Webデザイナーになりたいんだけど・・・
「どんなスキルが必要?」
「どんなソフトを使うの?」
当記事ではWebデザイナーになるために必要最低限のスキルを解説しています。
合わせてWebデザインを勉強する時に揃えるべき道具もご紹介するので、参考にしてくださいね。
前提に申し上げておきますが、Webデザイナーになるための「スキル」が不十分だとWebデザイナーとして働くことができません。
当たり前の話ですが、知識ゼロの人を企業は雇おうと思いませんし、フリーランスの場合は仕事をお願いしようとは思いません。
Webデザイナーとして働きたい場合は、スクールで学ぶにしろ、独学で学ぶにしろ、絶対にWebデザインに関する知識やソフトの操作ができなくては話になりません。
当記事を参考にしていただき、Webデザイナーになるためにはどんな「スキル」が必要なのかを認識していただけたらと思います。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
スポンサーリンク
内容がサクッと分かる目次
Webデザイナーになるために必要最低限のスキルと使うソフト
早速ですが、Webデザイナーになるために必要最低限のスキルをご紹介します。
当記事は、あくまでも「必要最低限」のスキルを紹介していますので、複合して様々なスキルを習得した方が強みになります。
例えば、最近のWebデザイナーはプログラミング分野が得意な人材が多くいます。
企業所属だと、デザイナーとエンジニアが棲み分けされているので作業内容に明確な線引きがあるのですが、フリーランスでデザイナーをしている場合は、高度なプログラミング(コーディング)をデザインに組み込むことを求められることがあります。
その場合、自分でプログラミングができた方が有利なことは言うまでもありませんよね。
もちろん得意・不得意があるので、コーディング全般を外注に降るデザイナーもいますが、HTML・CSSあたりはマスターしておくべきスキルです。
これらを加味したうえで、Webデザイナーになるための「必要最低限」のスキルをご紹介していきますね。
①Photoshopの操作

| できること | デザイン全般の作業 バナー制作 画像補正・合成 |
| 習得期間の目安※ | 1〜3ヶ月 |
| ソフト料金 | 有料ソフト(月額2,728円〜) ※料金に関して詳しくはこちらの記事へ |
※習得期間の目安は、最低限のスキルをマスターする期間です。
極めるとなるとそれなりの時間がかかるのと、個人差があるので参考程度にとどめてください。
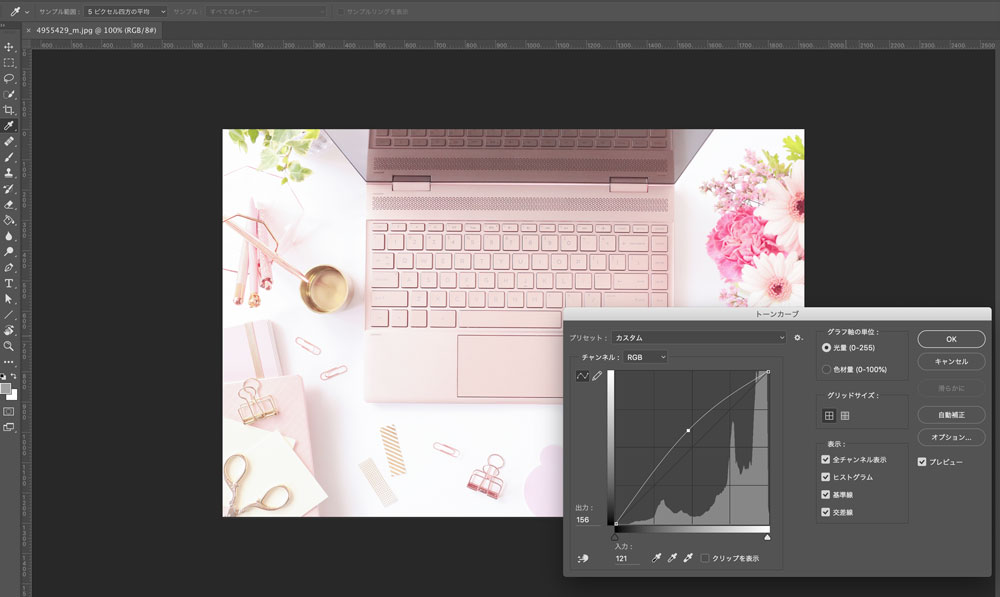
Webデザイナーがデザインを組んでいく時は、「Photoshop」というデザイン編集ソフトを使います。
最終的に画像を「jpg」「gif」「png」などの拡張子に書き出せるものならPhotoshopを使わなくても良いのですが、Photoshopを使うデザイナーがほとんどなので、必ずマスターしておきたいソフトです。
Photoshopは画像加工に優れており、無限のデザインが実現できます。

