デザインにおける「色使い」と「配色」は、とても重要な役割を果たします。
デザイナーなら意味もなく「色」を選ぶ行為は危険。
理論や原理に基づいて、色や配色を考えるようにしましょう。
色の選択を間違えないためにも、「各色が持つイメージ」を知っておくことが大事です。
本記事では、色の持つ意味とデザインの法則に基づいた配色を考えるテクニックをご紹介します。
デザイン初心者や、配色について学びたいという人は、ぜひ参考にしてくださいね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
色の持つイメージを理解する
色には様々なイメージが存在します。
色の選択次第で紙面(画面9のイメージがまったく変わるので、色はとても大事な要素です。
色のイメージを理解したうえでの色選びはとても大切なので、おろそかにしないようにしましょう。
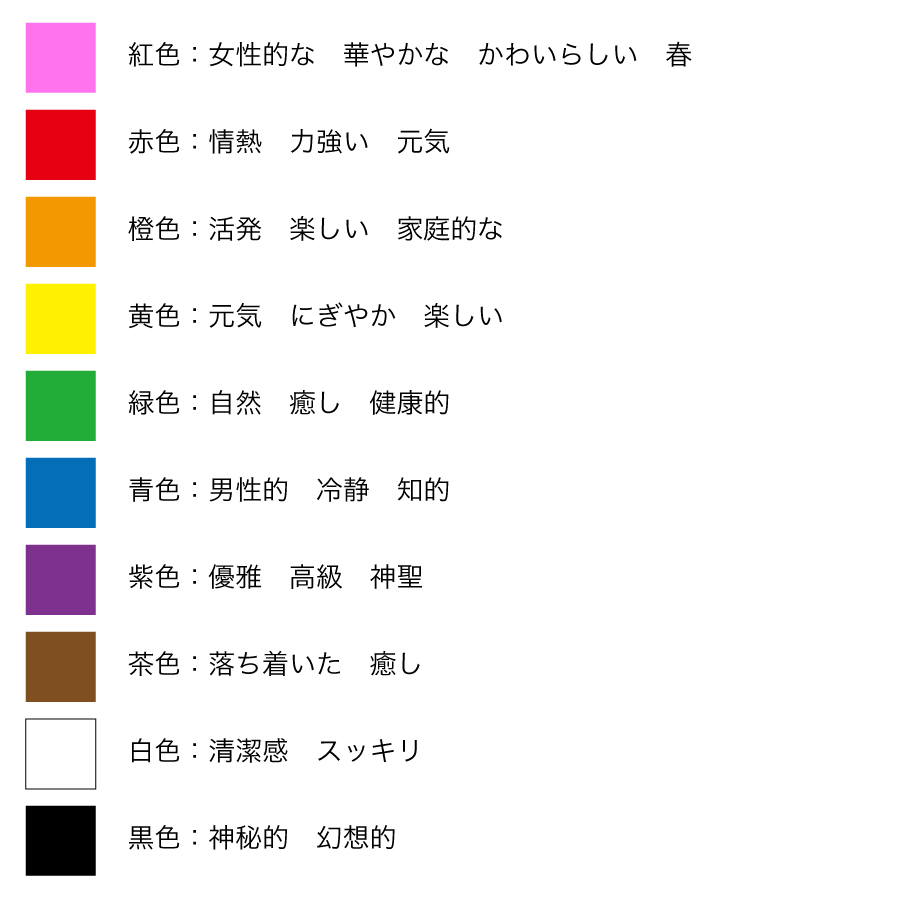
各色が持つイメージは、以下の通りです。

色の持つイメージを理解して、手がけるデザインに適した色選びをするように心がてくださいね。
すでにブランドのイメージカラーがある場合は大丈夫なのですが、イメージカラーがないものをデザインする場合は、事前にクライアンとイメージカラーの方向性を話し合っておくと良いですね。
スポンサーリンク
色相環と補色の関係から配色を考える
配色を考える場合、「色相環」から複数の色を選ぶ方法があります。

