この記事は、フォント選びの重要性について書いています。
デザイナーは、デザイン全体の雰囲気やTPOに沿ったフォントを選ばなければなりません。
もし、デザインにそぐわないフォントを選んでしまうと、せっかく完成されたデザインも台無しになってしまうほどの破壊力を持ちます。
そのくらいフォント選びは大事!
フォント選びを適当に行ってしまうことは、デザイン全体のイメージを崩すことにも繋がるので厳禁です。
フォントには、本来持っているイメージがあることはご存知ですか?
まずは、フォントの持つ意味を正しく理解しましょう。
意味を理解したうえで、各場面に適切なフォントの選び方を身につけましょうね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
デザインの雰囲気を壊さないためのフォントの選び方
デザイン全体の雰囲気を崩さないために、フォント選びはとても大事です。
どのような点に気をつけてフォントを選ぶかというと、以下の2つの方法が代表的です。
①フォントの持つイメージを理解し、デザインとマッチするフォントを選ぶ
②「可視性」と「可読性」を考えてフォント選ぶ
ひとつずつ確認していきましょう。
①フォントの持つイメージを理解し、デザインとマッチするフォントを選ぶ
フォントにはそれぞが持つイメージがあり、それらを踏まえたうえで選んでいくことが大切です。
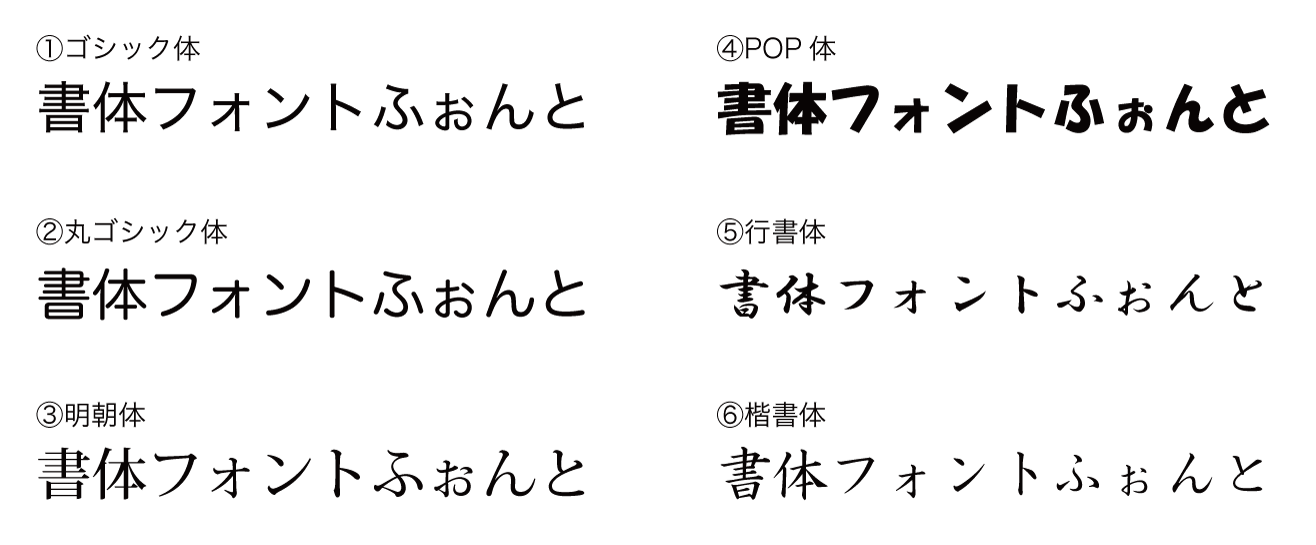
ここで代表的なフォントの種類を挙げます。

それぞれのフォントの持つイメージは、以下の通りです。
①ゴシック体・・・力強い、インパクト、男性的な
②丸ゴシック体・・・かわいらしい、温かみがある
③明朝体・・・高級感、繊細な、女性的な
④POP体・・・親しみやすい、くだけた、子供っぽい
⑤行書体・・・和風、儀式的
⑥楷書体・・・和風、柔らかい
デザイン全体の雰囲気と、フォントが持つイメージがマッチするように、フォントを選ぶようにしてくださいね。
②「可視性」と「可読性」を考えてフォント選ぶ
見やすい文字のことを「可視性が高い文字」
読みやすい文字のことを「可読性が高い文字」
と言います。
一般的には、
ゴシック体は、可視性が高い文字
明朝体は、可読性が高い文字
とされています。
例えるならば、中刷り広告などで見かける「見出し」は人の目に飛び込んで来やすいよう、可視性を考慮してゴシック体が使用されていることが多いです。
書籍や雑誌の本文は、読者が長時間文章を読んでも疲れにくく読みやすいように、可読性を考慮して明朝体が多く使われています。
このように、文字を読む側の立場に立ってフォントを選ぶこともあります。
スポンサーリンク
デザインにおけるフォント選びの具体的な注意点
①フォントの持つイメージを理解し、デザインとマッチするフォントを選ぶ