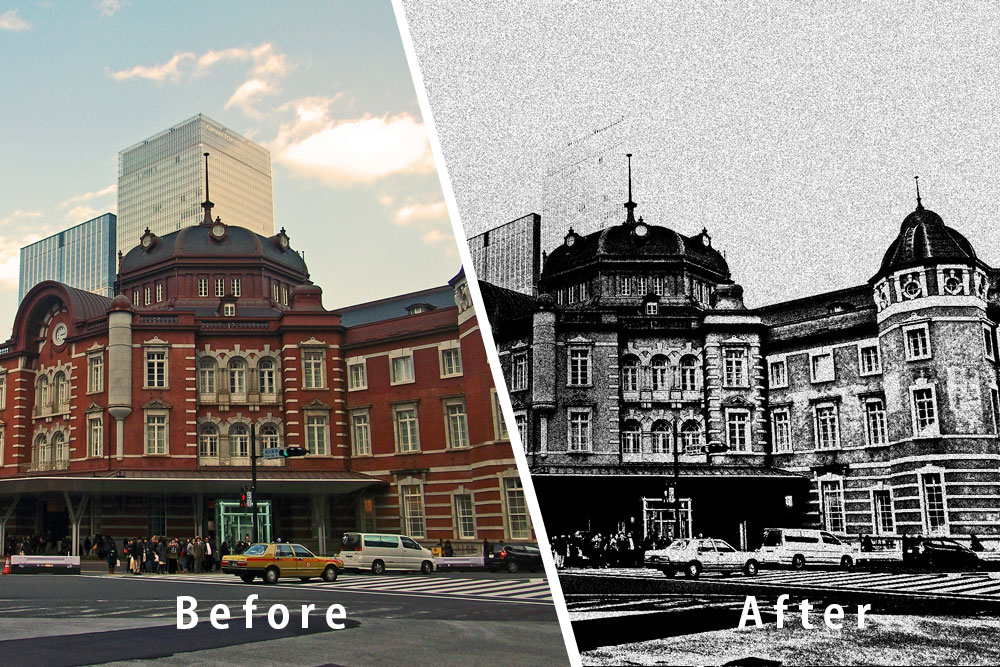
このような画像加工(↑)も、いとも簡単にできてしまいます。

バナーやトップページのイメージ画像も、Photoshopで作ることができます。
そのほかにも「Photoshopではどんなことができるの?」といった方向けに、当サイトではPhotoshopの様々なHow To集を紹介しているので、気になる方はぜひチェックしてみてくださいね。
Photoshopはできることが無限にあるので、初心者のうちは「操作内容が多すぎて難しい!」と感じてしまうかもしれません。
しかし、基本的な操作であれば1〜3ヶ月くらいで身につくので、めげずに学習を進めていってください。
デザインが自分の思うように組めるようになると、楽しさが何倍にも広がりますよ!
また、Photoshopがマスターできれば、バナー制作やイメージ画像の制作などの仕事も請け負えるようになります。
なお、Photoshopは「Adobe社」が提供する有料ソフトとなります。
購入は必須ですので、必要経費として捻出するようにしてください。
②HTML / CSS(コーティング)

