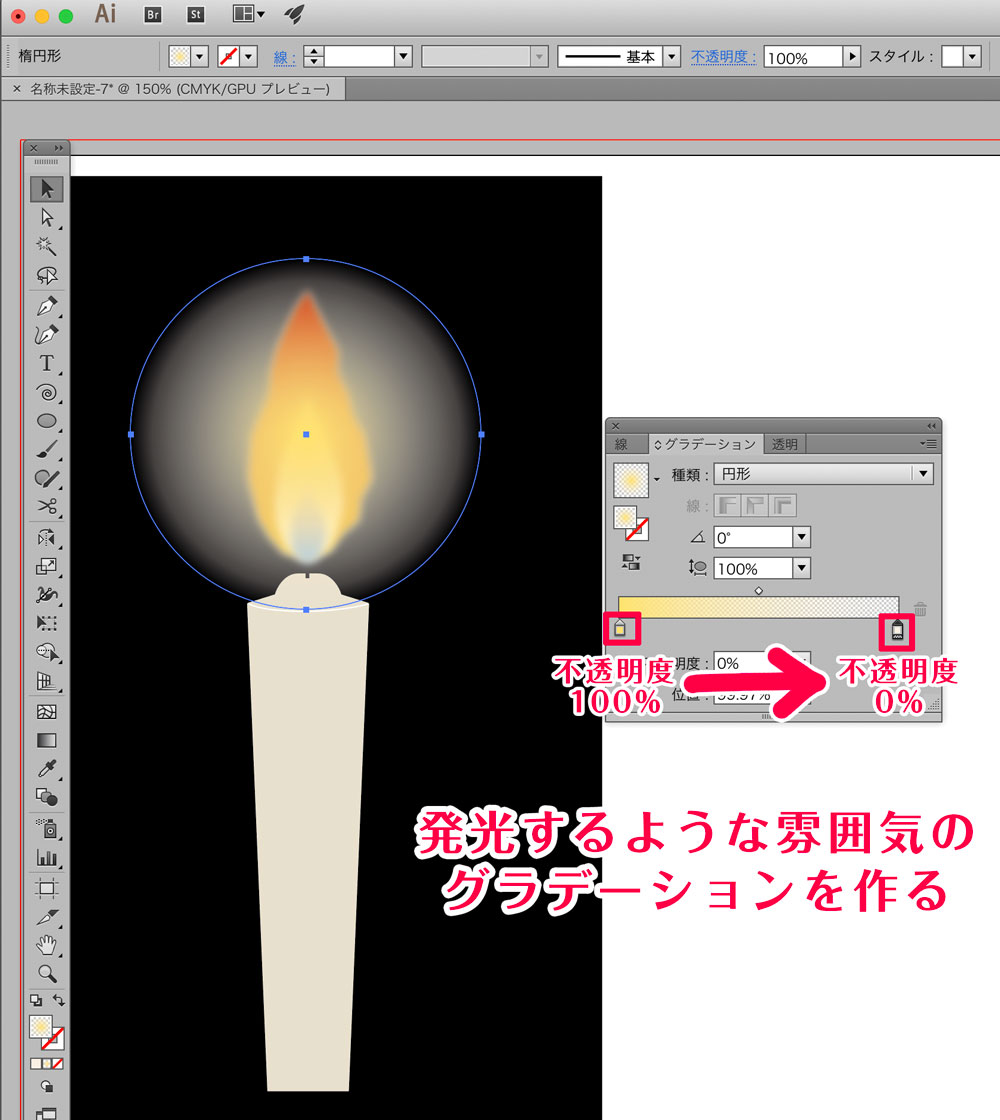
炎に黄色のグラデーションをかけます、
この時、円の外側に向かって不透明度が0%になるように設定してください。

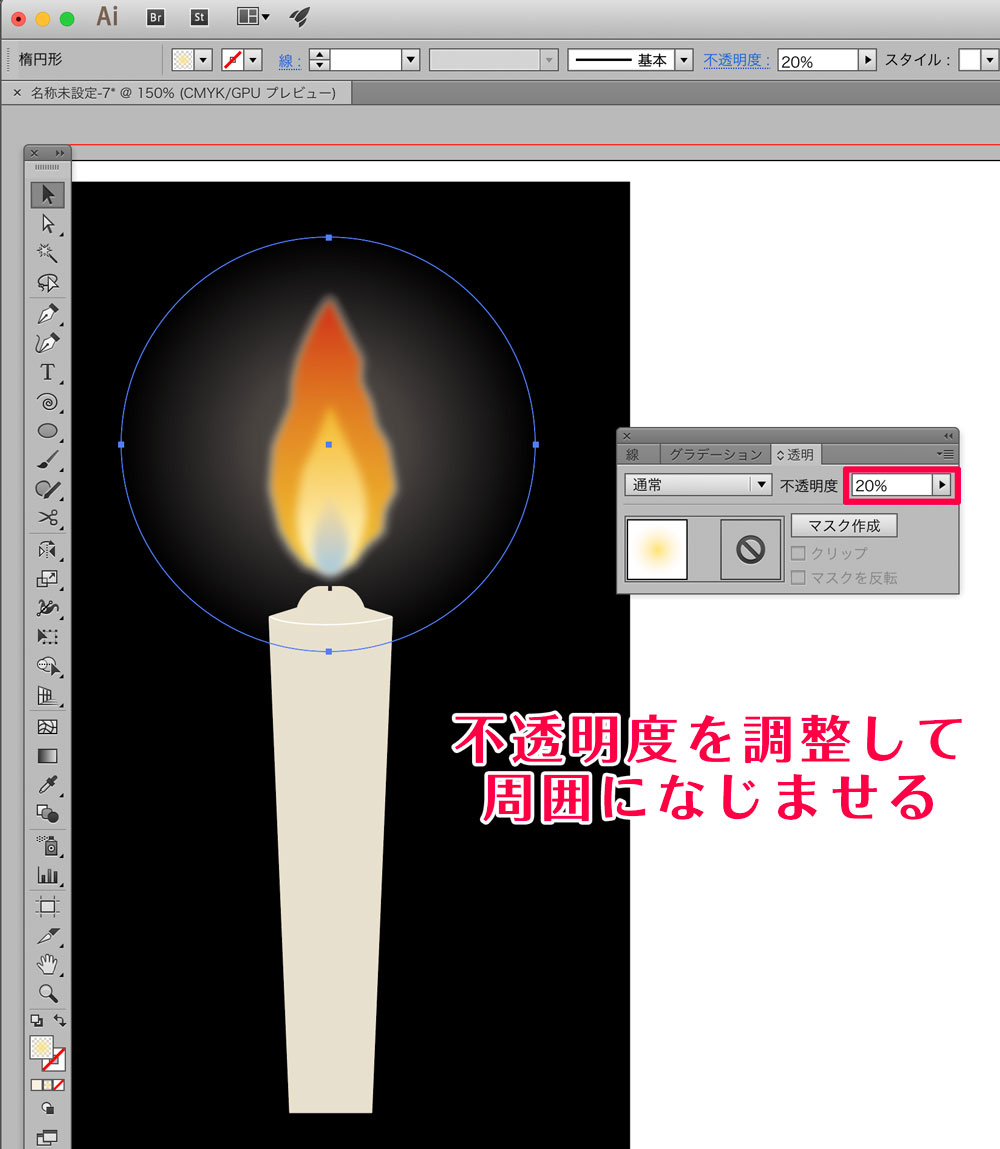
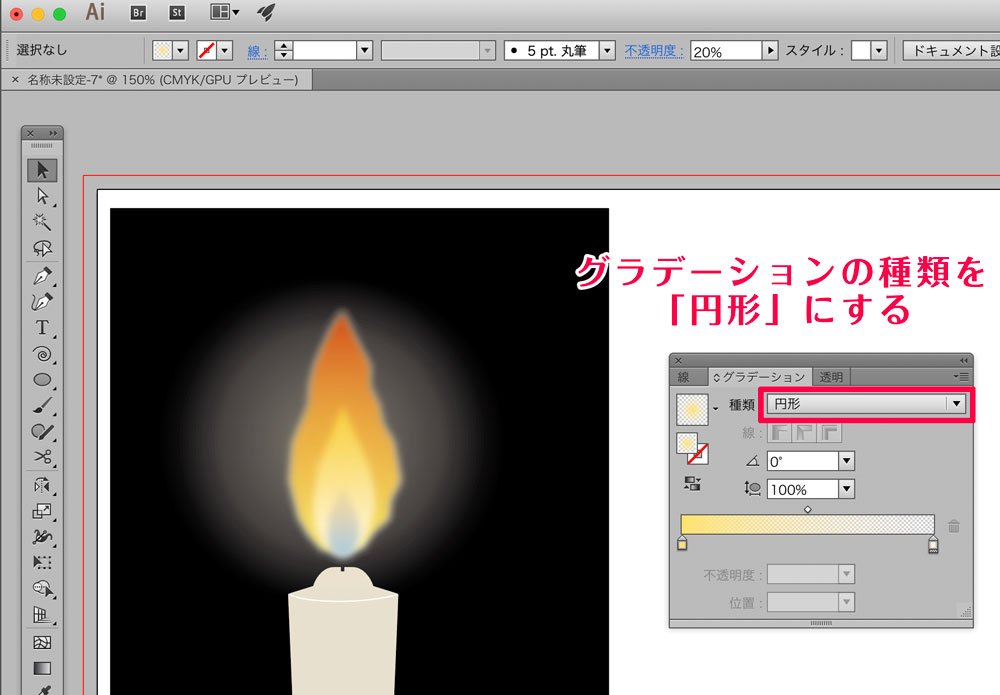
