デザインにおける色の使い方は様々な方法があり、時と場合やブランドイメージなどで多種多様な使い分けをしなければなりません。
日常に溢れている色は、いつの間にやら刷り込まれた先入観に「支配されているのですが、これら先入観を利用することでユーザビリティのあるデザインを作ることができます。
消費者の心を動かし、購買欲を高めることも可能です。
そんな先入観と配色の関係についてまとめてみたので、ぜひご一読くださいね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
季節やイベントによる色の組み合わせの先入観
「クリスマス」「お正月」「ハロウィン」は、日本で代表的なイベントです。
ここで問題です。
「クリスマスの、色の組み合わせといえば?」
「お正月の、色の組み合わせといえば?」
「ハロウィンの、色の組み合わせといえば?」
さて、みなさんも考えてみてください。
多くの人は、以下の通りの色の組み合わせを連想すると思います。
クリスマスといえば「赤×緑」
お正月といえば「赤×白」
ハロウィンといえば「オレンジ×紫」

いつの間にやら刷り込まれているイベントカラーの先入観ですね。
ここで、色の先入観を無視した配色を作ってみました。

違和感を感じますね。。。
「何のイベントなのか」「何が言いたいのか」を一瞬では判断しづらいです。
このように、すでに定着している季節やイベントの色の組み合わせをあまりにも変えすぎると、見る側に混乱が生じてしまいます。
このように混乱することは、できるだけ避けるようにしましょう。
しかし、先入観ばかり意識した配色になってしまうと、デザインに偏りが出てしまいます。
端的にいえば、オリジナリティがなくなってしまうので、デザイナーならではの工夫が必要です。
例えば「緑色」といっても様々な色合いがあるので、色合いを調整したりして、そのデザイナーならではのオリジナリティを出すようにします。
ただし、あまりにも色の先入観からかけ離れた配色にならないように注意してくださいね。
コーポレートカラーによる色の先入観
コーポレートカラーとは企業や団体のイメージカラーです。
コーポレートカラー (Corporate Color) とは企業や団体等の組織を象徴する色をいう。
…(中略)…
ロゴマークや旗、社名等の看板、製品パッケージ、広告、ウェブサイトのデザイン、車両の塗装などをその色で統一することが多い。
出典元 Wikipedia|コーポレートカラー
特に企業ロゴの配色は、認知度が絶大です。
例① 黄色×赤色で連想するコーポレートカラー
黄色い四角に赤い字が印象的な「タワーレコード」のロゴ。

駅前に大きい写真の看板が掲げられています。
その写真には人物が写っているけど、何を宣伝するための写真か分からない。
ふと見るとその写真には「タワーレコード」のロゴが入っている。
「あ〜音楽の宣伝のための看板か」と連想できます。
例② 青色×緑色で連想するコーポレートカラー
鮮やかな青と緑の配色が特徴の「ファミリーマート」のロゴ。

車の運転中にコンビニで一息入れようと思いました。
この先にコンビニがないかと、車を走らせます。
運転中の移りゆく景色の中、コンビニを探す判断材料は看板です。
青色×緑色のおなじみのファミリーマートのロゴが入った看板を見つけると「あそこで休憩しよう」となります。
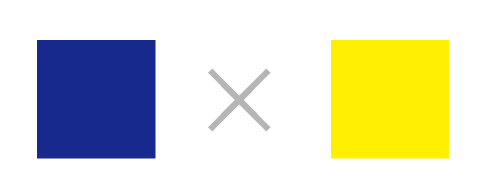
例③ 濃い青色×黄色で連想するコーポレートカラー
濃い青と黄色の組み合わせのファッションブランド「GU」のロゴ。

大型ショッピングモールで何を買おうかと、案内掲示板を見ています。
たくさんあるお店の中で、馴染みのある色の組み合わせを発見。
「GUがあるんだ〜!あとで買い物をしよう」と考えます。
このように物事を認知する時、企業ロゴももちろん大事ですが、コーポレートカラーが組み合わさることにより、パッと見てすぐ何かを理解できる「先入観」をより高めることができます。
デザイナーが、ロゴ制作を依頼された場合注意すべき点は、すでにある大手企業のロゴの先入観に引っ張られないように、新たにロゴを提案するということです。
「赤色でこのカタチのロゴといえばこの会社だよね!」
と連想させないように注意深く既存企業をリサーチしながら、新しいロゴ案を生み出していく必要があります。
スポンサーリンク
身の回りにある色の先入観を変えてしまう危険性
色の先入観を変えることは、時として「危険」が生じてしまうこともあります。

