この記事は、働きながら学べる社会人におすすめのWebデザインスクールを紹介しています。
副業や在宅ワークが注目されている昨今、社会人や主婦向けのWebデザインスクールが増えています。
時代のニーズとともにたくさんのWebデザインスクールが新規開講しているのですが、選択肢が広いがゆえに、
「どのスクールを選んだら良いか分からない」
といった悩みも発生してしまいます。

特に社会人は平日の日中は本業があるので、仕事との両立を考えたスクール選びとなるとさらに選択に迷うのではないでしょうか。
例えば、
「働きながら通える社会人歓迎のスクールってある?」
「夜間・土日中心など通いやすいスクールはない?」
「本業の合間に効率よく学べる方法は?」
「スクール経由で転職先・副業を紹介してほしい」
など、自分のライフスタイルやキャリアを考慮したスクール選びが必須となります。

そんな私がデザイナーとしての実務経験や、社会人でありながらWebデザインを学んだ実体験を織り交ぜながら「社会人向けのWebデザインスクール」を厳選して紹介します。
Webスキルを本業で活かしたい人
Webデザインの副業をしたい人
とういう方は、ぜひスクール選びの参考にしてくださいね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
【厳選】社会人向けのWebデザインスクール
デジタルハリウッドSTUDIO…1ヶ月102,300円(613,800円 / 6ヶ月)イチオシ
未経験スタートOK!就職・転職サポート付き
TechAcademy…1ヶ月87,725円(350,900円 / 4ヶ月)
受講者数No.1!マンツーマンメンタリングと副業案件の紹介
キャリアアップ支援事業:70%還元対象
東京デザインプレックス…1ヶ月80,666円(726,000円 / 9ヶ月)
大人のための夜間スクール!豊富なコースから選べる
侍テラコヤ…1ヶ月2,980円(35,760円 / 12ヶ月)
月額制スクール!いつでも質問し放題と月1回のマンツーマンレッスン付
※当サイト限定初月50%割引クーポン配布中
内容がサクッと分かる目次
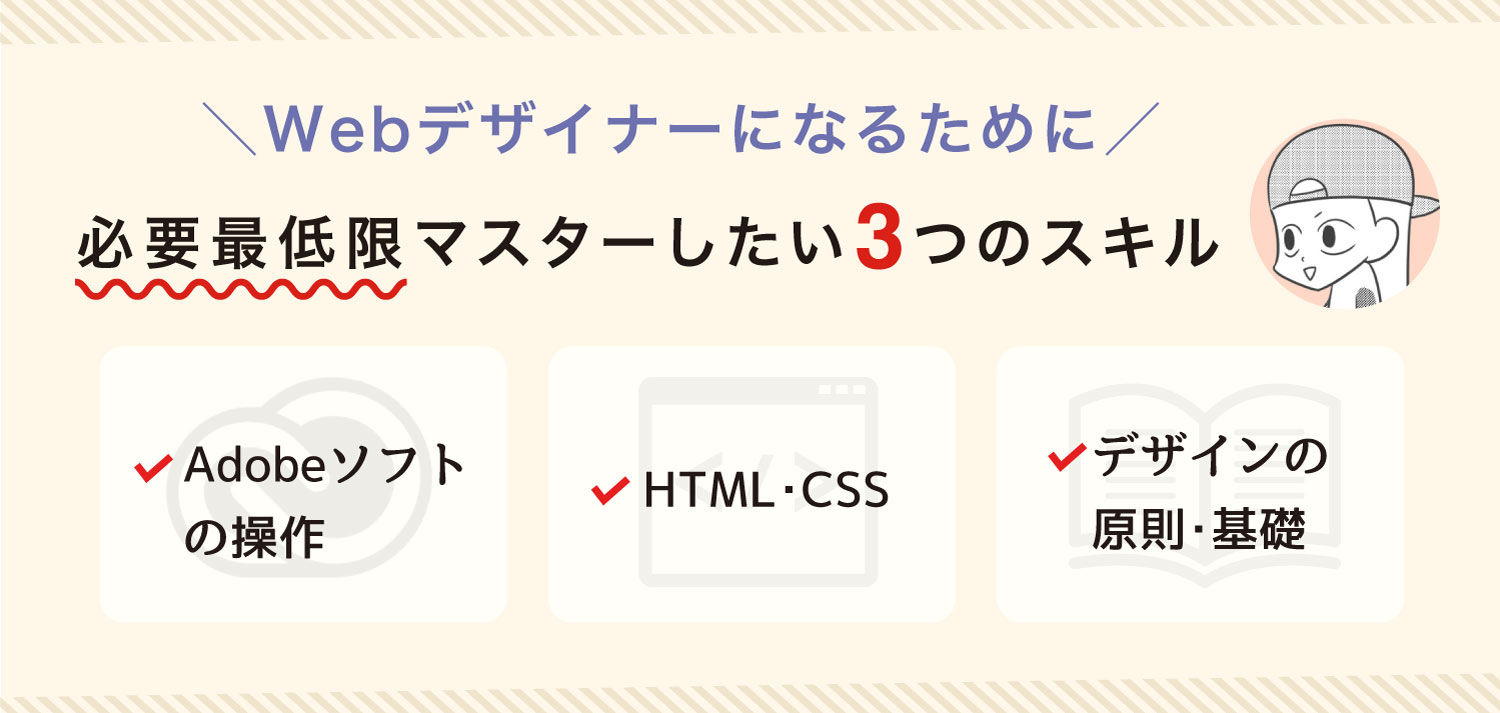
Webデザインに必要な3つの基礎スキル

まず最初に、「Webデザイナーってどんなスキルが必要なの?」といった方に向けて、必要最低限学ぶべきスキルをご紹介します。
Webデザイナーになるためには、以下3つのスキルを最低限身につけましょう。
HTML・CSS
デザインの原則・基礎
※スクールを受講すれば、これらスキルが学べるカリキュラムが組まれています。
Adobe系デザイン編集ソフトの操作は、まず最初に覚えておきたいスキルです。
特にPhotoshopはWebデザイナーが必ず使うツール。

そのほかにも、ロゴ・イラスト作成ツールのIllustratorや、骨子作成・情報共有に便利なXDといったソフトもあります。
Photoshopは有料ツールですが、必ず必要なので用意してください。
安く購入したい方は、こちらから
続いて、サイト構築に必要なHTML・CSSといったマークアップ言語も必ず覚えておきましょう。
こちらはデザインセンスというよりは、システム内部的な知見が必要となります。
見慣れない言語が羅列するので、最初は難しいと感じるかもしれませんが、使えるようになるとWebサイト制作が簡単にできるようになるので楽しいですよ!

