「自分のデザインはなんか素人くさいな〜」
「垢抜けないな〜」
デザインの勉強をスタートすると、このような悩みに直面しませんか?
私もそうでしたが、デザイン初心者は自分のデザインとプロのデザインを比べると、何だかしっくりこない「違和感」を感じることがありますよね。
そこで今回は、自分のデザインをワンランク向上させるために、デザイナー初心者が見落としがちなデザインのクオリティーを上げるための4つのポイントを紹介します。
この4つのポイントに気をつけるだけで、初心者くさいデザインを、劇的に見栄えの良いデザインに変えることも可能です。
それでは、さっそく紹介しますね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
脱初心者デザイン!クオリティを上げる4つのテクニック
脱・初心者デザインのために、デザインのクオリティを向上させるための具体的なテクニックをご紹介します。
- 細かい箇所を揃える癖をつける
- 常にグリットデザインを意識する
- デザインの中で見せたいものを明確にし、メリハリをつける
- その情報は本当に必要か考え、必要のないものは削る【重要】
4つのブロックに分けて説明します。
それでは、ひとつずつ確認していきましょう。
ポイント①細かい箇所を揃える癖をつける
デザイン初心者によく見受けられるNGなデザイン例として、
文字・オブジェクトのツラが揃っていない
余白の幅が均等な広さではない
という点が挙げられます。
プロと素人…それぞれ完成したデザインを見比べると、明らかにクオリティの差があります。
その差の一つが、細かいところまで考えて揃えているか・いないかという点です。
- 文字列の頭は揃っている?高さは揃っている?
- 画像やアイコンなどのオブジェクトのツラは揃っている?
- 同一のものが並んだ場合その幅は均等?
デザイン初心者は、最低でも上記①〜③は常に心がけてレイアウトする癖をつけてください。
デザインに疎い人からしたら、まったく気づかないし気にもされない箇所なんですが、これら細かい箇所まで気を配るのがプロの仕事です。
細かいところまでこだわったデザインすると、最終完成形もまったく違う出来栄えになります。
デザインには「正解」はありません。
必ずしもすべてを揃えなくても良いし、あえて崩しにかかっているデザインも存在します。
しかし「あえて崩すデザイン」は簡単そうに見えて実は難しい手法で、自分では出来たつもりでも客観的に見ると『崩れたデザインにしか見えない』ということも、多々見受けられます。
一見すると崩れたデザインだけど統一感やまとまりを感じるデザインは、デザインの基礎的なことを熟知している上で「あえて」崩したデザインをしているプロのデザイナーだからこそできる技。
なので、まだデザインの基礎を学んでいる段階の人は、かっちりと細かい部分まで揃える癖をつけておくようにしましょう。
それができるようになってから、規則を無視した“あえて崩したデザイン”に挑戦してみると良いですね。
ポイント②常にグリットデザインを意識する


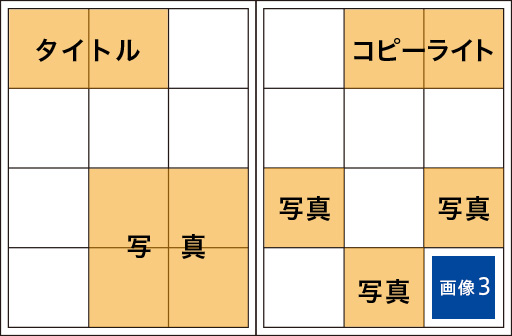
実際に私が作ったチラシを例にとって解説して行きます。
左側(画像1)は、デザイン例。
右側(画像2)は、デザインする時に意識して揃えた箇所に赤線を引いてみました。
線を実際に引くと一目瞭然だと思いますが、このように意識してツラを揃えている箇所がたくさんあります。
また、線を引くことによりグリットデザインを意識していることも読み取れます。
グリットデザイン(画像3)とは、いくつものマスを並べてマスに沿ったレイアウトを組んでいく手法です。

グリットデザインはデザインのすべてにおいての基礎となります。
レイアウトを考える時には、大まかにブロック分けをしていきますが、そのブロックの中にもグリットデザインが存在し、さらにその中にも存在し・・・
・・・と
常に見えない線(グリット)を意識することが大切です。
グリットを意識することで必然的に、端を揃えたり、余白の間隔を均等にしたりする必要性を感じるはずです。
スポンサーリンク
ポイント③デザインの中で見せたいものを明確にし、メリハリをつける
デザインを考える時、何を一番目立たせたいか(デザインを見る側に強調したいか)を明確にしましょう。
反対に、そこまで目立たせる必要がない情報も抽出します。
目立たせたい部分と、目立たせる必要がない部分が分かったら、デザインにメリハリをつけていく作業をします。
メリハリのつけ方は簡単です。
《代表的なデザインのメリハリのつけ方》
- 目立たせたいものを大きく配置する
- 目立つ色を配色する
- フォントを変えてみる
- 目立たせたいものの周りのスペースにゆとりを持たせる
→反対に目立たせる必要のないものには、これら①〜④の効果をつけないようする。


