デザイナーが転職活動をする上で欠かせないツールが「ポートフォリオ」。
転職活動のみならず、フリーランスで活動しているデザイナーも、自身の作品経歴を証明する上で、とても大切なツールとなります。
私自身も、過去にたくさんのポートフォリオを作成してきました。
そこで今回は、デザイナー必見!無料で作成できるポートフォリオサイトを紹介します。
転職活動の場合やフリーランスの場合など、シチュエーションに応じたサイト選びも紹介しているので、合わせて参考にしてくださいね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
デザイナーにとってのポートフォリオの役割とは?
デザイナーが転職活動を行う上で、履歴書・職務歴と必ずセットで必要なものといえば「ポートフォリオ」です。
ポートフォリオとは、自分の作品集です。
自分が過去に作成してきた作品をまとめたものであり、それを転職活動先に提出することで、選考の判断材料として重要な役割を果たします。
企業側はデザイナーから提出されたポートフォリオを参考に、自社が求めているデザインスキルを持っているか、自社が求めているデザインのジャンルとマッチしているかなどを判断して、人材を選定していきます。
例えば、営業職で転職活動をするとします。
前職での実績をエントリーシートや面接で述べますが、営業はその職種上、実物として目に見える成果や実績を転職活動先に提示するのが難しかったりします。
要は、実際に勤めてみないと判断しきれないという部分が発生するのです。
一方のデザイナーは、ポートフォリオを提出することにより、過去の自分の実績を判断できます。
「技術」や「デザイン力」については、転職前に企業側に伝えることができます。
企業側にとっても、転職者側にとっても、ポートフォリオは、お互いを理解し合う上でとても大切なツールなので、手を抜いたものを提出しないようにしなければなりません。
また、フリーランスデザイナーが仕事を獲得する時もポートフォリオは大切なツールです。
ポートフォリオはクライアントに自分の実力や実績を分かりやすく伝えることができるので、大きな仕事獲得のチャンスにも繋がります。
転職活動、フリーランス活動、どちらにせよデザイナーにとって「ポートフォリオ」は名刺代わりのようなものなので、仕事を獲得するためには必ず準備しておく必要があります。
ポートフォリオの形態はおもに3種類
ポートフォリオには、主に3つの種類があります。
- 紙ベースのポートフォリオ
- PDFなどで閲覧できるデータ化したポートフォリオ
- Webサイトで公開されたポートフォリオ
詳しく見ていきましょう。
①紙ベースのポートフォリオ
紙ベースのポートフォリオとは、紙に印刷された状態で閲覧できるポートフォリオのことです。
こだわるデザイナーは、きちんと製本印刷をして、冊子としてポートフォリオを作成します。
製本して冊子にするメリットは、見栄えの良さから企業側に好印象を与えることができます。
デザイナーならではのこだわりを加点できますね。
デメリットとしては、印刷代が高くついてしまうこと、情報の更新がしにくいことです。
デメリットがそれなりにあるので、通常の転職活動であれば家庭用プリンターで出力して提出…という形態でも良いでしょう。
しかし、フリーランスデザイナーなど他のデザイナーのポートフォリオと差別化したものを作りたい場合は、完成度の高い冊子を提出した方が断然印象が良いです。
また、Web、映像、ゲームなど、紙面展開していないデザインの場合も、紙ベースのポートフォリオを作っておくと便利です。
昔気質のデザイナーは、Web媒体のポートフォリオよりも、紙ベースのポートフォリオを好むことがあります。
②PDFなどで閲覧できるデータ化したポートフォリオ
ポートフォリオは、書類審査の段階で提出を求められることも多いです。
そのような時のために、PDFなどパソコン上で閲覧できるデータ化したポートフォリオを用意しておくと便利。
ポートフォリオ用のWebサイトを持っている場合は、そちらで対応もOK。
ただし、Webサイトに個人情報を載せたくない、権利上の問題からWebに掲載できない、などすべての人がWebサイトに公開できるポートフォリオを持っているというわけではないので、その場合はデータ化したポートフォリオを持っておくと良いです。
紙ベースで作ったポートフォリオのデータを、PDF化したもので対応するのもアリです。
③Webサイトで公開されたポートフォリオ
過去の自分の活動実績として、Webサイトにポートフォリオを公開しておくと良いでしょう。
Webサイトに実績を公開するということは、全世界の人が閲覧できる状態ということなので、仕事の依頼が舞い込んでくるチャンスも大きいということです。
特にフリーランスで働きたい人は、Webポートフォリオを作っておくと便利。