また、デザインの原則・基礎を習得しておくことも忘れずに。
世にあるデザインは、デザインの法則に沿って作られていることが多いです。
その法則を知っておくことで、自分のデザインの完成度がグッと上がるので、必ず覚えて自分のデザインに取り入れるようにしましょう。

Webデザインの専門スクールを受講するとこれら3つのスキルを学ぶことができますが、短期コース・格安スクールは教材内容が簡素でこれらスキルが学べない可能性があります。
入校前には必ず各校カリキュラムを確認するようにしてくださいね。
今回紹介した「最低限必要な3つのスキル」以外にも、JavaScript・WordPress・レスポンシブ対応など、他にもに覚えておくと良いスキルがあります。
ただこの辺は、3つのスキルを習得した後から学んだ方が理解度が上がるので、今後の展望として学習を視野に入れるようにしておいてくださいね。

スキルに関してもっと詳しく知りたい方は、以下の記事からご確認ください。
こちらもCHECK
-

Webデザイナーになるために必要最低限のスキルと使うソフト
続きを見る
>>Webデザイナーになるために必要最低限のスキルと使うソフト
スクールごとに学べるスキルを表で比較
今回紹介する「社会人におすすめのWebデザインスクール」から、スクールごとに学べるスキルを一覧でまとめてみました。
| Photoshop | Illustrator | HTML・CSS | JavaScript・jQuery | その他 | |
| デジタルハリウッドSTUDIO | ○ | ○ | ○ | ○ | ネット動画クリエイター UI/UXデザイン XR グラフィックデザイン 3DCGデザイン CG/VFX CGGYM CGGYMゲームエフェクトパック |
| TechAcademy | ○ | × | ○ | ○ | Photoshop HTML/CSS JavaScript/jQuery Python Java Git/GitHub Ruby on Rail PHP/Laravel WordPress Shopify Wix UI/UXデザイン アプリ開発 AI データサイエンス Webマーケティング 動画編集 |
| 侍テラコヤ | ○ | × | ○ | ○ | XD HTML/CSS jQuery Ruby Ruby on Rails PHP Laravel WordPress Python Git SQL |
| 侍エンジニア | ○ | × | ○ | ○ | XD WordPress |
| 東京デザインプレックス研究所 | ○ | ○ | ○ | ◎ | Dreamweave XD WordPress |
| Winスクール | ○ | ○ | ○ | ○ | Dreamweaver XD WordPress |
| SHElikes | ○ | ○ | ○ | ○ | |
| KENスクール | ○ | ○ | ○ | × | Dreamweaver |
だいたいどのスクールも必要最低限のスキルを学ぶことができ、プラスアルファとしてWordPressやDreamweaverなどのスキルを学ぶことができます。
ダントツで多く学べるのは月額2,980円で学び放題の「侍テラコヤ」。
ちなみにTechAcademyと侍テラコヤ(侍エンジニア)は「Illustrator」がカリキュラムに含まれていませんが、現状Illustratorが使えなくてもPhotoshopで代用ができるので問題はありません。
個人的には、Illustratorが使えることでDTP領域への仕事の幅が広がるので合わせての習得をおすすめしたいのですが、PhotoshopだけでもOKです。