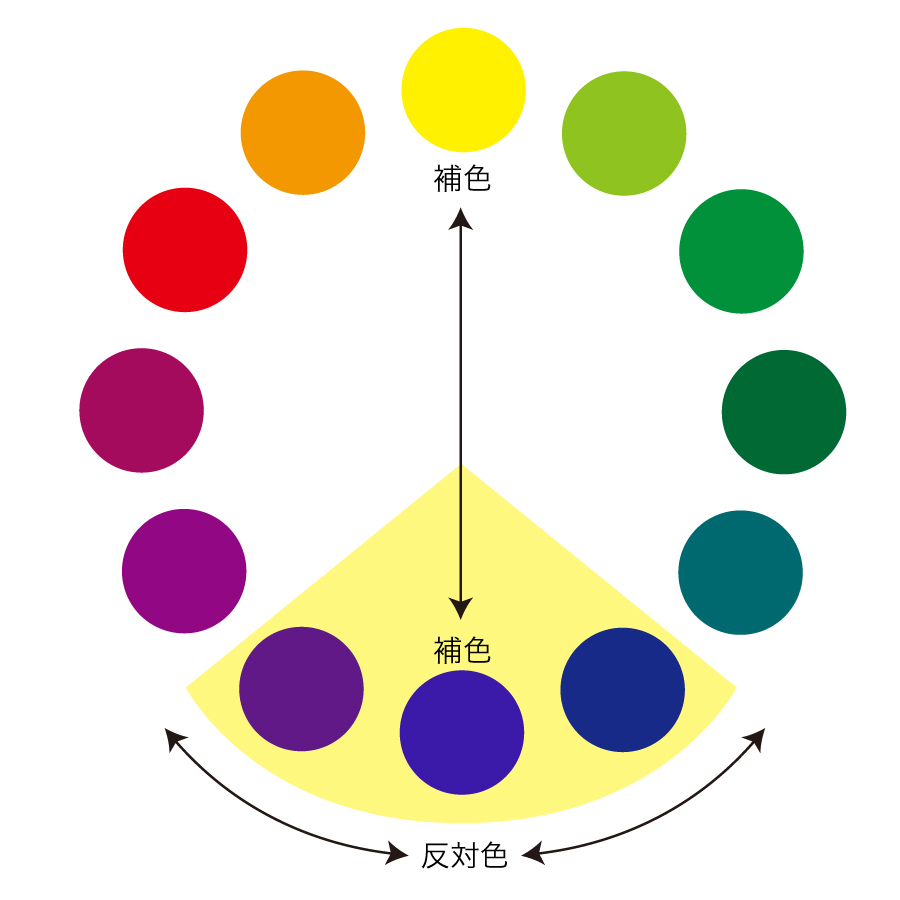
「色相環」とは、色の移り変わりを円状に並べたものです。
デザインや美術に携わる人なら一度は見たことがある図ではないでしょうか。
色相環から色同士が近い色のことを「類似色」、真反対にある色を「補色」と言います。
また、補色の周辺の色を「反対色」といいます。
《類似色同士で配色する場合》
類似色同士の色の組み合わせは画面全体に統一感は出ますが、いまいち締まりに欠けるのでアクセントカラーを足すと良いです。
(※アクセントカラーについては後述します。)
《補色同士で配色する場合》
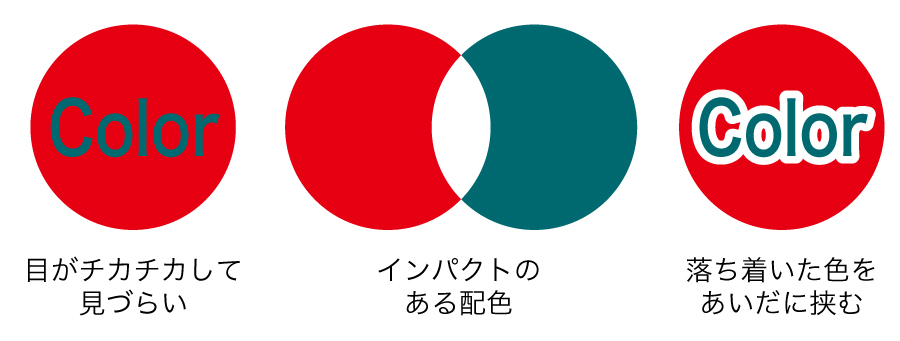
補色同士の組み合わせは色同士が喧嘩しあって、キツイ印象になります。
見にくくなってしまうのが特徴。
2つの色をくっつけて配色はしない、あいだに落ち着いた色(無彩色など)を挟む、などのデザイン上の気配りが必要になってきます。
捕食同士の配色は難しいですが、使い方次第で目立たせたい部分を強調できたり、インパクトのあるデザインに仕上げることができます。

