デザインには、見栄えを劇的に良くするための基礎的な4つの法則があります。
- 接 近(Proximity)
- コントラスト(Contrast)
- 反 復(Repetition)
- 整 列(Alignment)
ある程度デザインに精通している方であれば、ピンとくるかもしれません。
それほど有名な法則です。
「初めて聞いた!」という方や、デザイナーではない方でも、この法則を活かせば劇的に綺麗な仕上がりのデザインを作ることができます。
今回は、その法則についてご紹介しますね。
スポンサーリンク
内容がサクッと分かる目次
デザインの見栄えを劇的に良くする4つの法則
デザインの見栄えを劇的によくする4つの法則。
- 接 近(Proximity)
- コントラスト(Contrast)
- 反 復(Repetition)
- 整 列(Alignment)
それぞれの法則について、見ていきましょう。
画像つきで、解説していきますね。
デザインの法則① 「近接」
人間は、位置が近いもの同士は「関係があるもの」と認識する習性があります。
この習性を利用して、関連するもの同士は距離を近づけて配置します。
文章で説明するより、図で解説した方が分かりやすいですね。
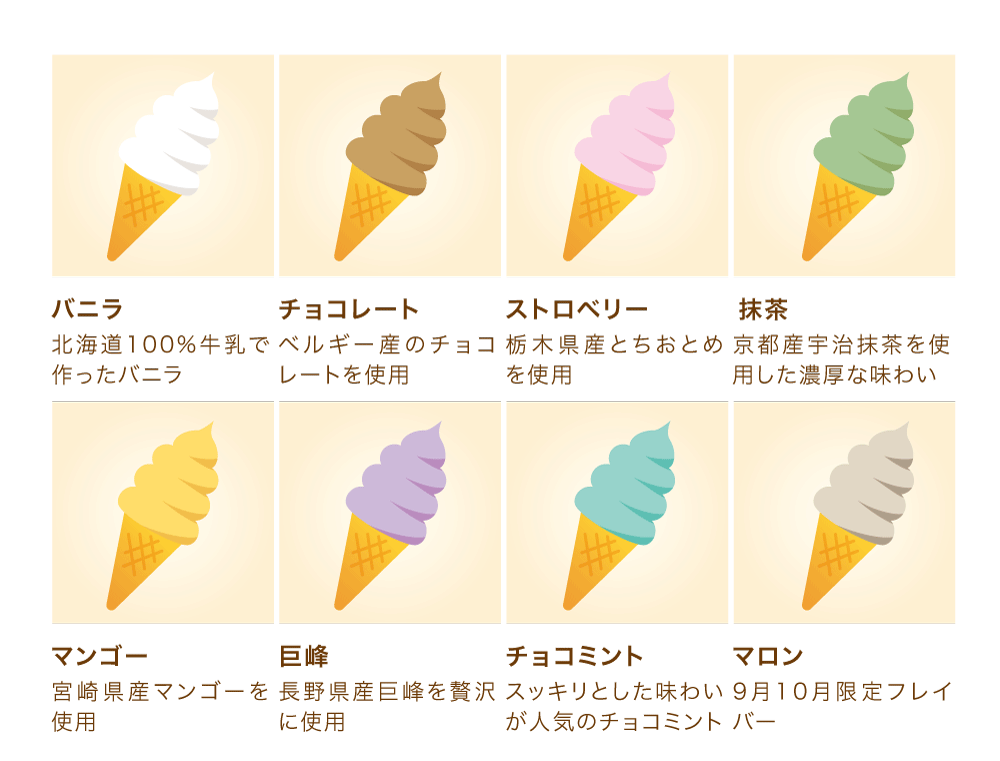
以下の画像をご覧ください。

アイスクリームのメニュー表です。
一見問題ないように見えるかもしれませんが、アイスクリームそれぞれの隣同士の距離が近く、若干の見辛さを感じてしまうため、デザイン的にはよろしくありません。