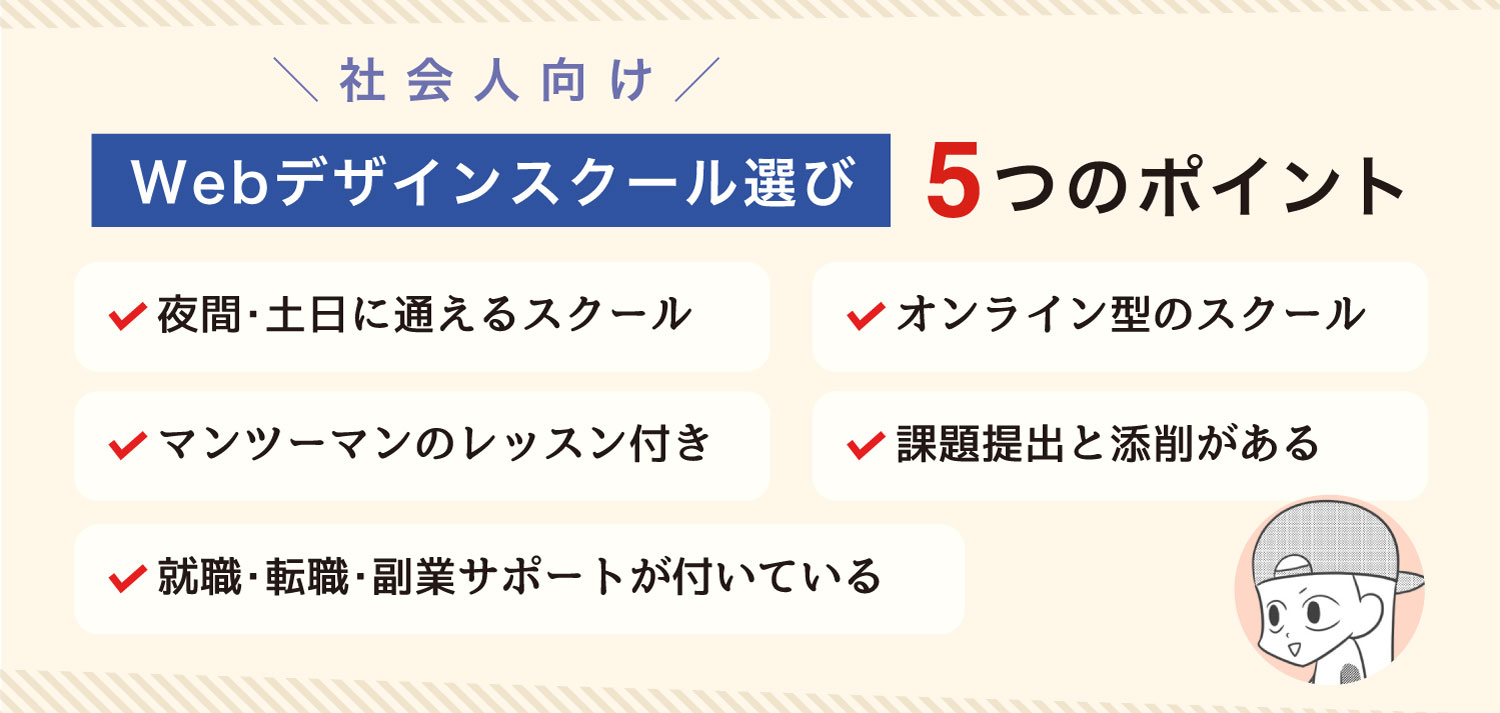
社会人に最適なWebデザインスクールを選ぶ5つのポイント

続いては、社会人が働きながらWebデザインの学習をする場合「どういったスクールを選べば良いか」といった点を解説します。
社会人に最適なWebデザインスクールの条件は、以下の通りです。
- 夜間・土日に通えるスクールを選ぶ
- オンライン型のスクールを選ぶ
- マンツーマンのレッスン付きスクールを選ぶ
- 課題提出と添削のあるスクールを選ぶ
- キャリア支援のあるスクールを選ぶ
社会人がWebデザインを学ぶのに最適な環境は「仕事の合間にいかに時間効率よく学習を進めることができるか…」といったところに焦点を当ててください。
もちろん自分に合う・合わないもあるので、必ずすべてに該当するスクールを選ぶ必要はありません。
例えば、一番効率よく学べるのはマンツーマンレッスン型のスクールなのですが、人によってはモチベーションの維持がしやすく仲間もできやすい授業型のスクールの方が向いていることもあります。
社会人が働きながら学べるWebデザインスクールを選ぶ5つのポイントを以下に解説していきますが、ご自身の適性やライフスタイルと合わせて判断してくださいね。
① 夜間・土日に通えるスクールを選ぶ
社会人は、仕事を中心とした生活を余儀なくされてしまいます。
なので、夜間や土日に通えるスクールを選ぶようにしてください。
夜間スクールの場合、できれば21時くらいまで対応してくれるスクールを選ぶと良いです。
ご自身のシフトにもよるとは思いますが、できるだけ遅くまで開いているスクールの方が残業後も通いやすいですよね。
自分が一番学習に集中できる時間帯に開講しているスクールを選びましょう。

夜間・土日に通えるスクールおすすめ
デジハリSTUDIO … 火曜〜日曜日10:00〜19:00 ※東京本校の場合
Winスクール … 平日9:00〜21:00 / 土日9:00〜18:00
KENスクール … 平日・土曜・祝日10:00~13:00 / 14:00~19:00 ※新宿校の場合
夜間・土日に通えるスクールは、以下の記事でもまとめています。
こちらもCHECK
-

夜間・土日に通えるWebデザインスクール6選【社会人OK】
続きを見る
>>夜間・土日に通えるWebデザインスクール5選【社会人OK】
② オンラインタイプのスクールを選ぶ
時間効率が最も上がる学び方は「オンラインスクール」です。
オンラインスクールは、自宅やカフェなどネット環境が整っていれば全国どこからでも受講できます。
教材に沿って自身で学習を進めるので、レッスン時間外でも取り組めます。

通い型のスクールは、どうしても場所や時間に依存してしまいます。
仕事の終わる時間が読めない人、スクールに通うのに時間かかる人、地方在住でそもそもスクールに通うこと自体難しいという人は、スクールに通学するのが難しいですよね。
その点オンラインスクールは、隙間時間を上手く活用しながら学習を進めることができるので、社会人はもちろん、家事・育児で家を空けられない主婦層からの人気も高いです。
社会人におすすめのオンラインスクール
TechAcademy 週2回のマンツーマンメンタリング
侍テラコヤ 月額2,980円〜のサブスク型で学び放題
侍エンジニア 週1回現役プロによる専属マンツーマンレッスン
通い型スクールにはオンラインスクールとは違った魅力があります。
「オンライン型」と「通い型」のスクールを比較してみたので、ご自分に合う方を選んでくださいね。
| メリット | デメリット | |
| オンライン型 |
|
|
| 通い型 |
|
|


オンラインスクールを選びたい方はこちらの記事もおすすめです。
こちらもCHECK
-

Webデザインにおすすめオンラインスクール8選比較【2026年最新】
続きを見る
>>Webデザインにおすすめオンラインスクール8選比較【最新版】
③ マンツーマンのレッスン付きスクールを選ぶ
社会人が心機一転してWebデザインを学ぶ時、一番気をつけなければならないことはなんだと思いますか?
それは「挫折」です。

学ぶことを諦めてしまっては今までの苦労が水の泡になってしまうし、せっかく支払った学費もドブに捨ててしまうようなものです。
挫折しないためには、講師とマンツーマンでレッスンを進められるカリキュラムのあるスクールがおすすめです。
マンツーマンレッスンのメリットは、
分からないことをピンポイントで質問できる
悩みを直接相談できる
自分の得意・不得意を見つけやすくなる
自分の癖を知ることで改善ができる
などなど、挙げればキリがないほどのメリットがたくさんあります。
時間がない社会人だからこそ、挫折せずいかに効率よくWebデザインを学ぶかが成功の鍵といっても過言ではありません。
最短で結果を出したい人には、マンツーマンレッスンを採用しているWebデザインスクールが一番おすすめですね。
マンツーマン付きのスクール
TechAcademy 350,900円 / 4ヶ月
侍エンジニア 165,000円 / 1ヶ月
インターネット・アカデミー 209,000円 / 3ヶ月
マンツーマンレッスンに特化したスクールを探したい人は、以下の記事にまとめています。
こちらもCHECK
-

マンツーマン・個別指導ありのおすすめWebデザインスクール5選
続きを見る
>>マンツーマン・個別指導ありのおすすめWebデザインスクール5選
④ 課題提出と添削のあるスクールを選ぶ
Webデザインの学習をスタートすると、最初は膨大な量の知識をインプットしていきます。
ところが、デザインを習得するためにはインプットばかりでは、スキルが自分の身には付きません。
教材を読んで「理解した」「できる」と自分で思っても、いざ実制作となると手が止まってしまうことはWebデザイン初心者あるあるなんです。
Webデザインのスキル上達の近道は、どれだけアウトプット作業を行うかに尽きます。
一見遠回りにも見えるかもしれませんが、確実にスキルを自分のものにするには「数をこなす」ことが一番大切なプロセスなのです。
アウトプットとは具体的に、課題添削をプロのデザイナーにしてもらうことです。
ただ闇雲にアウトプットをしても非効率なので、プロ目線で自分のデザインの出来てないところ・良いところを判断してもらうことで、スキルの伸びしろがグンと上がります。