転職活動がメインのデザイナーは、Webサイトに自分の作品を公開する必要性はそこまでないのですが、フリーランスは積極的にポートフォリオ用のWebサイトを作成しましょうね。
SNSでの宣伝もできれば尚良いです!
どの種類のポートフォリオを作っておくべき?
- 紙ベースのポートフォリオ
- PDFなどで閲覧できるデータ化したポートフォリオ
- Webサイトで公開されたポートフォリオ
3つのポートフォリオの種類を紹介しましたが、理想を言うと全種類のポートフォリオを用意した方が良いです。
ただし、転職活動をメインで行うデザイナーの場合は、①〜③すべてを準備する必要性はありません。
- 書類選考で提出→「PDFポートフォリオ」
- 面接で提出→「紙ベースのポートフォリオ」
- フリーランスの場合→「Webサイトのポートフォリオ」
以上を用意しておけば問題ないでしょう。
紙データをPDF化するだけで手間がかからないので、①②の制作は同じタイミングで作ることができます。
また、Webポートフォリオを作った場合でも、面接の場にタブレット端末やパソコンを持参すれば、紙に出力せずともポートフォリオ代わりにできます。
ただし、昔堅気の会社では紙ベースのポートフォリオが重宝されるケースがあるので、状況に応じて用意しておきましょう。
めんどうですが、企業によってツールを使い分けるのも方法です。
スポンサーリンク
デザイナーならポートフォリオは自分で作るべき?
さて、デザイナーが仕事を探す場合に必須のツール「ポートフォリオ」ですが、デザイナーなら自分で作るべきなのでしょうか。
はたまた、ポートフォリオ無料作成サイトに頼っても良いのでしょうか。
結論は、デザイナー自身の個性を見せたい、他のライバルデザイナーのポートフォリオと差別化したいのなら、ポートフォリオのデザイン自体自分で作るべきだと私は思います。
私は長年グラフィックデザイナーとして働いていたので、紙ベースのポートフォリオはすべて自分でデザインと作成をしています。
Webデザインが得意な人は、自分でポートフォリオサイトを自作しても良いでしょう。
ポートフォリオは、自分のデザイン力の腕の見せ所にもなります。
過去実績を見せる場でもあるのですが、ポートフォリオ自体が自分の作品にもなるので、余裕がある人はぜひこだわったオリジナルポートフォリオを作ってみてくださいね。
無料作成サイトでポートフォリオを作るメリット・デメリット
デザイナーなら本領を存分に発揮できるポートフォリオの作成は、自分で行った方が良いです。
しかしながら、
「ポートフォリオを作ったことがない未経験者」
「ポートフォリオを作っている時間がない!」
という人は、無料でWeb上にポートフォリオを作れるサービスがあります。
無料ポートフォリオ作成サイトには、メリット・デメリットがあるので説明しますね。
無料ポートフォリオ作成サイトのメリット
- 手間なく簡単に作れるので、時間がない人におすすめできる
- 取り急ぎ簡単なポートフォリオを作りたい人におすすめ
- デザインに自信がない人でも高いクオリティーのポートフォリオが簡単に作れる
無料ポートフォリオ作成サイトには、いくつかのテンプレートが用意されています。
テンプレートに沿って、画像・テキスト・動画を当て込むだけなので使い方が簡単です。
ポートフォリオを作る時間がない、Webサイト制作の知識がない、ポートフォリオ自体を作ったことがない、という人におすすめの方法です。
時短かつ簡単に、デザイン性の高いポートフォリオを作ることができます。
無料ポートフォリオ作成サイトのデメリット
無料作成サイトを使うと簡単にポートフォリオを作れるのですが、以下のようなデメリットもあります。
- 他者のポートフォリオと差別化できない(デザイン・レイアウトがかぶる)
- デザインに制限がある
- 掲載できる作品数に制限がある
- 有料版は制限が緩和されるが、運用にお金がかかる
無料で誰でも簡単に作れる=流用されたデザインということなので、他者とデザインやレイアウトがかぶってしまうことも。
過去実績が素晴らしければ気にする必要はないのですが、やはり完全オリジナルで制作されたポートフォリオと比べてしまうと劣ってしまうことは事実です。
また、無料版は掲載作品数やデザインテンプレートなどに制限がかかっています。
有料版にすることで制限が緩和され自由度が増すのですが、ポートフォリオ運用にお金がかかってしまいます。
同じお金がかかるのなら、自身でサイトを作った方が良い…と思う人もいるかもしれません。
ポートフォリオ無料作成サービスのメリット・デメリットを理解した上で、ご活用くださいね。
無料でポートフォリオを作る派の人に向けて、以下ではおすすめのサイトをご紹介します。
スポンサーリンク
無料でポートフォリオを作成できるサイト7選
無料でポートフォリオを作成できるWebサービスを7つ紹介します。
1. Adobe Portfolio