②「可視性」と「可読性」を考えてフォント選ぶ
これらのポイントを押さえたうえで、フォントをデザインに取り入れる際に、具体的にどのようなことに注意しながら選んだら良いか見ていきましょう。
①書体の持つイメージやTPOに合わせて使い分ける
フォントを変えることで、デザイン全体のイメージがガラッと変わることがあります。
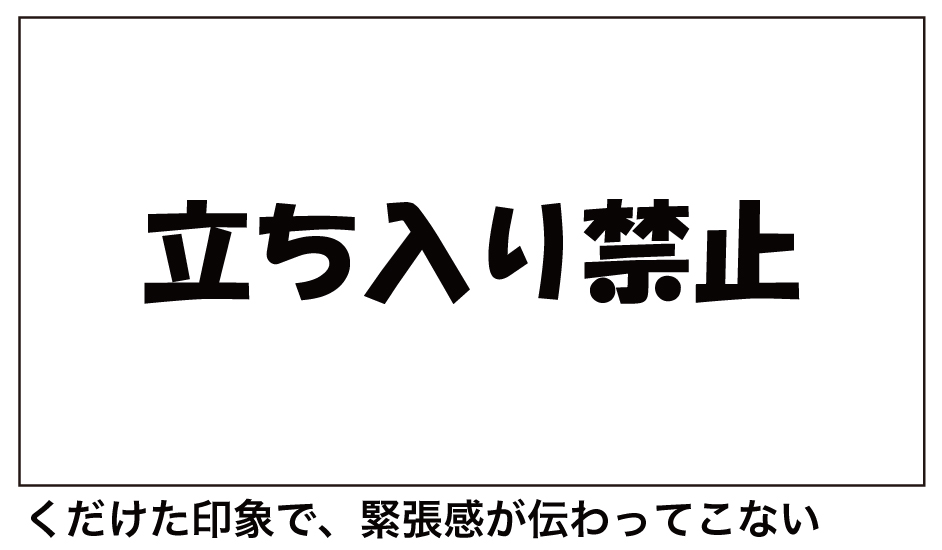
例えば、工事現場に貼ってある「立ち入り禁止」の張り紙を例にとってみましょう。
POP体などの砕けた文字で注意事項が書かれていたら「立ち入り禁止」という文字の緊張感が伝わって来ません。
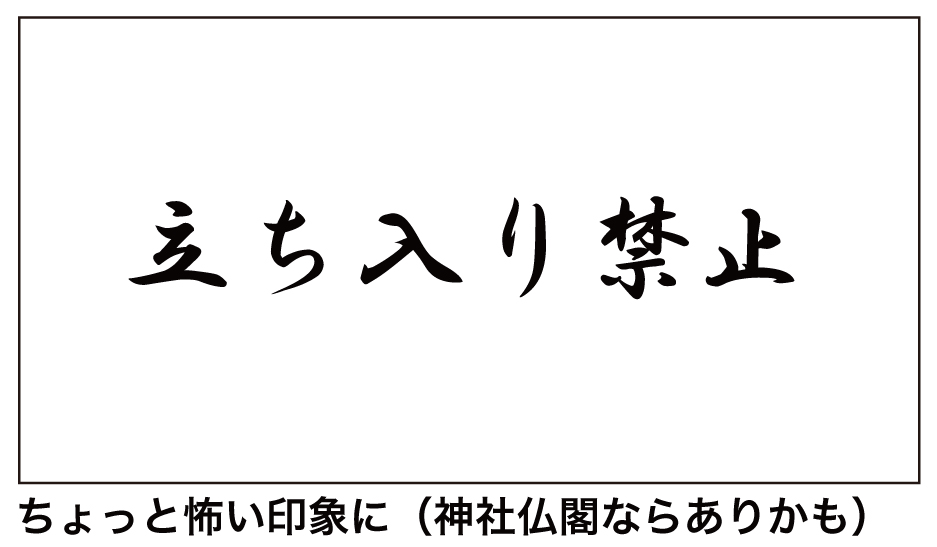
行書体で注意事項を書かれると、ちょっとしたホラーにもなり兼ねないイメージが含まれてしまいます。
(←仮に神社仏閣での立ち入り禁止の張り紙だとしたら、厳かな雰囲気も演出できるので行書体もアリですね。)


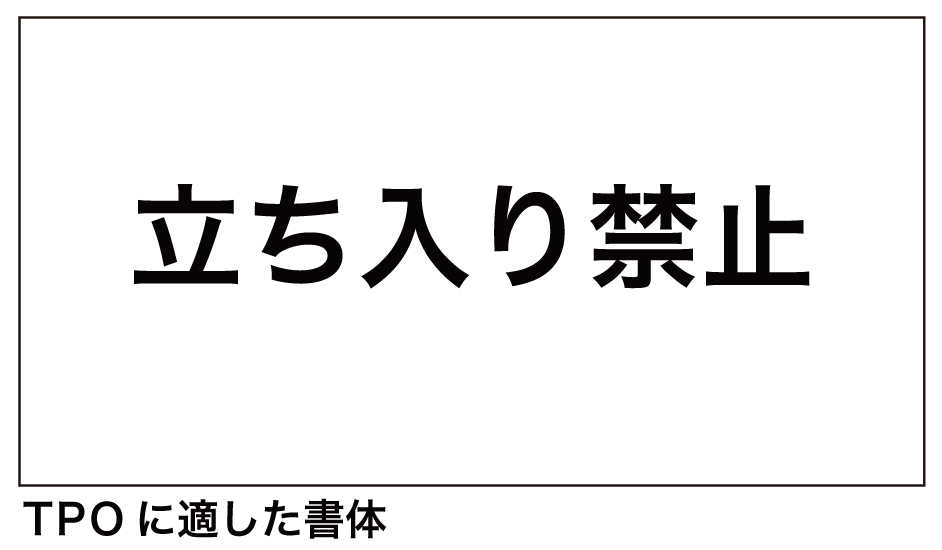
ここでの正解は「ゴシック体」ではないでしょうか。

ゴシック体は、可視性も優れているので遠くからも一目瞭然。
力強いイメージもあるため、緊張感も伝わってきます。
②読み手側の立場に立ってフォントを選ぶ