| できること | マークアップ言語を使ってサイト構築 (その基礎が、HTMLとCSS) |
| 習得期間の目安※ | 1〜3ヶ月 |
| ソフト料金 | 有料・無料どちらでも |
※習得期間の目安は、最低限のスキルをマスターする期間です。
極めるとなるとそれなりの時間がかかるのと、個人差があるので参考程度にとどめてください。
Webサイトを構築していく際に必要になってくるマークアップ言語が「HTML」と「CSS」です。
サイトを組み上げていくために、この2つの言語を使うことが基本となります。
ただし、「HTML」「CSS」のみで作ったサイトには動きがなく「静的な」見た目になってしまいます。
昨今では動きのある「動的な」サイトが好まれますので、JavaScriptやPHPなどのさらに高度なプログラミング言語をサイトに組み込む必要があります。
より高度なプログラミング言語を学ぶかどうかは本人次第なのですが(自分はデザインに集中して、プログラミング分野は外注にお願いするデザイナーもいます)、
HTML・CSSに関してはWebデザイナーもできた方が良いので、必ず学ぶようにしましょう。
Photoshopのデザインにのみ注力して、HTML・CSSのマークアップ(コーディング)もすべて外注にお願いするデザイナーさんもいます。
この辺は、得意不得意や本人次第な部分もあるのですが、初心者のうちは自分の適性を知る上でもHTML・CSSを必ず学んでおいた方が良いでしょう。
《超簡単なHTML講座》
『私は昨日、太郎くんに会いました。』
この文章を、HTMLで書くと以下になります。
『私は昨日、<b><span style="color: #ff0000;">太郎くん</span></b>に会いました。』
赤字…<span style="color: #ff0000;">〜</span>
太字…<b>〜</b>
というように、色・文字の太さをすべて言語で表現します。
③その他Adobeソフトの操作(Illustrator・XD・Dreamweaver)