デザイナー御用達の「Adobe」から提供されているソフト「Adobe Portfolio」。
Adobeへ会員登録すれば、誰でも無料で使うことができます。
Adobe Creative Cloudを契約している人は、問答無用で使えますよ。
デザイン業界になくてはならないAdobe社が提供しているポートフォリオサイトなので、信頼性&安心感は抜群!
ページ数無制限で利用することができ、使用する上での制限もないため、デザイナーがポートフォリオを作るには一番おすすめできます。
▽Adobe Creative Cloudを格安で買う方法こちらへ▽
こちらもCHECK
-

Adobe CCを安く買う・更新する方法【社会人・フリーランス・学生】
続きを見る
Adobe Creative Cloud の価格・プランは?一番安く購入する方法
2. MATCHBOX

クリエイティブ求人に特化した転職サイト「マイナビクリエイター」が開発したポートフォリオ作成ツール「MATCHBOX」。
会員登録が必要になりますが、すべて無料で利用することができます。
また、「MATCHBOX」内で履歴書を自動作成できたり、Webサイト、紙出力、PDF化など、様々な媒体に対応できるポートフォリオを一度に作ることができる点が強み。
汎用性の高いポートフォリオを作ることができます。
「MATCHBOX」はすべて無料で使えますが、作品数は最大6ページ、48画像までしか掲載することができません。
ポートフォリオとして掲載する作品数としては少ないかな…と思います。
3. Jimdo

Jimdo
![]()
ポートフォリオのみならず、無料でホームページを作成することができる「Jimdo」。
ポートフォリオ作成に特化したテンプレートがたくさん用意されているので、活用しましょう。
Jimdoは無料でも使えますが、無料版はいくつかの制限があるため、制限なく利用したい場合は、有料版へのグレードアップをおすすめします。
| 料金(月額) | ドメイン | サーバー容量 | 帯域幅 | |
| PLAY(無料版) | 0円 | Jimdoのサブドメイン | 500MB | 月間2GB |
| START | 990円 | 独自メイン | 5GB | 月間10GB |
| GROW | 1,590円 | 独自ドメイン | 15GB | 20GB |
無料版は容量制限があるため掲載できる作品数が制限されてしまいます。
作品数に応じて有料版への移行を検討しましょう。
4. PORTFOLIOBOX

世界150カ国以上、100万人のクリエイティブパーソンに利用されている「PORTFORIOBOX」。
豊富なデザインテンプレートが用意されており、HTMI・CSSで自由にカスタマイズも可能です。
動画のアップロードが可能で、問い合わせフォームの設置もでき、ポートフォリオサイトとして多岐に活用できます。
残念ながら無料版は廃止されてしまいましたが、HTML・CSSを使ったカスタムが可能で再現性の幅が広いので、オリジナリティの高いポートフォリオを作りたい人におすすめです。
| 料金(月額) | ドメイン | 画像制限 | |
| Light | 3.5 USD | - | 50画像&10ページ |
| Pro | 9.5 USD | 無料独自ドメイン | 500画像&50ページ |
| Pro Plus | 12.5 USD | 無料独自ドメイン | 1000画像&1000ページ |
海外サイトだけど日本語対応可。カスタマイズの自由度が高いです。月額払いと年払いがあり、年払いの方がお得。
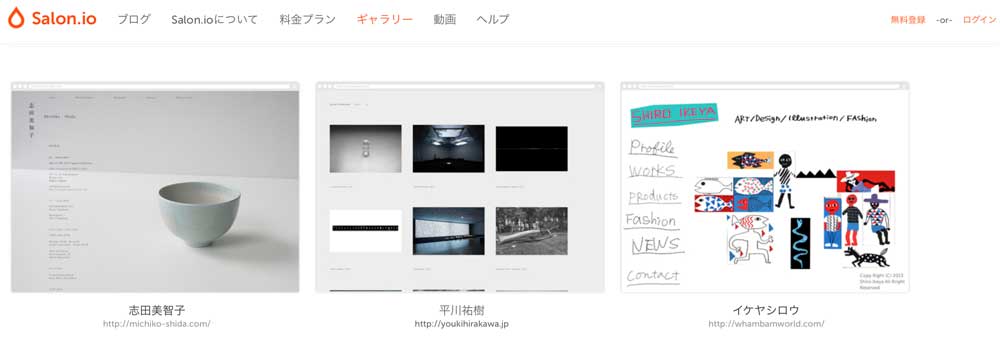
5. Salon.io

Salom.ioを使えば、誰でも簡単に視覚的にサイトを作ることが可能。
HTMLやCSSの難しい知識がなくても、画像やテキストをドラッグ操作するだけで、どこでも好きな位置に配置できます。
Webサイト構築の経験や知識がない人でも、直感的に簡単にWebサイトを作れます。
| 料金(月額) | ドメイン | 画像制限 | |
| 無料版 | 0ユーロ | サブドメイン | 3 ページ 画像 150 枚まで |
| ベーシック | 4ユーロ | 独自ドメイン使用可能 | 10 ページ 画像 500 枚まで |
| プレミアム | 8ユーロ | 独自ドメイン使用可能 | ページ数制限なし 画像 2000 枚まで |
| ビジネス | 16ユーロ | 独自ドメイン使用可能 | ページ数、画像枚数 制限なし |
支払いがユーロですが、サイト自体はしっかりと日本語対応しています。
無料版だと、掲載できる作品数が少なすぎるため、有料版へのアップグレードを検討する必要があります
6. Strikingly