色が濃すぎる場合は、周囲に馴染ませるため光彩全体の不透明度を下げます。(私は、不透明度を20%に設定しました。)

最後に、グラデーションの種類を「円形」にすれば完了です。
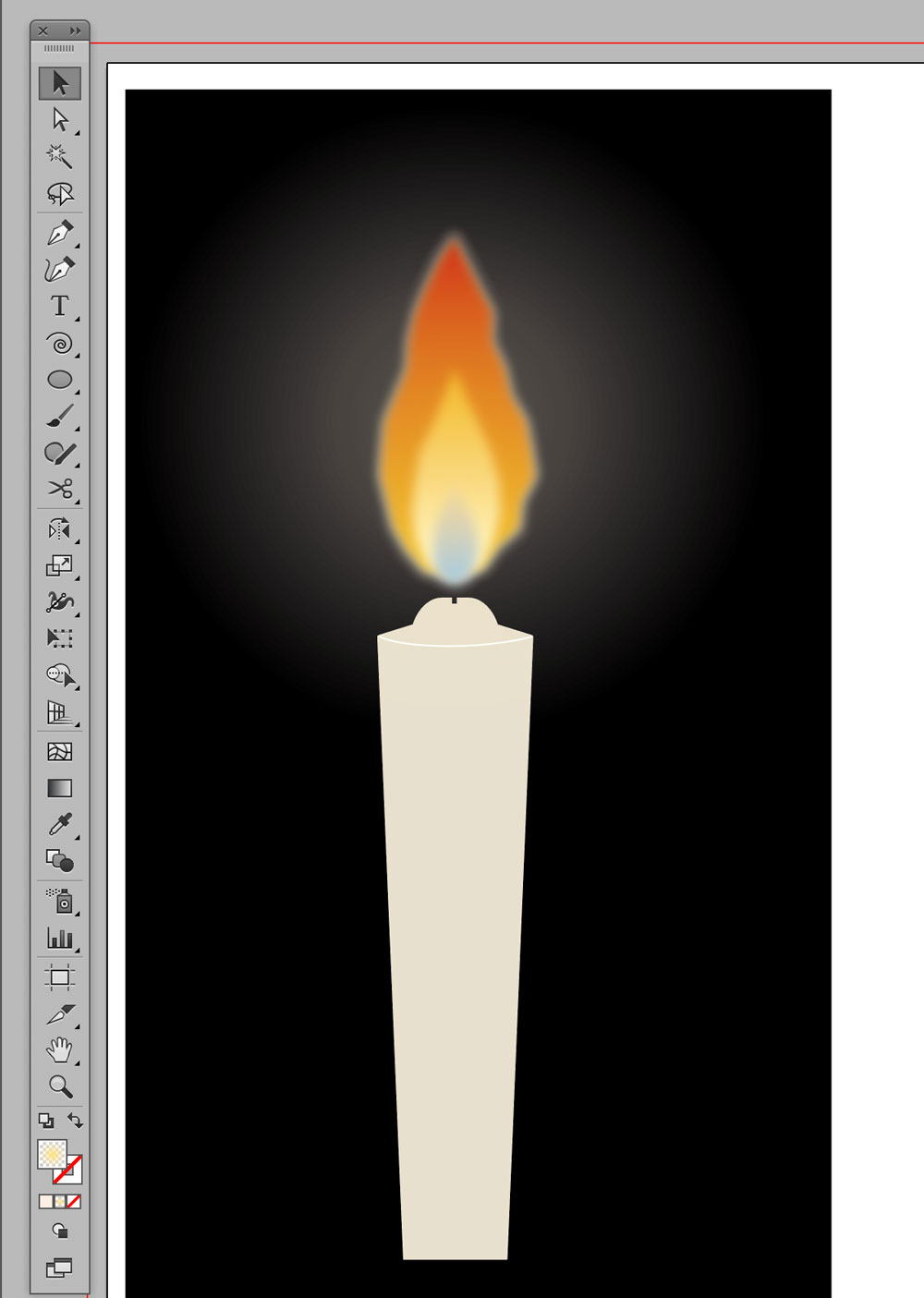
完 成!

暗闇に炎の光がゆらめくろうそくが完成しました。
慣れいていない方の場合はベジェ曲線を使った工程が少し難しいかもしれませんが、グラデーションとぼかしを効果的に活用することで、よりリアリティーのある炎をIllustratorで表現することができます。
当記事を参考にしていただき、ぜひみなさんも挑戦してみてくださいね!
ヒューマンアカデミー最新情報

Adobe CC1年間ライセンス
Illustrator・PhotoshopなどAdobe動画教材付き
分からないことはいつでも質問OK
以上の内容セットで、68,800円(税込)
※分からないことは質問し放題