| できること | Illustrator…主に紙媒体で使われるソフトだが、ロゴ・イラスト制作などでWebデザインでも使われる XD…ワイヤーフレーム作成・情報共有ツール。UI/UXデザインにも最適 Dreamweaver…HTML・CSSなどの入力を補助してくれるソフト |
| 習得期間の目安※ | Illustrator…3ヶ月 XD…1〜2ヶ月 Dreamweaver…1ヶ月(※コーディングありきなのでソフトはすぐに使えるようになる) |
| ソフト料金 | 有料ソフト(月額2,728円〜) ※料金に関して詳しくはこちらの記事へ |
※習得期間の目安は、最低限のスキルをマスターする期間です。
極めるとなるとそれなりの時間がかかるのと、個人差があるので参考程度にとどめてください。
デザイナー御用達のAdobe社のソフトは、Photoshop以外にもたくさんあります。
ここで紹介するのは「Illustrator」「XD」「Dreamweaver」。
Photoshopほど必須で学ぶ必要はありませんが、使えて損はないソフトなので(むしろメリットになります)、余裕があれば学んでおくと良いでしょう。
Illustrator
Illustratorは、グラフィック・DTPの世界では必須ソフト。
Webデザイナーでも使える人は多いです。
主にロゴ制作やイラスト、紙媒体の印刷物をデザインする時に使います。
Webデザインの場合は、ロゴ・アイコン・イラスト作成の時に重宝するでしょう。
ちなみに私は、グラフィックデザイナー→Webデザイナーになったので、PhotoshopよりもIllustratorの方が得意なため、バナーやTOPイメージ画像の制作はいまだにIllustratorで作ることが多いです(笑)。
Illustratorは、最初の難易度はPhotoshopよりも難しいのですが、慣れてしまえばPhotoshopよりもインターフェイスの使い勝手が良いと、個人的には思っています。
Adobe XD
UI/UXデザイン用に開発され、最近Web業界でも主流のソフトになりつつある「Adobe XD」。
主に骨子作成(ワイヤーフレーム)に使ったり、情報共有ツールとして使われることが多いです。
Adobe XDは2016年に開発されたツールで、PhotoshopやIllustratorに比べたら歴史も浅い発売したてのソフトです。
しかし、その使い勝手の良さからここ数年でメキメキと頭角を現してきました。
特にWebデザインは、プロジェクトとして取り組まれることが多いので、「共同作業ツール」として業界に浸透していき、今ではPhotoshopと同時進行で学ぶ人も多いです。
Photoshopが使える人であれば、ある程度のデザインの部分はソフトの機能を覚えれば良いだけなので、難易度自体は高くありません。
今後はもっと需要が伸びていくソフトなので、今からWebデザインを勉強する人は忘れずに学習しておきたいソフトです。
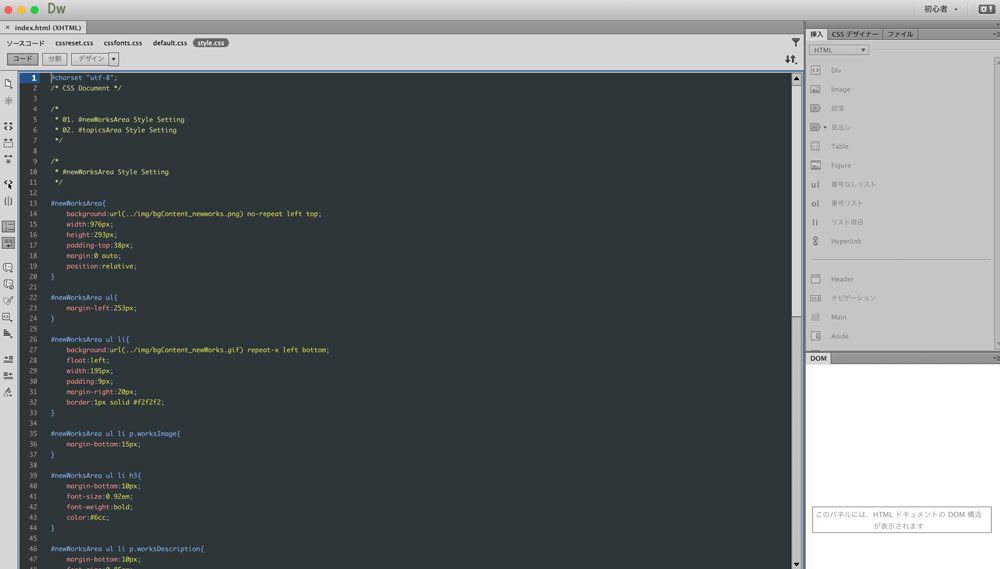
Dreamweaver (コーディング専用ソフト)
Dreamweaverは、HTML・CSS・JavaScriptなどを使ったコーディング入力を補助してくれるソフトです。
コーディング自体は言語の羅列なのでメモ帳さえあればできてしまうのですが、
「いちいちコードを覚えてられないし、入力する手間がめんどくさい」といった状況から、これらコーディングソフトを使う人がほとんどです。
「Dreamweaver」はAdobe社が提供しているソフトなんですが、「Visual Studio Code」というMicrosoftが発売している無料ソフトも人気を集めています。
「Sublime Text」なんかも有名なコーディングツールですね。
そのほかにも有料・無料問わずに様々なコーディングツールが販売されていますが、
「よく分からない!」という人は、業界の主流でもある以下のソフトを使っておけば間違いありません。
Dreamweaver【価格:2,728円/月】
Visual Studio Code【価格:無料】
Sublime Text【価格:USD $80】
ちなみに、Adobe社のDreamweaverであれば、Illustrator・Photoshopとセット価格で購入できるので、お得です。
④JavaScript・jQuery