左側バナー・・・タイトルにメリハリをつけてみた例
右側バナー・・・タイトルにメリハリがない例
ポイント④その情報は本当に必要か考え、必要のないものは削る【重要】
デザイナーは基本的にはお客様ありきの仕事です。
クライアントの意向に沿うようなデザインに仕上げていく必要があります。
しかし、クライアントの中には、「あれも入れたい!これも入れたい!」と、商品の魅力を伝えるために、情報を詰め込みたがる人がいます。
クライアントは開発した商品に強い思い入れを持っており、商品の魅力を一番良く知っているので、「何が何でも売りたい!」という心理が働いてしまいます。
デザインに対して欲張りになってしまうのは、仕方のないことなのかもしれません。
しかし、情報を受け取る側(エンドユーザー)からすると、文字や情報が多ければ多いほど、読む気がしなくなることってありますよね。
クライアントの熱量に反して、エンドユーザーに商品の魅力が伝わらないということです。
そんな時こそデザイナー側が、本当にその情報は必要か考え、削っていくことが大切です。
例えば、新商品のチラシ制作の仕事を請け負ったとします。
クライアントは「売りたい」という考えがどうしても先走ってしまい、商品の魅力を伝えるために、過剰な情報量をチラシに詰め込みたがります。
それが購買意欲に繋がる内容なら良いのですが、大半は伝えたいことが多すぎて、お客様(そのチラシを受け取って読む人)にとっては『何が言いたいか伝わらない、読みにくいチラシ』となってしまうのです。
そういった事態を防ぐためにも、デザイナーには客観的な判断力も必要で、必要のない情報を削っていく作業が大切です。
(←もちろん削る作業は勝手に行わず、クライアントと相談の上で行ってくださいね。)
また、文字で伝えきれない内容を分かりやすく図式化したりアイコン化したりと、文字をビジュアル化する作業もデザイナーの腕の見せ所です。
詳しくはこちらの記事に書いているので、合わせてご確認ください。
こちらもCHECK
-

文字のビジュアル化!デザインを格段に見やすくする為のテクニック
続きを見る
文字のビジュアル化!デザインを格段に見やすくする為のテクニック
【最後に】脱初心者デザインのために
冒頭でも申しましたが、デザインに正解はありません。
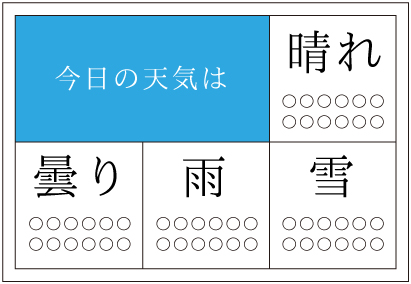
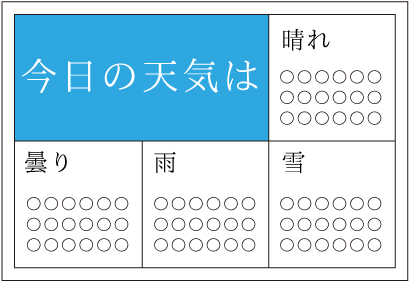
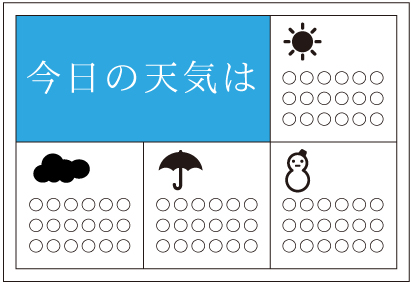
こちらの画像は、天気を伝えるデザインです。



文字のメリハリを変えたり、アイコン化したり・・・
デザインのバリエーションはたくさん考えられます。
「見る側に、いかに分かりやすく情報を伝えるか」が良いデザインのポイントなので、伝え方は何通りも存在しても良いのです。
その「伝え方の違い」が、各デザイナーの味や個性になります。
Illustrator、Photoshopは勉強すれば、誰でもプロっぽいデザインが作れるようになる画期的なツールです。
しかし、『Illustrator・Photoshopが使える=誰でも簡単にデザインができる』という訳では決してありません。
やはりそこは、完成したデザインを見ると一目瞭然。
プロのデザイナーが作ったのか、素人が作ったのかすぐに分かってしまいます。
だから、デザイン初心者が見落としがちなポイントをきちんと押さえ、日々のデザイン業務に活かすことを心がけてくださいね。
以下の記事では、デザイン業界では有名な「4原則」を使ってデザインを向上させる方法を紹介しています。
あわせてご一読ください。
こちらもCHECK
-

デザイン素人でも劇的に見栄えが良くなる4つの法則とは?
続きを見る