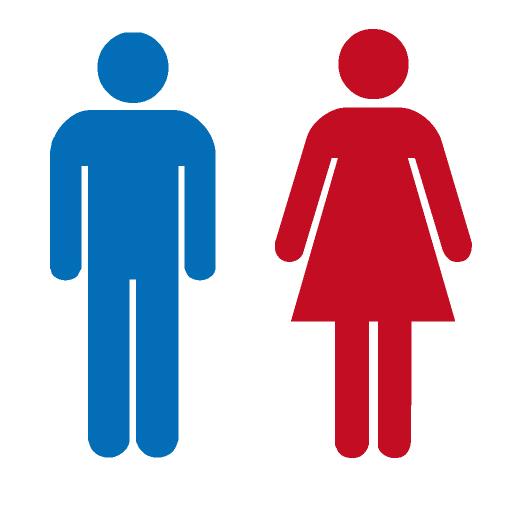
身の回りにある先入観で代表的なものは「トイレのマーク」。
トイレマークのデザインは、ほぼ以下の色で統一されています。
男性トイレの表札は「青(黒)」
女性トイレの表札は「赤」
お店によっては、男女両方とも黒色で表記されていて「Lady’s」「Men’s」と英語で書かれていて、パッと見てどちらに入ればいいんだろうと少し考えてしまう場所もあります。
お店の雰囲気重視でそのような表札にしたのかもしれませんが、ユーザビリティを考えると、やはり男性は「青(黒)」女性は「赤」にした方が瞬時に理解しやすく、お客さんの立場に立っている良いデザインといえます。
このように、誰もがそうだと認知している色に対する先入観を変えてしまうことは、あまり親切とはいえません。
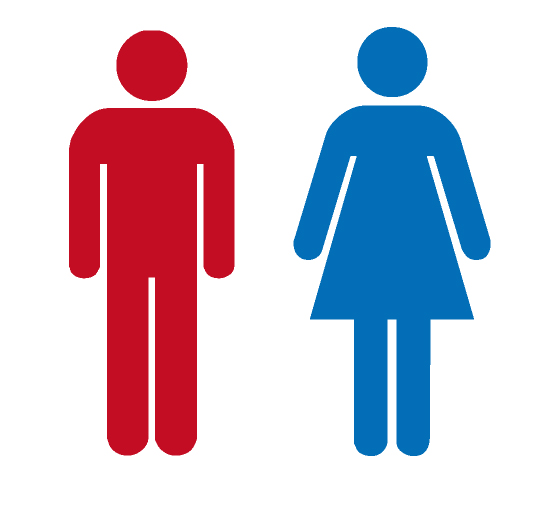
仮に、男性トイレの表札を「赤」、女性トイレの表札を「青(黒)」にすると、大混乱どころか間違えて使用してしまう人も出てきてします。
大恥をかくどころか、最悪の場合警察沙汰になってしまう可能もあります。

なので、認知度が高い色の先入観であるほど、イメージを崩してしまうことは控えた方が良いのです。
人の心理をくすぐる色の先入観を利用してデザインに組み込む
それでは、シチュエーションに沿った色の先入観の使い方を考えていきたいと思います。
金額を赤字で書くと「安いんだ」と認識される
セール、大安売りなどのチラシで連想する色といえば「赤」ではないでしょうか。
¥10,000
¥10,000
同じ「¥10,000」という表記でも赤字の方が何だか安く感じてしまいませんか?
頭の中で、「お得なんだ」「値引きされてこの値段なんだ」と変換されてしまいませんか?
セールや大安売りチラシなどで、安さを強調するために値段を「赤色」にしたチラシをよく見かけますが、そういった先入観の蓄積から「赤字」イコール「安い」と考えてしまうのです。
このような心理から、値段を安くお得に見せたい場合は、「赤字を使う」ことをおすすめします。
食欲が上がる色、減退する色を理解して使い分ける
食欲が上がる色は「赤」「オレンジ」「黄色」などの暖色系の色とされています。
反対に、食欲が落ちてしまう色は「青」「紫」など寒色系の色とされています。
だから、食品系の企業ロゴは暖色系が多いのです。
飲食を取り扱うPOPやメニュー表を作る際は、食欲をくすぐる暖色系の色を配色した方が、より商品がおいしく見え購買意欲につながります。
反対に食欲減退色の寒色系の色を食卓に並べることで、意図的に食欲を落とすこともできます。
ダイエットに効果的ですね。
落ち着きのある場所、癒しの空間の提供する色
落ち着く効果のある色は「緑」や「茶色」とされています。
マッサージサロンなどの落ち着きや癒しを提供する空間では「緑」や「茶色」がロゴや内装に使われているのは、この原理からです。
反対に「赤」「オレンジ」「黄色」は元気で活発になる効果があるとされています。
なので、癒し系のサロンにこのような配色を取り入れるのは間違い。
お客様は今から癒されようとしているのに、このような元気が出る色を配色してしまうと、提供するものと空間がミスマッチになってしまいます。
フィットネスジムなど、元気を出したい、気持ちを鼓舞したいシチュエーションを提供する場所は「赤」「オレンジ」「黄色」を配色に取り入れると良いでしょう。
このように、時や場所を考えて色の配色を行わなければなりません。
スポンサーリンク
色の先入観を利用してデザインの配色を心がける
今回は、色の先入観を利用して、デザインに取り入れる方法を紹介しました。
色の持つ意味を理解し、人間が持っている先入観をデザインに取り入れることは、デザインを見る側の立場を考えたユーザビリティ溢れる素晴らしいデザインといえます。
また、色の持つ先入観を意図的にデザインに組み込むことで、購買意欲をくすぐるなど、顧客の心をつかむこともできます。
色は奥が深いですね〜。。。
色の持つ意味や配色についてのポイントは、こちらの記事でも詳しく書いているので、興味のある方はご一読ください。
こちらもCHECK
-

デザイナーが色の配色の時に取り入れたいポイントとアドバイス
続きを見る
こちらは、私が配色の際に参考にしている本です。
たくさんの配色の例が載っていて、とても勉強になるのでおすすめですよ!