実際に添削してもらった通りのデザインにやり直すとクオリティが上がった仕上がりになりました。
注意された点は今後も気をつけよう…と、自分が知らなかった知識をどんどん蓄えることができました。
デザイン学習を進めていく上で、アウトプットの重要性とプロによる直接指導の大切さに気付かされた経験でした。
独学だとなかなか自分の作品をプロに見てもらえる機会はないので、課題添削を受けることができるスクールを視野に入れて選ぶようにしてください。

プロから課題添削が受けられるスクール
TechAcademy 350,900円 / 4ヶ月
侍エンジニア 165,000円 / 1ヶ月
⑤ キャリア支援のあるスクールを選ぶ
「Webデザイナーに転職したい」と考えている人は、就職支援が整っているスクールを選ぶようにしてください。
例えば、進路相談・ポートフォリオの制作・面接対策・仕事紹介など、各校様々な支援を行なっています。
自分の適性を知った上での個別サポートをしてもらえるので、Web業界へは初めての転職でも安心して活動に望むことができます。
現役プロのデザイナーから業界の最新動向や転職事情などを直接聞ける点も、一人での転職活動ではできない大きなメリットですよね。

フリーランス・副業で働きたい人向けの支援も、最近は充実しています。
TechAcademyでは実際に副業を仲介してくれるサポートが付随しています。

現役プロのデザイナーが間に入ってサポートをしてくれるので、初めての副業でも安心して臨むことができます。
身につけたスキルを今後に活かしたい人は、キャリア支援の手厚いスクールを選ぶようにしてくださいね。
キャリア支援が手厚いスクール
デジハリSTUDIO … 613,800円 / 6ヶ月
東京デザインプレックス 726,000円 / 9ヶ月
Raise Tech 448,000円 / 4ヶ月
TechAcademy 350,900円 / 4ヶ月 ※副業案件の紹介あり
就職・転職で手厚いサポートを受けたい人は、以下の記事にまとめています。
こちらもCHECK
-

【就職支援】転職保証付のWebデザインスクールおすすめ5選
続きを見る
>>【就職支援】転職保証付のWebデザインスクールおすすめ5選
社会人におすすめWebデザインスクール比較【オンラインスクール】
ここまで、社会人がWebデザインを学ぶ場合に最適なスクールの選び方をご紹介してきました。
② オンラインスタイル
③ マンツーマンレッスン付き
④ 課題提出と添削がある
⑤ キャリア支援がある
以上の5つの点を加味しながら、具体的におすすめできるWebデザインスクールを厳選して紹介します。
まずは、今回紹介するスクールを表で比較しますね。
(後ほど通い型スクールも紹介しますが、まずはオンラインスクールから紹介します。)
| 公式サイト | 受講料金 | 1ヶ月あたり | 特徴 |
| TechAcademy | 350,900円 ※4ヶ月プラン キャリアアップ支援事業:70%還元対象 | 87,725円 | 週2回のマンツーマンメンタリング |
| Raise Tech | 448,000円 ※4ヶ月プラン | 112,000円 | 月単価80万円以上の講師のみ!卒業後も永久サポート付き |
| 侍エンジニア | 165,000円 ※1ヶ月プラン | 165,000円 | 現役プロによる専属マンツーマン |
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
当サイトの一押しスクールは「TechAcademy」。
他スクールと比較すると1ヶ月あたりの受講料金が少し高いのですが、他社にはないサポートがTechAcademyには付随しています。
サポート付きの副業案件の紹介あり(在学中から稼げる)
マンツーマン形式なので周囲を気にすることなく個別でいろんな質問ができたり、自分のスキル習得度に合わせてメンターが授業を進めてくれるので、時間効率よく最後まで学び切ることができます。
また、Webデザインの副業をしたい人にもおすすめ。
副業案件の紹介はもちろん、現役プロのサポートを受けながら仕事を請け負うことができます。
初心者スタートでも安心ですね。
TechAcadmyは、経済産業省主催のキャリアアップ支援事業の対象スクールです。
受講料金が最大70%還元されるから、とてもお得!
各スクールに関して、詳しく解説していきます。
Tech Academy

| コース名 | Webデザインコース |
| 受講料金(税込) | 社会人:350,900円 学 生:284,900円 キャリアアップ支援事業:70%還元対象 |
| 受講期間 | 4ヶ月(週10〜13時間) ※メンタリング31回 |
| 習得スキル | Photoshop / HTML5 / CSS3 / jQuery / Sass Webデザインの原則 / ワイヤーフレーム |
| 就職支援 | 無料カウンセリングあり エンジニア転職保証制度付きのコースあり 副業斡旋あり |
| 校舎 | なし ※完全オンライン |
| 受付時間 | 15:00〜23:00 |
| オンライン対応 | 可能 |
| 割引制度 | 無料体験で1万円割引 友人と一緒に受講で受講料1万円割引 先割で受講料5%OFF |
| おすすめできる人 | ・定期的にプロのカウンセラーによるメンタリングを受けたい人 ・質の高い講師のもとで学びたい人 |
TechAcademyは、当サイトが一番におすすめしているスクールです!

週2回ほどメンターとマンツーマンメンタリングを行うことができ、学習でつまづいている部分はもちろん進路・業界のことなど、様々な相談に乗ってもらえます。
また、TechAcademyのメンターの質は業界でもトップレベルに高いです。
なぜなら通過率わずか10%の試験に合格したメンターのみを採用しているからです。
実際に受講生にアンケートを取ったところ、97.8%がメンターに満足しているとの回答するほど徹底してメンターの質が一流です。
定期的なメンタリング以外にも学習中に分からないことがあれば毎日チャットサポートが対応してくれ、課題レビューも無制限に受けることができます。
TechAcademyの大きな特徴として、副業案件を対象者全員に紹介してくれるサポートがあります。
実際に企業から発注される仕事だから、もちろん報酬がもらえます。
「初めての仕事で不安…」と思うかもしれませんが、メンターがサポートに入ってくれるので不安要素を都度相談しながら仕事を進めることができます。
実現場の仕事の流れも掴めて、実績も積めて、しかも報酬ももらえるサポートはTechAcademyにしかないサポート内容なので、副業・フリーランスでWebデザイナーを目指している人におすすめです。