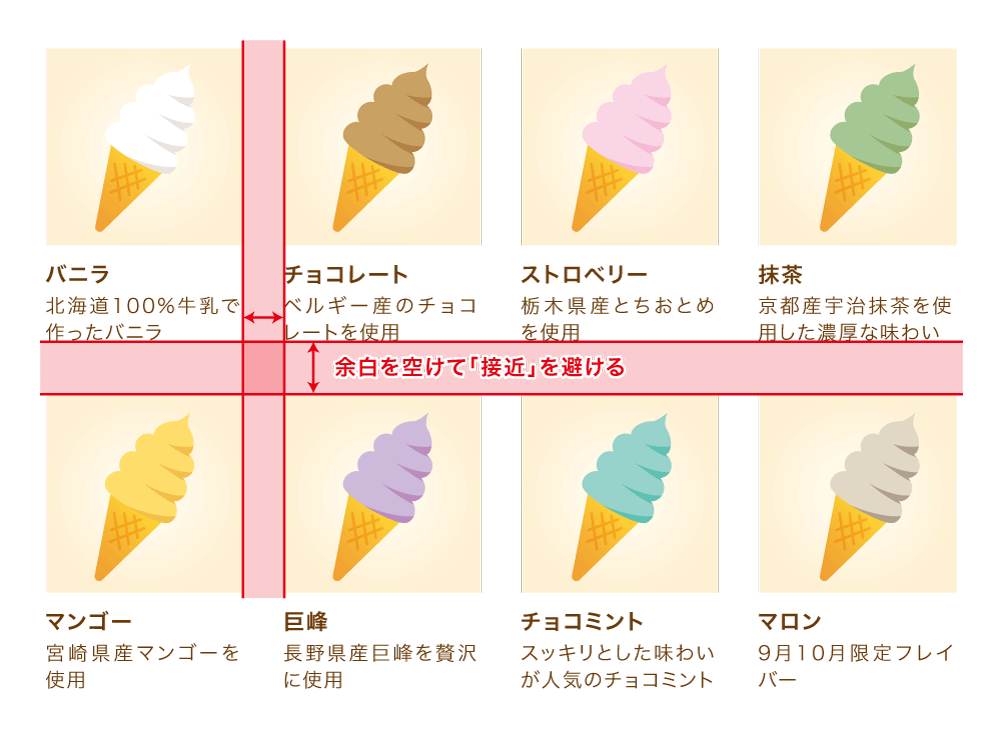
見やすいように修正した画像がこちらの上の画像です。
関係性がないもの同士は、物理的に距離を離すと、差別化しやすいです。
簡単にいうと関係性のないもの同士は、「余白」を取ることです。
「近接」のデザインをするには、この「余白」が非常に重要な役割をはたします。

余白をうまく使うことで、近接の効果を活かすことができます。
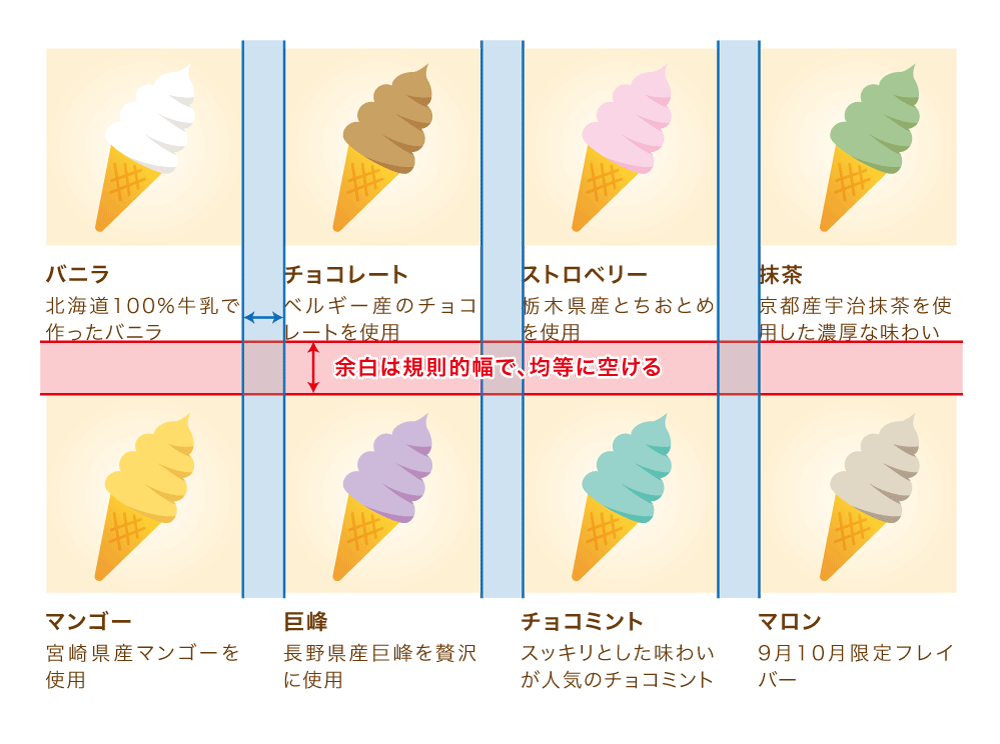
また、余白の広さの幅は、均等な方が望ましいです。

余白の幅の広さが均一でなければ、デザイン的に美しくはなりません。
きちんと均等に配置するようにしましょう。
デザインの法則② 「コントラスト」
「コントラスト」とは、デザインに「強弱」をつけて、情報の優先度を見やすく示す方法です。
オブジェクトに強弱をつけたり、色を変えることで、コントラストのあるデザインができます。