| できること | プログラミング言語を使ってサイト構築 (HTML・CSSとは違い動的なサイトが作れる) |
| 習得期間の目安※ | HTML・CSS習得後、1〜3ヶ月 |
| ソフト料金 | 有料・無料どちらでも |
※習得期間の目安は、最低限のスキルをマスターする期間です。
極めるとなるとそれなりの時間がかかるのと、個人差があるので参考程度にとどめてください。
JavaScriptなどのプログラミング言語は、HTML・CSSの基礎があった上で学習を進めていきます。
サイトにモーションをつけた効果を適用することができるので、サイト全体のデザインの幅が広がります。
HTML・CSSとは違い、言語が難しくなってくるので、ここで挫折してしまう人も多々(笑)。
先ほどから何度も申していますが、プログラミングの分野になると簡単には会得できないので(特に文系の人は)、外注にお願いするなどして自分の得意分野を磨くこともひとつの方法です。
ただ、フリーランスとなると動的なサイトも自分で作らなければならないことが発生してしまうので、出来るに越したことはありません。
(自分一人で出来ることが多いと、仕事の幅も広がりますしね。)
ジャッジが難しいところですが、とりあえず挑戦してみて得意・不得意を知ってみても良いかもしれません。
また、最近ではインターネットで検索すれば最適なプログラミング言語を探し出すことができるので、簡単なJavaScriptであれば会得は可能です。
⑤デザインの基礎知識

ソフトの操作を覚えることも大事ですが、並行して「デザインの基礎知識」を学ぶことも大事です。
私は長い間グラフィックの畑でデザインを行なっていたのですが、一度Webの領域に足を踏み入れると、まったく違ったルールがあることに驚きます。
レイアウトの法則や、ユーザビリティーを意識した考え方、インターフェイスごとのデザインなど、挙げればキリがないほどグラフィックとは異なるルールがあります。
これらは、経験からも会得できることはもちろん、学習によって習得していくこともできます。
例えば、「WebサイトはRGBカラーで作らなければならない」といった超基礎的なルールがあるのですが、これは知らなかったらかなり恥ずかしいレベルです。
(というか、RGBカラーのことを知らないレベルの人が、Web業界に転職することは無理です・・・)
自分が恥をかかないためにも、Web業界のルールや知識は事前に身につけておく必要があります。
なお、Webデザインの基本的なルールは「知識として知っておくだけのルール」と「デザインの法則に基づいたルール」の2種類があります。
先ほどの「WebサイトはRGBカラー」というのは、知っておくだけのルールです。
知識としてすぐに覚えられることなので、インターネットや専門書から簡単に得ることができます。
一方の「デザインの法則に基づいたルール」は、スキル習得までに時間がかかります。
デザインは様々な法則や決まりに基づいて組むことが定石なんですが、その法則を自分なりに噛み砕いて自分の肥やしにするには、やはり時間をかけて経験を積むしかありません。
当サイトでも、デザイン初心者の方に向けてデザインスキルが向上する情報を提供していますので、学習の際の参考にしていただけると嬉しく思います。
Webデザインを勉強する時に必要な道具
続いては、Webデザインを勉強する時に必要な道具をご紹介します。
② Adobeソフト
③ 教材
端的にいうと、以上の3つが揃っていれば、すぐにでもWebデザインの学習をスタートできます。
スクールに通学する方であれば、パソコン・Adobeソフト・教材は学校に完備されているので、自分で用意する必要はありません。
自宅でも勉強したい人や、独学で勉強をしたい場合は、これら3点を必ず用意してください。
パソコン
パソコンはできるだけ高スペックのものを用意しましょう。
デザイン作業は同時に複数ソフトを立ち上げることがほとんどなので、低スペックだと途中でパソコンがフリーズして作業の妨げになってしまいます。
参考までに、必要最低限のパソコンスペックをご紹介しておきます。
メモリ:16GB以上
ハードディスク:500GB以上
メモリの増設は必須です。(別途料金がかかりますが)
私はメイン機をMac(メモリ16GB)、サブ機をWindows(メモリ8GB)で使っていますが、ソフトのサクサク感がまったく違うので、メモリは16GB以上に増設することをおすすめします。
ちなみに私は、以下のスペックのパソコンを使っています。