TechAcademyのサポート内容やメンターの質は随一なんですが、そのかわりに他スクールと比べると受講料金が1ヶ月で185,900円と割高です。
もちろんサポート内容が充実しているがゆえの価格設定なんですが、純粋な金額だけを見ると相場からして「高い」と感じてしまいますよね。
ただTechAcademyは長期間契約をするとコスパがとても高くなるので、可能であれば12週間(3ヶ月)以上の受講をおすすめします。
| 期間 | 受講料金 | 1ヶ月あたり |
| 4週間 | 185,900円 | 185,900円 |
| 8週間 | 240,900円 | 120,450円 |
| 12週間 | 295,900円 | 98,633円 |
| 16週間 | 350,900円 | 87,725円 |
当たり前の話ですが、初心者がたったの4週間でWebデザインをマスターすることは無理に等しいので、そういった意味でも12週間以上のコースがおすすめです。


受講料金70%還元
受給条件や対象コースなど、詳しくはこちらの記事へ。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る
RaiseTech

| コース名 | WordPress副業コース |
| 受講料金(税込) | 448,000円 |
| 受講期間 | 4ヶ月(全16回) |
| 習得スキル | HTML / CSS / JavaScript / jQuery / WordPress |
| 就職支援 | キャリアサポートあり |
| プラン | 4ヶ月のみ |
| 受付時間 | 24時間対応 ※ただし授業は決められた日にちで固定 |
| オンライン対応 | 完全オンライン |
| 割引制度 | 無料説明会参加で10%割引 |
| おすすめできる人 | ・在学中〜卒業後も手厚いサポートを受けたい人 ・一流講師陣のもとで学びたい人 |
Raise Tech(レイズテック)は、オンラインで開催される「授業型」のスクールです。
RaiseTechの最大の強みは、卒業後も継続して手厚いサポートを受けられることです。
一般的には、卒業してしまったらスクールとのつながりが疎遠になってしまうことが通例なんですが、RaiseTechは違います。
卒業してもこれまで通りの手厚いサポートを無期限で受け続けることができるのです。
具体的には、
- 卒業後もカリキュラムが見放題
- 卒業後も無制限でなんでも質問できる
- 仕事獲得・就職支援サポートが無期限
在学中となんら遜色のないサポートを受け続けることができるなんて、他スクールではまずない高待遇です。
卒業後、もしあなたがWebデザイナーに就職した場合、職場での悩みや技術面の質問などなんでも相談できます。
引き続き最新のカリキュラムを閲覧できるので学習を続けることができますし、就職サポートもあります。
右も左も分からず飛び込んだWeb業界。
1人で進むのは不安…という人には、かなり心強いバックアップ体制ですよね。

ちなみにですが、RaiseTechの質問サポートはとても評判が高いです。
通常Webデザインスクールでは、カリキュラムに書かれていないことを質問しても回答ができない…といった決まりを設けています。
しかしRaiseTechはどんな質問も回答OK。
RaiseTechの口コミ評判では、デザイン・プログラミング分野だけではなく、人生相談などにも乗ってくれるという口コミもあり、受講生と運営側が密につながっている様子が伺えました。
事務的に“仕事として”生徒と向き合うのではなく、一人の人間として接してくれる運営の姿勢は非常に好感が持てるし、こちら側も「このスクールに委ねてWebデザインをマスターしよう!」という気持ちも湧きますよね。
さらにRaiseTechをおすすめできるポイントとして、月単価80万円以上の現役プロから教えてもらえることです。
Webデザイナーの平均年収は300〜400万円と言われているので、月単価80万円以上稼げるデザイナーがどれだけ優れた人材かお分かりいただけますでしょうか。
現場を知り尽くし実力を兼ね備えた精鋭たちから直接学ぶことができるので、学習環境としてはかなり恵まれていますよね。
RaiseTechは様々な面で優れたスクールなのですが、念のためデメリットも挙げておきます。
それは「オンライン授業型」のスクールであることです。
オンライン授業型とは、オンラインで講師一人に対し複数人の受講生が参加するスタイルのことです。
授業型なので周りのレベルに合わせて授業が進むため「早すぎてついていけない…」「周りが気になって授業に集中できない」「質問がしづらい」といった不満も出てきてしまいます。
もちろん授業外でのアフターフォローも付いているので問題ないとは思いますが、マイペースに学習を進めたい人や授業型が得意ではない人にはあまりおすすめできません。

また授業は決められた日程に行われるので、毎回都合をつけなければならないところも難点。
参加できなかった時は録画版を見ることができるのですが、せっかくならライブ授業に参加したいですよね。
授業型はどうしても周囲にスケジュールやペースを合わせなければならないため「合う人」「合わない人」にはっきり分かれてしまいます。
個人的には時間の融通が利いて自分の実力に合わせて学習を進めることができるマンツーマンレッスン付きのスクーつがおすすめなんですが、RaiseTechには他社にない手厚いサポート体制がたくさんあるので、説明会に参加して内容を吟味してみてくださいね。
こちらもCHECK
-

RaiseTech(レイズテック)の評判・口コミは?料金やデメリットを解説
続きを見る
>>RaiseTech(レイズテック)の評判・口コミは?未経験でも大丈夫?
侍エンジニア

| コース名 | Webデザイン教養コース |
| 受講料金(税込) | 一般:66,000円 学生:59,400円 (+入学金99,000円) |
| 受講期間 | 4週間 |
| 習得スキル | Photoshop / XD / HTML / CSS / JavaScript / WordPress |
| 就職支援 | 別途転職保証コースあり |
| プラン | 4週間 / 12週間 / 24週間 |
| 受付時間 | 8:00〜22:00 |
| オンライン対応 | 完全オンライン |
| 割引制度 | - |
| おすすめできる人 | ・専属のマンツーマン指導を受けたい人 ・短期間で集中的に学びたい人 |
侍エンジニアは、TechAcademy
と同様に完全オンライン型+現役プロによるマンツーマンレッスンが付いています。
侍エンジニアは、基本的に専属の講師が最初から最後まで担当してくれます。
TechAcademyと異なる点は、万が一「講師が合わない!」と思ったら、講師の変更ができます。
通常、講師固定のスクールは「合わない」と思っても講師の変更はできません。
しかし侍エンジニアは可能なので「講師と合わず、スクール選びに失敗した」というリスクを最小限に抑えることができます。