こちらの上の画像は、コントラストを意識せずフラットに作ったデザインです。

こちらの上の画像は、コントラスト意識したデザインです。
目立たせたい文字を大きくし、色も変更しました。
1枚目の画像と2枚目の画像とでは、どちらが見やすいかは一目瞭然だと思います。
また、「コントラスト」に関して、デザイン素人の人が良くやってしまいがちなNG例は、
「やりすぎ」
「控えめ」
この2パターンです。
「やりすぎ」
できるだけたくさんの情報を目立たせようと思い、コントラストをやりすぎてしまう事例。
すべての情報を目立たせることは不可能であることを理解しましょう。
目立たせない部分があるからこそ、目立つ部分がより際立つのです。
「控えめ」
逆に控えめの人は、思い切りが大切です。
1番目に目立たせたい箇所、2番目に目立たせたい場所など優先度を決め、思い切ってコントラストをつけてみましょう。
デザイン初心者がやりがちな「盛りすぎ」「やりすぎ」デザインについては、こちらの記事で詳しく解説しているので、ご確認ください。
こちらもCHECK
-

グラフィックデザイナー初心者のNGデザイン【カラー編】
続きを見る
スポンサーリンク
デザインの法則③ 「反復」
デザイン全体に統一感を出すためには「反復」が不可欠です。
各オブジェクト、線、色、アイコン、レイアウトなど、デザイン中に同じ要素を繰り返して使うことにより、全体に統一感が出ます。
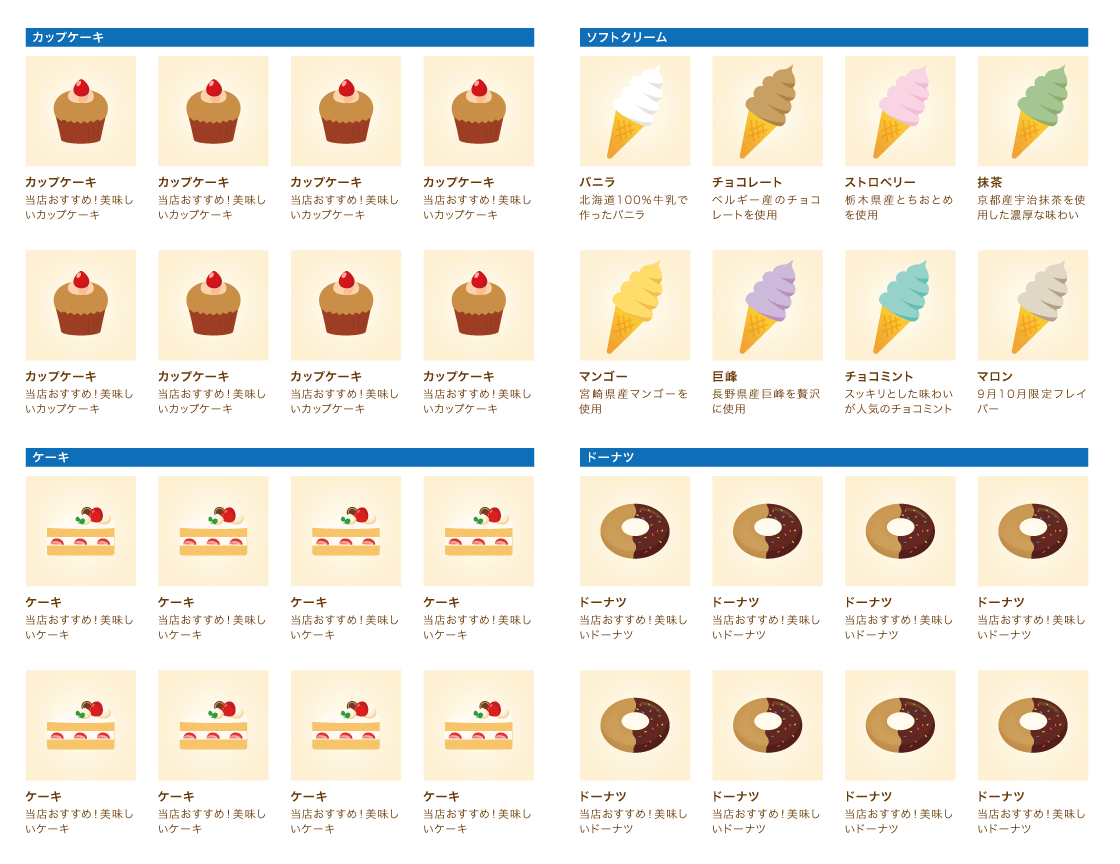
文字で説明するよりも、画像を見た方が分かりやすいと思うので、こちらをご覧ください。
 スイーツのメニュー表です。(※例で作った画像なので、デザイン中に記載されている文言は適当です。ご了承ください。)
スイーツのメニュー表です。(※例で作った画像なので、デザイン中に記載されている文言は適当です。ご了承ください。)
「カップケーキ」「ソフトクリーム」「ケーキ」「ドーナツ」と4つのカテゴリーに分けられています。