空間全体の雰囲気を掴みながらフォントを選ぶことも大事ですが、場合によっては「読み手の目線に立ったフォントを選ぶ」ことも大切です。
その時、注意すべきポイントは「可視性」と「可読性」に着目することです。
すでに説明しましたが、
ゴシック体は、可視性が高い文字
明朝体は、可読性が高い文字
とされています。
例えば、化粧品のパッケージをデザインするとしましょう。
目立たせたい商品名やキャチコピーなんかは一目で情報が見やすい「ゴシック体」などが適切で、パッケージ内の商品説明や注意事項など、読者に読んでほしい文字は「明朝体」が適切です。
その他にも、商品を買った人が見るツールなのか、看板やポスターなど不特定多数の人に見られるツールなのかでも、「可視性」と「可読性」の重要度の比率が変わってきます。
状況や場所によって、フォント選び方を変えるのがポイントです。
しかし、デザイン性を重視して、「可視性」「可読性」を気にせずフォントを選ぶ場面も多くあります。
その場合は、フォント以外のデザインの部分に気を使い、デザイン性を高めていくテクニックが必要なので、デザイナーの腕の見せ所にもなります。
③フォントを変えすぎない
いろんな種類のフォントを多様すると、紙面(画面)全体がごちゃごちゃして読みづらくなってしまうので注意をしてください。
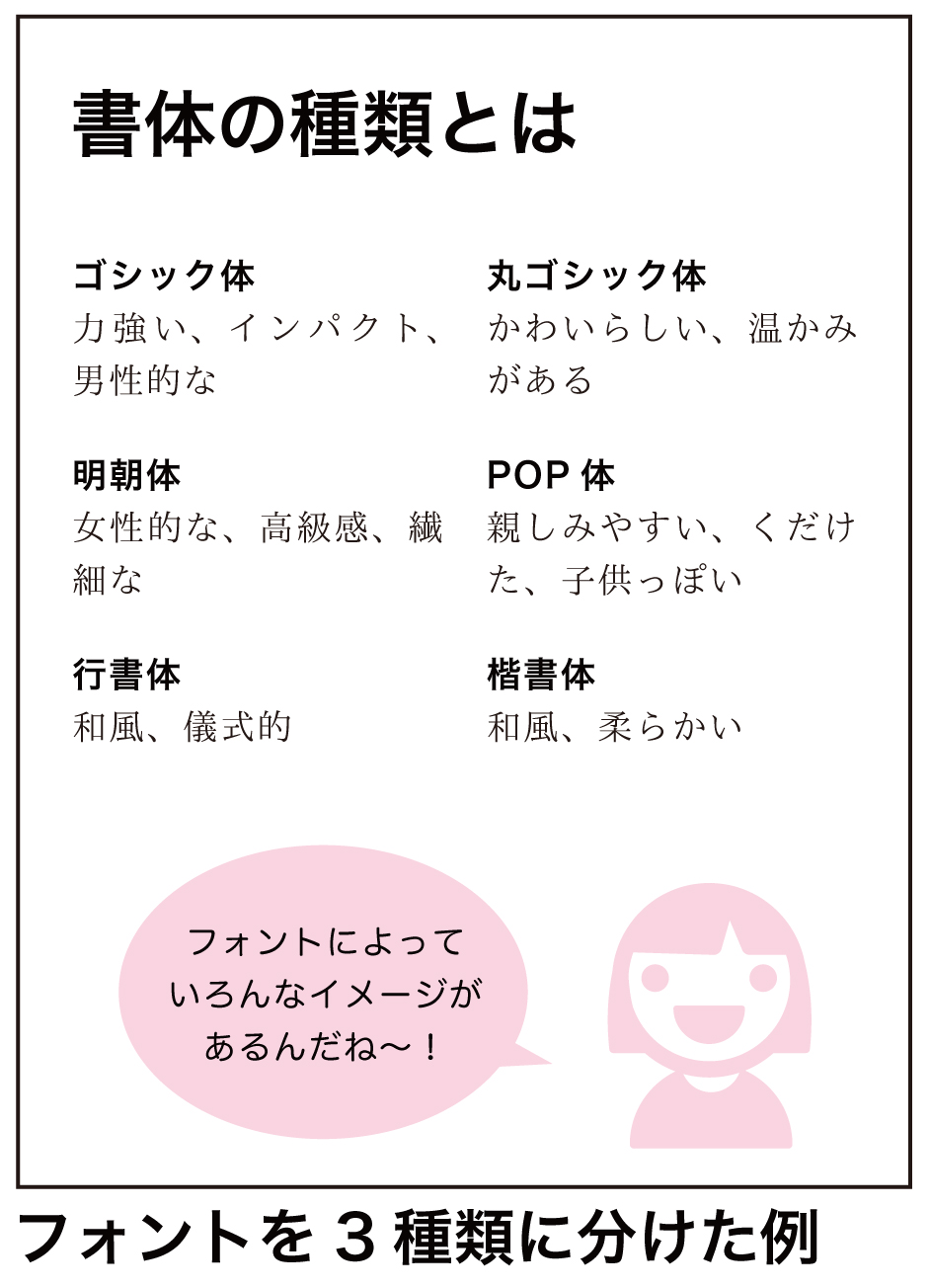