専属マンツーマンは素晴らしい仕組みなんですが、侍エンジニアのデメリットを挙げるとするとレッスン回数が少ない点です。
侍エンジニアの専属講師とのレッスンは週1回です。
《マンツーマンレッスン頻度》
・TechAcademy →週2回
・侍エンジニア →週1回
TechAcademyと比較すると、侍エンジニアはマンツーマンレッスン対応日数が少ないので、少し物足りなく感じてしまいますよね。

こちらもCHECK
-

侍エンジニアの口コミ・評判は?料金やコースを徹底調査!
続きを見る
>>侍エンジニアはやばい?うざいって口コミ・評判は本当?徹底調査!
社会人におすすめWebデザインスクール比較【月額制で学び放題】
スクールに所属すると、どうしても数十万円のまとまった受講料が必要になります。
「もっとリーズナブルな価格でお手軽に学べるスクールはないの?」という方に向けて、月額制で学び放題の「侍テラコヤ」というスクールをご紹介します。
侍テラコヤは、侍エンジニア
が運営するサブスク型(月額制)スクールです。
月額2,980円〜、年間35,760円とどのスクールと比べても圧倒的に安い価格です。


| コース名 | 年間定額・ライトプラン |
| 受講料金(税込) | 月額:2,980円 (総支払額:35,760円) |
| 受講期間 | 12ヶ月 |
| 習得スキル | Photoshop / XD / HTML / CSS / jQuery / Ruby / Ruby on Rails / PHP / Laravel / WordPress / Python / Git / SQL |
| 就職支援 | 転職・就職に関する相談ができる |
| プラン | 6ヶ月 / 12ヶ月 |
| 授業スタイル | オンライン |
| 無料体験 | - |
| 割引制度 | 初月半額クーポンあり 全額返金保証制度あり |
| おすすめ度 | ※とにかく安くたくさんのWebスキルを身に付けたい人におすすめ |
侍テラコヤは、侍エンジニア
が運営するサブスク型(月額制)スクール。
実績があって評判も高いWebデザイン・プログラミングスクールが基盤となるため、教材内容やサポート体制にとても定評があります。
「月額2,980円は安すぎるから、サポート体制も簡素じゃないの?」と心配になるかもしれませんが、ご安心ください。
月額2,980円で、
40種類以上のスキルが学び放題
いつでも質問し放題
現役プロから月1回以上のマンツーマンレッスンが受けられる
といったサポートが付いています。


月額2,980円〜でこれだけのサポートを受けられるのは他のスクールではあり得ない!といっても過言ではありません。
独学と並行してWebデザインを学びたい人や、スキルの学び直しをしたい人に特におすすめのスクールです。
また、侍テラコヤの受講生は実際のところ「学び直し学習」の人が多く、
例えば
「Webデザインはできるけどプログラミンをもっと突き詰めて学びたい」
「未開拓の言語を学びたい」
「仕事で○○のスキルが必要になった」
など、トータル的なスキルアップだけではなく、ピンポイントで学び直しをしたい人も活用できます。
侍テラコヤのデメリットを挙げるとすると、就職・転職サポートが弱い点です。
月額料金が安いので仕方のないデメリットなんですが、スクール卒業後のアフターフォローに関しては本コースの侍エンジニアがおすすめです。
侍テラコヤでも一応は質問の位置付けで就職・転職相談はできるようなのですが、仕事紹介や案件紹介はないのでご注意ください。
当サイト限定の初月50%割引クーポン配布中です!
侍テラコヤ割引クーポン

CodeCampの受講料金が初月50%OFF(
※どのコースでも割引適用可能
クーポンコード:RTD
現状一番お得に受講できる方法なので、ぜひこの機会にご利用くださいね!
▽クーポンコード:RTD▽
こちらもCHECK
-

侍テラコヤの評判口コミはやばい?料金はサブスク(月額制)で安い【50%OFF限定クーポンあり】
続きを見る
>>侍テラコヤの評判は?サブスク・月額制で安い【初月50%オフの限定クーポンあり】
社会人におすすめWebデザインスクール比較【通い型スクール】
社会人には時間の融通が効きやすい「オンラインスクールがおすすめ!」と述べましたが、念のため「通い型」スクールも紹介しておきますね。
通い型のスクールはオンラインと違った魅力がたくさんあります。
友達や仲間ができやすく業界の人脈形成をしやすい
定期的に教室に足を運ぶので習慣化しやすい
モチベーションの維持がしやすく挫折しにくい
対面での就職サポートを受けられる
人間関係の構築やモチベーションUPを図るには、やはり通い型スクールがおすすめです。

オンラインでは体感できないリアルな人との繋がりは得られるものも多いので「対面で学びたい!」「リアルな人間関係を作りたい!」という人は通い型スクールもぜひ検討してみてください。
おすすめの通い型スクールをまずは表で比較しますね。
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
| 公式サイト | 受講料金 | 校舎 | 特徴 |
| デジタルハリウッドSTUDIO | 613,800円 ※6ヶ月プラン | 全国40校以上 | 老舗・大手スクールで安心 未経験OK!就職転職サポート付き |
| 東京デザインプレックス研究所 | 726,000円 ※9ヶ月プラン | 渋谷 | 社会人向けの夜間スクール |
| Winスクール | 312,400円 ※7ヶ月プラン | 全国50校 | 個人レッスン付きで全国に教室あり! オンライン受講も◎ |
| SHElikes | 171,784円〜 ※月額+入学金 | 青山・銀座・名古屋・梅田 | 女性専用の月額制学び放題スクール |
| KENスクール | 188,100円 ※3ヶ月プラン | 新宿、銀座、横浜、名古屋、梅田、札幌、福岡、池袋(法人向け) | プロによる個別指導&課題添削付き |
通い型のスクールの中で一番おすすめできるWebデザインスクールは全国に40校以上を展開する「デジタルハリウッドSTUDIO」です。
おすすめの理由は、未経験からWebデザイナーになるためのサポートが徹底的に敷かれているところです。
就職・転職サポートが充実
プロによる個別面談
就職先の紹介
在学中から実案件に取り組める実践型カリキュラム
校舎・オンライン両対応
未経験スタートOK
社会人OK!働きながら学べる
デジハリは、約30年間Web・IT関連のスクールを運営していたからこそ、他社にないコネクションを活かしたお仕事や就職先の紹介ができます。
個別で就職転職サポートが付いている点は特におすすめできるポイントなので、一番最初に紹介しました。
未経験からWebデザイナーを目指すことができる、実践向けの学習カリキュラムが組まれている点も魅力です。
デジタルハリウッド STUDIO