「カップケーキ」のブロックをテンプレートと化し、反復して「ソフトクリーム」「ケーキ」「ドーナツ」のブロックを作っているだけ。
決められたデザインの法則から逸脱していません。
「単調でつまらないデザインだ」と一瞬思うかもしれませんが、情報を受け取る側からしたら、全体的に統一感があった方が見やすいです。
デザインはオリジナリティや個性も大事ですが、第一に情報を受け取る人が「見やすいかどうか」も考える必要があります。
デザインの法則④ 「整列」
最後に「整列」です。
「整列」はデザインの基礎中の基礎。
「整列」を意識すると、完成度の高いデザインにグッと近づけます。
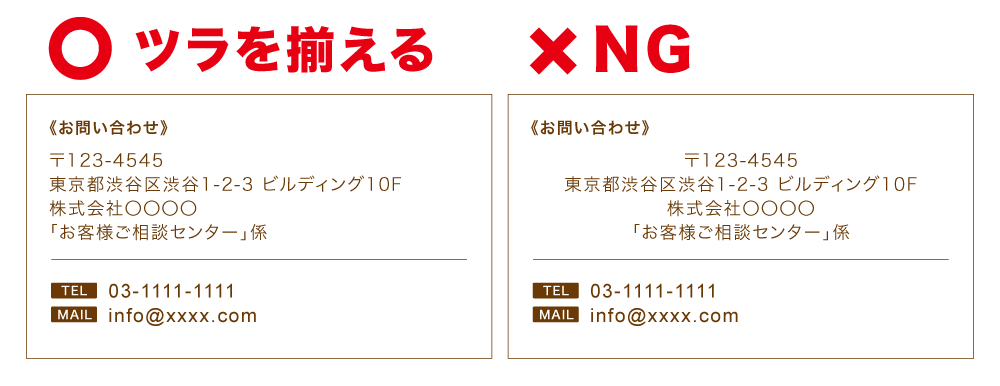
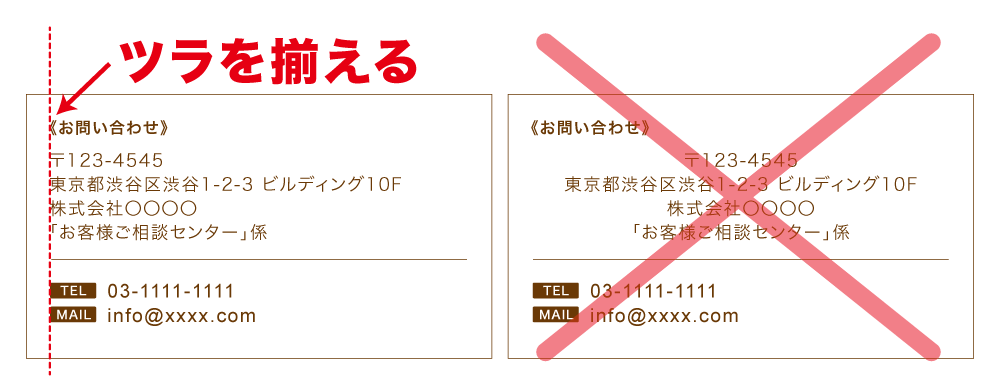
常にオブジェクトのツラを揃える癖をつけることが大事です。

上の画像左側は、「左に」情報を揃え、
上の画像右側は、揃えることを特に意識していません。

画像を見てもらえばわかると思いますが、情報を「整列」をするだけで、どれだけ見やすいデザインになるか一目瞭然ですよね。
「整列」はデザインの基礎です。
「整列」をするとしないとでは、デザインの見栄えがまったく変わるので、必ず意識して行うようにしましょう。
スポンサーリンク
最後に
- 接 近(Proximity)
- コントラスト(Contrast)
- 反 復(Repetition)
- 整 列(Alignment)
今回は、デザインの見栄えを劇的に良くするための4つの法則を紹介しました。
意識して実践するだけでデザインのクオリティーをワンランクあげることもできるので、デザイン初心者の方は、ぜひ試してみてください。
デザイナー以外の方も、ぜひ挑戦してみてください。
「近接」「コントラスト」「反復」「整列」の具体的な実戦方法については、こちらの記事でも詳しく書いています。
こちらもCHECK
-

【脱】初心者デザイン!クオリティ向上のための4つのテクニック
続きを見る