目安として、フォントの種類は3種類くらいになるように構成してください。

・タイトルと見出し(→ゴシック体)
・本文(→明朝体)
・女の子の吹き出し(→POP体)
3種類に分けた例です。

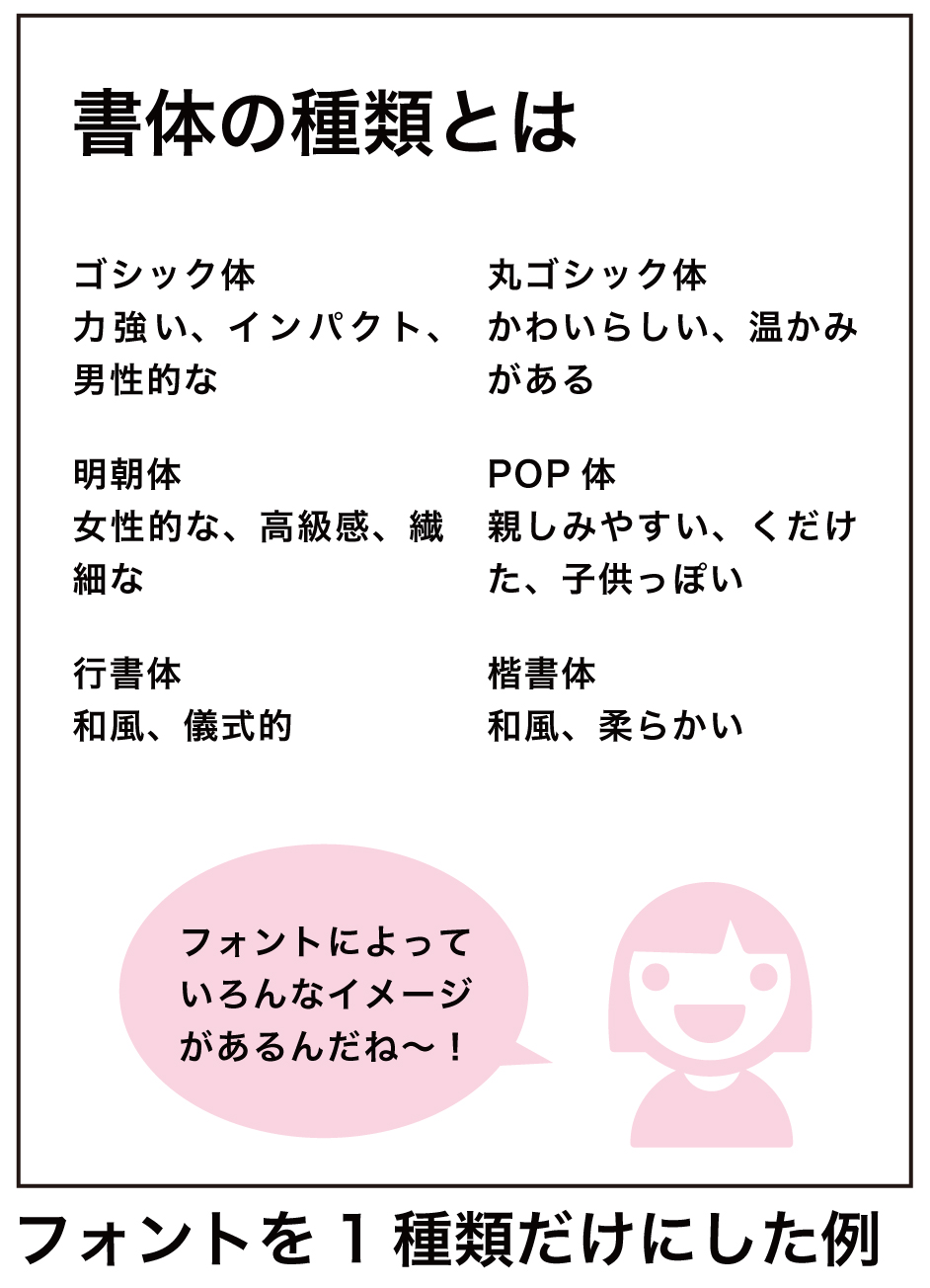
もしフォントを一種類しか使用しなかったら、全体的な統一感はあるかもしれませんが、面白みに欠けるますね。
デザイン全体のメリハリが、少ないようにも見受けられます。

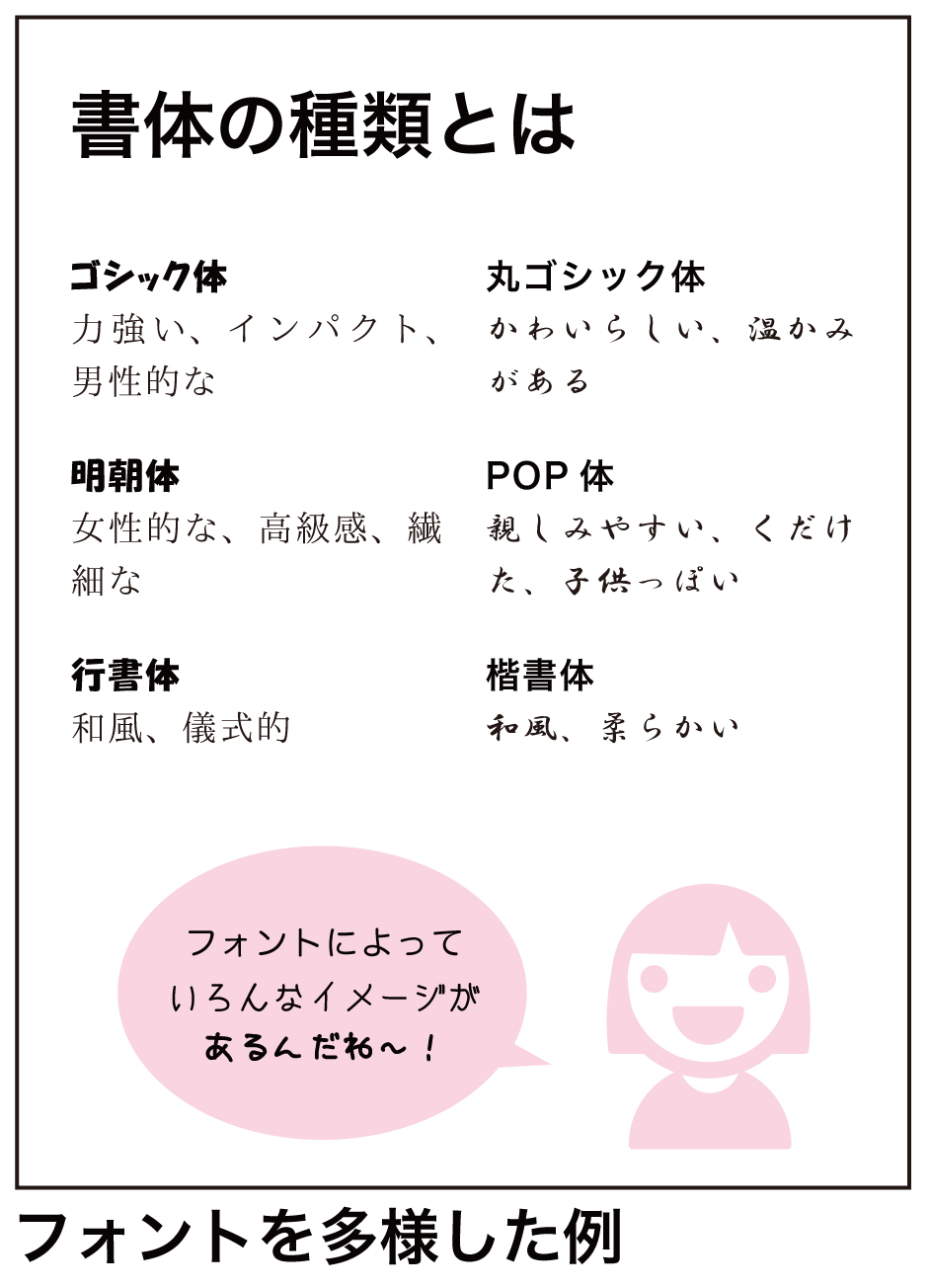
いろんな種類のフォントを多用した場合、見にくさは一目瞭然。
完全にごちゃごちゃしたデザインになっています。
どこから読んでいいか、読み手側も混乱して読みづらいです。
以上のことから、フォントの種類を多用しすぎても読みづらいし、フォントを1種類だけしか使わなくても画面全体にメリハリがなく読みづらい…という結果になってしまいます。
適度に、フォントの種類を変えることが大切です。
④文字を小さくしすぎない
文字を小さくしすぎると、読む方も一苦労です。
フォントの大きさにも注意しましょう。
私は紙面の場合だと、一番小さい文字は6〜8ptくらいにしています。
ただし、6ptは本当に小さくて印刷で潰れてしまう可能性もあるので、滅多に行いません。