| コース名 | Webデザイナー専攻超実践型 就職・転職プラン |
| 受講料金(税込) | 613,800円 ※1ヶ月あたり102,300円 |
| 受講期間 | 6ヶ月 |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScript / jQuery |
| 就職支援 | 就職・転職サポートあり |
| 校舎 | 全国40校以上【東京本校の場合 / 火曜~日曜10:00~19:00】 |
| オンライン | 対応 |
| 無料体験 | 無料カウンセリングあり |
| おすすめできる人 | ・手厚い就職・転職サポートを受けたい人 ・就職先を紹介してほしい人 ・実践スキルを身に付けたい人 |
デジタルハリウッドSTUDIOは、全国に40校以上を展開するスクールです。
IT・Web・ゲームなどクリエイティブな分野で名の知れた有名校で、ご存知の人も多いのではないでしょうか。
デジハリを特におすすめしたいポイントは、就職・転職に直結したバックアップ体制やサポートを受けられることです。
デジハリは大手スクールなので、業界のコネクションを活かした独自の就職・転職活動ができます。
デジハリ生限定の求職案件の紹介もたくさんあります。
キャリアアドバイザーによる個別面談サポートもついていて、確実にWebデザイナー就職を成功させたい人におすすめできるスクールです。
しかも驚きなことに、これら就職・転職サポートは卒業後も永久的に継続して受けることができます。(一部サポート除く)

私もデジハリを卒業して何年も経つのですが、いまだにデジハリ生限定の求人紹介をいただくことがあります。
業界に確固たるコネクションがあるデジハリだからこそ受けることができる特別なサポートなので、特におすすめできるポイントとなります。
またデジハリは、就職転職に有利な実践向けの学習カリキュラムに力を入れている点も魅力。
在学中から実案件に取り組めるクライアントワーク
現役デザイナーによる直接指導
即戦力スキルを学べるライブ授業
特に実案件に取り組みながら実践向けのスキルを学べるのは、他スクールでは見かけないデジハリならではの強み。
就職した後、即戦力として使えるデザイナーを育成するスクールとして評判が高い所以です。

もちろん未経験スタートもOKなので、異業種からWeb業界に転職したい方々からも人気を集めています。
念のためデジハリのデメリットを挙げておきますね。
それは、受講料金が少し高いことです。
適正価格内ではあるのですが、たくさんのWebデザインスクールが乱立する昨今、価格競争が激化しています。
だから、デジハリの受講料金【半年間で59万円】が高く感じてしまうかもしれません。

しかしデジハリが高いことには理由があります。
安価なスクールに比べてサポート体制がバッチリ敷かれています。
特に就職・転職サポートに関しては随一。
せっかくWebデザインを学ぶならきちんと業界で働けるようになりたいですよね。
学んだ先のゴールまで見据えて徹底的にサポートしてもらえる点は、「卒業したら、さようなら!」という安価なWebデザインスクールとは違うので、本気でWeb業界を目指している人こそ全力でデジハリをおすすめします。
こちらもCHECK
-

デジハリSTUDIO by LIGの口コミ・評判は?実際に受講したメリット・デメリットを徹底調査
続きを見る
>>デジハリSTUDIO by LIGの口コミ・評判は?実際に受講したメリット・デメリットを徹底調査
東京デザインプレックス研究所

| コース名 | Webデザイン総合コース |
| 受講料金(税込) | 632,500円(+入学金33,000円+教材費60,500円) ※1ヶ月あたり80,666円 |
| 受講期間 | 9ヶ月 |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / XD / HTML / CSS / JavaScript / jQuery / WordPress |
| 就職支援 | 就職・転職サポートあり |
| 校舎 | 渋谷 |
| 受付時間 | 【月〜土】10:00~20:00 【日】10:00~18:00 |
| オンライン対応 | - |
| 割引制度 | 一都三県外の在住者は入学支援あり |
| おすすめできる人 | ・同じ志を持った仲間を作りたい人 ・充実の就職サポートを受けたい人 |
東京デザインプレックス研究所は、渋谷の道玄坂にある社会人向けの夜間スクールです。(※学生を中心に昼間コースもあり)
夜間に開講されるスクールなので、仕事終わりに通学する受講生も多いです。
また「授業型」の受講スタイルなので受講生同士・講師陣と仲良くなりやすく、切磋琢磨しながらモチベーションを維持したい人におすすめできます。
将来的に大きなプラスとして働く「業界の人脈」を築きつつも、挫折しにくい環境で学べるのは「通い型+授業型」スクールの大きなメリットと言えますね。

東京デザインプレックスでは、Webデザイン専攻の中に17ものコースを展開しいます。
今回紹介している「Webデザイン総合コース」はトータル9ヶ月のカリキュラムですが、1ヶ月で完結する短期プログラムもあり、自分が学びたいことに合わせて細かくコースを選べる点も魅力です。
また、各業界のトップクリエイターを講師に迎え、業種や分野を超えたデザインの真髄が学べるプレックスプログラムも人気。
プレックスプログラムは、卒業しても2年間(約80プログラム)無料で受講することができるので、卒業後も引き続きデザインを学び続けることができる環境が用意されているのは嬉しいですね。
就職サポートが手厚いのも特徴で、企業紹介や対面での個別キャリアカウンセリングはもちろんのこと、面接対策・ポートフォリオ添削・資格取得サポートなど、就職転職に関するサポートを網羅して受けることができます。
対面ならではのメリットをたくさん受けることができるので、「進路が相談をしっかりとしたい」という人は東京デザインプレックスがおすすめです。
通い型+授業型スクールの恩恵を最大限に受けることができ、就職サポートも手厚いスクールなんですが、あえて東京デザインプレックスのデメリットを挙げるとすると「授業型」がゆえに授業のスピードについていけないことがある点です。
授業型はメリットも多いのですが、人によってはデメリットに感じてしまう場合もあります。
周囲に学習スピードを合わせなければならない環境が苦手な人は「TechAcademy」のようなオンラインスクールがおすすめですが、東京デザインプレックスにはオンラインでは得ることができない「人との繋がり」を構築することができます。
人と繋がることで、モチベーションに大きく左右したり、一生涯の友達ができたり、ビジネスパートナーができたりとメリットだらけ。
現役プロの講師と仲良くなりやすいので、最新情報やテクニックを入手しやすい環境に身を置けます。
オンラインでの学び方が主流になりつつある昨今ですが、やはり対面スクールには人間関係を密に結べる場としていつの時代にもおすすめできる学び方です。
こちらもCHECK
-