Strikinglyは、HTMLやデザインの経験は必要なく、視覚的にサイト構築ができるため、すぐにWebサイトを作れます。
シンプルで、わかりやすい操作性なので、 Webサイトを30分もかからずに構築することも可能です。
また、無料プラン含むすべてのプランにメールやチャットで相談できるサポートもあるので、アフターケアが手厚い点もメリットです。
(おそらく、チャットワークは英語でのやりとりとなりますが・・・)
| 料金(月額) | ドメイン | 帯域幅 | |
| 無料版 | 0ドル | サブドメイン | 月間5GB |
| LIMITED版 | 8ドル | 独自ドメイン使用可能 | 月間50GB |
| PRO版 | 16ドル | 独自ドメイン使用可能 | 無制限 |
| PRO版 | 49ドル | 独自ドメイン使用可能 | 無制限 |
サポート体制が手厚い点が嬉しいメリットとなるのですが、海外サイトなので、日本語対応をしているのかは不明です。
やはり無料版は、制限がかかってしまうのでおすすめできません。
7. グーペ

グーペ
![]()
ポートフォリオ作成サービスは、海外サイトが多いのが現状です。
支払いがドルやユーロで金額が変動したり、英語表記で理解できない仕様になっていたりと、何かと不便を感じてしまいます。
しかし、こちらの「グーペ」は完全に日本人向けに開発された日本のホームページ作成ツールなので、海外サイトが苦手という人でも安心して利用できます。
実は私もグーペを使ってホームページを作ってみたことがあるのですが、Web制作の経験がない人でも簡単にサイトを作ることができました。
グーペについて詳しく知りたい方は、こちらの記事を参考にしてみてください。
こちらもCHECK
「グーペ」で簡単に安くホームページやポートフォリオサイトを作る方法
グーペは、Webサイトを作る知識がない人でも簡単に素早くサイトを作ることができます。
もちろん、ポートフォリオに特化したデザインテンプレートもたくさん用意してあります。
残念ながら、グーペには無料版はないのですが、最初の15日間は無料で試すことができるので、気になる方は、試しに使ってみてくださいね。
| 料金(月額) | ドメイン | ページ数 | |
| ライト | 1,000円 | 独自ドメイン ※月330円~ | 無制限 |
| スタンダード | 3,300円 | 無料独自ドメイン | 無制限 |
私もグーペを実際に使ったことがあるのですが、操作方法がとても簡単です!
無料で試すことができるので、まずは無料で試してみてくださいね。
スポンサーリンク
デザイナーの「転職活動」におすすめなポートフォリオ作成サイトは?
さて、ポートフォリオを作成できるサイトを7つ紹介しましたが、デザイナーの「転職活動時」におすすめできるサイトは、以下の4サイトです。
転職活動の場合は、その期間だけ使えれば良いので、有料版にアップグレードして長期的使う必要性はあまりありません。
無料で使える且つ、出来るだけたくさんの作品が掲載できるサービスを選ぶと良いでしょう。
![]()
「フリーランス」デザイナーにおすすめなポートフォリオ作成サイトは?
続いて、「フリーランス」デザイナーにおすすめできるポートフォリオ作成サイトは、以下の4サイトです。
無料で使える範囲内だと、掲載できる作品数が少ないため、各サイトの有料版へアップグレードすることを視野に入れてください。
フリーランスデザイナーが仕事を獲得するには、実績や作品数が命です。
「無料で使える範囲」と、金銭的にケチるのではなく、有料版を使ってとにかく自分の作品をたくさんアップしておくようにしましょう。
デザイナーのポートフォリオの役割と【無料】作成サイトまとめ
今回は、デザイナーに向けて「ポートフォリオの役割」と、「無料作れるポートフォリオ作成サイト」を紹介しました。
デザイナーにとってポートフォリオはとても大切な存在です。
仕事を獲得する大切なツールとなるので、決して手を抜かずに恥ずかしくないクオリティーのものを仕上げるようにしましょう。
当記事を少しでも参考にしていただけると幸いです。
▽その他のポートフォリオに関してはこちらの記事から▽
こちらもCHECK
「グーペ」で簡単に安くホームページやポートフォリオサイトを作る方法
こちらもCHECK
-

ペライチ評判!驚くほど簡単に無料でホームページが作れた
続きを見る