(6年前のパソコンですが、毎日パソコンを使っているにも関わらず今でもバリバリ動いてくれます!)
Macが良いかWindowsが良いかは、正直「好み」です!
一昔前のWebデザイナーは汎用性の高いWindowsを使っている人が多かったのですが、最近ではMacユーザーの方が増えています。
また理想を言えば、サイトの表示崩れの確認のためにMac・Windowsの両方を持っていた方が良いのですが、勉強をする段階ではそこまでこだわる必要はありません。
パソコンの性能よりも、デザインスキルやコーディング知識を覚えていく方が先決です。
自分が使ってテンションが上がるパソコンを使いましょう!
Adobeソフト
Photoshop・Illustrator・Dreamweaver・XDをはじめとしたWebデザインに必要なツールや、動画編集やFlashアニメーション制作など、クリエイティブに関する様々なサービスを提供してくれているAdobe。
Webデザインに限らず、デザイナーと名がつく職種なら「Adobeソフト」のお世話になっている方が多いのではないでしょうか。
Adobeソフトは、サブスク型なので利用の際は月額料金が発生します。(1年分の一括払いも可能)
Adobeを使い続ける限り、仕方のない出費になってしまうのですが、デザインの現場ではAdobeソフトが使えて当たり前なので、惜しまず捻出しましょう。
ちなみに、Photoshop・IllustratorなどのAdobeソフト20種類が使い放題の「Adobe Creative Cloud」というプランがあるのですが、誰でも格安で手に入れることができる方法があるので、気になる方は以下の記事を読んでみてくださいね。
こちらもCHECK
-

Adobe CCを安く買う・更新する方法【社会人・フリーランス・学生】
続きを見る
>>更新OK!Adobe CCを安く買う方法をAdobe歴19年のデザイナーが徹底解説
教材
Webデザインを学習する場合、
Webデザイン専門のスクールに通う
独学で学ぶ(教材を購入)
といった2択になると思います。
教材費をかけたくない人はインターネットで無料情報を集めて独学に励むのですが、手間も時間もかかるし分からないことにがあっても聞く人がいないので、挫折してしまう人が多いです。
なので、挫折をせずに最短ルートでスキルの習得が可能な「スクールで学ぶ」方法が、個人的にはおすすめです。
最近はオンラインで完結するスクールも多いので、場所と時間を選ばない学び方ができる点も、学生のみならず社会人・主婦などいろんな層からの人気を呼んでいます。
無料でWebデザインを学ぶ方法も紹介しているので、詳しくは以下の記事をチェックしてください。
こちらもCHECK
-

安い費用のWebデザインスクールおすすめ15選【無料あり】
続きを見る
こちらもCHECK
-

Webデザイナーを独学で目指す時に必要なもの8つ【初心者は4つ準備すればOK】
続きを見る
Webデザイナーになるために必要最低限のスキルと使うソフトまとめ

Webデザイナーになるために必要最低限のスキルをご紹介しました。
最後にもう一度まとめると、Webデザイナーになるためには以下のスキルを身につけましょう。
- Photoshopの操作
- HTML / CSS(コーティング)
- その他Adobeソフトの操作(Illustrator・XD・Dreamweaver)
- JavaScript・jQuery
- デザインの基礎知識
すべてのスキルを仕事で使えるレベルまでマスターするには、2年くらいかかります。
「2年!?」とびっくりするかもしれませんが、これ本当です。
Webデザイナーとして一人前になるには、下積みが2年くらいかかると言われているからです。
「必要最低限のスキルと知識」であれば3ヶ月〜半年あれば習得可能です。
ただし、1日6時間以上はWebデザインの勉強に費やせる人が3ヶ月〜半年であって、そんなに学習時間を割けない人はもっと時間がかかります。
(デザイン力は一朝一夕では習得できず、歳月をかけて少しずつ積み上げていくものなのです。)
また、学習途中であってもクラウドソーシングなどを使えば仕事を獲得することができるので、そこまで悲観的になる必要はありません。
誰でも最初は駆け出しデザイナー。
まずは、一歩ずつ実績と経験を積むことが大事で、自分ができるところから挑戦してみてくださいね。
※最短でデザインを学んで結果を出したい人は、専門スクールの受講がおすすめです※
こちらもCHECK
-

安い費用のWebデザインスクールおすすめ15選【無料あり】
続きを見る