どうしても文字が入らない時や、そんなに読ませる必要のない文字などは6ptに設定をすることがあります。
いずれにしろ、読む側の目線に立って考え、読みやすいフォントサイズにするよう心がけることが大切です。
また、文字の大きさをすべて均一にしすぎると主張したい箇所が分からないデザインになってしまうので、文字サイズもある程度はメリハリをつけるようにしましょう。
デザインにメリハリをつける大切さは、こちらの記事でも書いているのでご確認くださいね。
こちらもCHECK
-

【脱】初心者デザイン!クオリティ向上のための4つのテクニック
続きを見る
【脱】初心者デザイン!クオリティー向上のための4つのテクニック
スポンサーリンク
まとめ
フォントには本来持っているイメージがあって、そのイメージをデザイン全体やTPOに合わせて選ぶ必要があります。
さらに細かく言うと、ゴシック体の中でも「ヒラギノ・小塚・新ゴ」などたくさんのフォントの種類があります。
同じゴシック体でも、それぞれが持つフォントの印象は違うので、さらに詳細に選ぶ必要があります。
自分が作りたいデザインにマッチするようなフォント選びは簡単なようで難しいかもしれませんが、フォントひとつでデザイン全体の印象がガラッと変わります。
フォント選びは、デザインを決め込んで行くうえで大切な行程のひとつということを、忘れないでくださいね。
いろんなフォントに触れて、試してみてください。