色の配色比率「 70 : 25 : 5 の法則」
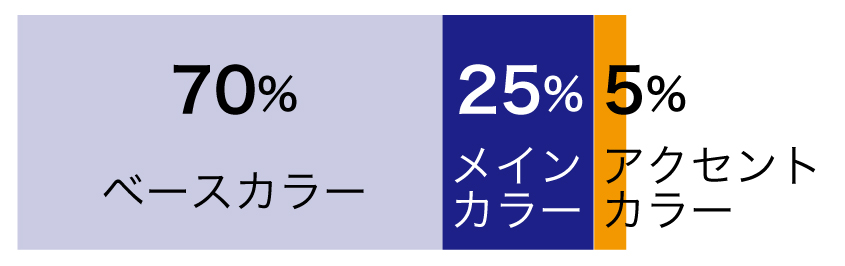
配色には「70:25:5の法則」というものがあります。

基本のカラー数を3色にして、その3色を『70% : 25% : 5 %』の比率に分けるという法則です。
各3色は以下のような使い方に分けられます。
①メインカラー
②ベースカラー
③アクセントカラー
各カラーの使い方について具体的に説明していきます。
メインカラー(25%)
メインカラーは、ブランドのイメージカラーなどの核となるカラーのことです。
メインカラーはロゴ・キャッチ(文字)などに使用されることが多いので、「明度の低い色」が扱いやすいとされています。
「明度の高い色」だと可視性・可読性の観点から、文字が読みづらくなってしまうので、使用を控えた方が無難です。

黄色→明度が高い色
紺色→明度が低い色(※こちらの方がメインカラーに適しています)
ベースカラー(70%)
ベースカラーとは、背景など画面全体の大まかな色のことです。
なので、白や薄い色の方が扱いやすいとされています。
ベースカラーの上に文字やオブジェクトが配置されることが多いので、無彩色、またはメインカラーの明度をあげた色が使いやすいです。

上の画像を例にとると、紺色は明度が低いので、ベースカラー(背景カラー)としては適切ではありません。
紺色の明度を上げた薄い色合いが、ベースカラーとして適切になります。
アクセントカラー(5%)
アクセントカラーとは、画面全体にアクセントをつけていくカラーのことです。
この時、メインカラーから離れた色(補色や反対色)にすると、メリハリのあるデザインになります。
しかし、補色同士の色の組み合わせ方をミスると、読みにくかったり色がキツいイメージになるので、注意しながら配色する必要があります。
また、アクセントカラーの比率は5%までとされているので、補色や反対色を多用するのは控えた方が良いでしょう。

紺色の補色は、オレンジ色。
メインカラーを紺色にした場合、アクセントカラーはオレンジとなります。
このように、メインカラー、ベースカラー、アクセントカラーを「70 : 25 : 5 」で使い分けて配色するという法則があります。
デザインによっては比率を前後させても良いですし、この比率が絶対ということはありません。
また、場合によっては3色以上の色展開をすることもありますが、あまり色数を使いすぎるとゴチャゴチャして見づらくなるので、注意して色を選ぶようにしてくださいね。
スポンサーリンク
【最後に】デザイナーにとって色選びはセンスを問われる
色の持つイメージと合わせて、類似色と補色の使い方、70 : 25 : 5の法則など細かいテクニックを紹介しました。
色選びはデザイン全体のイメージを左右する大事な行程です。
イメージを生かすも殺すも「色次第」とも言えるので、配色は慎重に!
色選びは、デザイナーのセンスを問われる部分でもあるので、決して手を抜かないようにしましょう。
クライアントの方でしっかりとしたブランドイメージがある場合は、そのイメージを崩さない配色をするようにも心がけましょう。
その他の配色のテクニックは、こちらの記事でも書いているので、あわせてご確認くださいね。
こちらもCHECK
-

色の先入観を利用した配色をデザインに取り入れる
続きを見る
また、配色に関しての書籍もたくさん出版されています。
ぜひ参考にしてみてください。
▽ちなみに私の愛読書はこちら▽