東京デザインプレックス研究所の口コミ・評判は?学費やメリット・デメリットを徹底調査
続きを見る
>>東京デザインプレックス研究所の口コミ・評判は?メリット・デメリットを徹底調査
Winスクール

| コース名 | WEBデザイナーコース |
| 受講料金(税込) | 277,200円 +入学金:19,800円 +教材費:15,400円 ※1ヶ月あたり44,628円 |
| 受講期間 | 7ヶ月 |
| 習得スキル | Photoshop / Illustrator / HTML / CSS / HP制作 |
| 就職支援 | 就・転職サポートあり |
| 校舎 | 全国に60校 |
| 受付時間 | 【平日】9:00~21:00 【土日祝】9:00~18:00 |
| オンライン対応 | 可能 |
| 割引制度 | 教育訓練給付金制度対象講座あり(上限10万円で受講料の20%支給) |
| おすすめできる人 | ・価格が安いスクールを探している人 ・個人レッスンを受けたい人 ・週1回〜隙間時間に学習を進めたい人 ・Webデザイン系の資格を取得したい人 |
「Winスクール」は受講料金1ヶ月4万円〜と相場よりもかなり安く学べて、それでいて個人レッスン付き!

直接指導で分からないことをリアルタイムで聞くことができるので、スキル取得までのスピードが早いところが魅力です。
最長7ヶ月と無理のない受講期間が設定されており、オンラインレッスンも可能なので、仕事や家庭のことでが忙しい人でも続けやすい環境が整っています。
Webデザインをはじめとした、Office・CAD・グラフィックなどのパソコンソフト全般の技術を学ぶことができ、働く社会人や家事育児の合間にスキルを身に付けたい主婦層からの人気がとても高いです。
資格取得のためのコースがあったり、企業が新人教育を行うほどビジネススクールとしての実績もあるので、未経験からでもWebスキルを習得することができます。
必要に応じで転職・就職支援が付いている点もサポート体制として抜かりありません。
Winスクールのデメリットを挙げるとすると、他スクールに比べたらクリエイティブ業界への影響力や知名度が低いこと。
どちらかというと、資格取得やOffice系のソフト操作を覚えたいビジネスマン向けのスクールなので、Webデザイナー志望の人には向かないかな…と思います。
安さにこだわってスクールを探している人におすすめです。
無料体験レッスン開催中!
こちらもCHECK
-

Winスクール「Webデザインコース」の口コミ・評判は?学習内容・料金も徹底解説
続きを見る
>>Winスクール「Webデザインコース」の口コミ・評判は?学習内容・料金も徹底解説
SHElikes

| コース名 | Webデザインコース |
| 受講料金(税込) | 月額:13,567円 / スタンダードプラン(受け放題) 月額:8,984円 / ライトプラン(月5回) ※入学金:162,800円(別途) |
| 受講期間 | 1ヶ月〜 |
| 習得スキル | Photoshop / Illustrator / HTML5 / CSS3 / JavaScript |
| 就職支援 | あり 転職に特化した「マルチクリエイターコース」 |
| 校舎 | 青山・銀座・名古屋・梅田 |
| 受付時間 | 要確認 |
| オンライン対応 | 可能 |
| 割引制度 | 初月無料 入会金最大3万円割引 |
| おすすめできる人 | ・学び放題で様々なスキルを身に付けたい人 ・副業や在宅ワークを探している女性 |
女性専用の月額制スクール、SHElikes。
Webデザインの学習の他にも、マーケティング・ライティング・動画編集・写真撮影・UX/UIデザインなど様々な分野のスキルが一律価格で学び放題になります。

SHElikesのように複合的に様々なスキルを学べるのは、就職活動・フリーランス活動など様々な場面で役立ちます。
例えば、Webデザインのみができるデザイナーと、Webデザイン+マーケティングができるデザイナー。
どちらが市場で価値があると思いますか?
言わずもがな後者です。
Webデザイナーと名乗れば「Webデザインができることは当たり前」見られてしまうので、プラスアルファで価値のあるスキルをサービスとして提供できたら、他者と差別化できて就職やフリーランス活動を有利に進めることができますよ。
女性も稼ぐことが当たり前になった現代、在宅ワークや副業を考える女性も一昔前と比べたら随分と増えていますね。
そんな時代のニーズから、SHElikesのようなキャリアアップを目指す女性を対象にしたスクールが人気を集めています。

キャリア志向が高い方々が多いので、自分自身のマインドも向上する環境に身を置きながら学習に取り組めます。
また、SHElikes在学中に、実際に副業を見つけたりと勢力的に活動をしている方々が多いです。
なぜならSHElikesでは受講生に向けた副業案件の紹介も積極的に行っているからです。
スキルを身につけて次に活かす機会が用意されているのは大きなメリットですよね。
SHElikesの大きなデメリットは、男性の受講はできない点です。
残念ながら現状は女性専用のスクールとなるので、ご注意ください。
またSHElikesは入会の際は、入学金が別途かかります。
月額料金は8,984〜13,567円で学び放題と安いのですが、入学金は162,800円と高額です。
そのため、1ヶ月だけで解約してしまったらコスパがかなり悪いので、最低でも3ヶ月以上は続けることをおすすめします。
SHElikesは続ければ続けるだけ、受講料金がお得になります。
こちらもCHECK
-

SHElikes(シーライクス)評判口コミ!料金やリアル体験談も紹介
続きを見る
>>SHElikes(シーライクス)評判口コミ!実際の体験談からプロデザイナーが徹底解説
KENスクール

| コース名 | Web Basicマスターコース |
| 受講料金(税込) | 155,100円(+入学金33,000円) ※1ヶ月あたり62,700円 |
| 受講期間 | 3ヶ月(38時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS |
| 就職支援 | キャリアカウンセリング 受講生就職率83% |
| 校舎 | 新宿本校、銀座、横浜、名古屋、梅田、札幌、福岡、池袋(法人向け) |
| 受付時間 | 【平日・土曜・祝日】10:00~13:00 / 14:00~19:00 ※日曜定休日 ※新宿校の場合。営業時間は校舎により異なる |
| オンライン対応 | - |
| 割引制度 | Adobe CCが特別価格で購入可能 |
| おすすめできる人 | ・個別指導で挫折せず学びたい人 ・充実の就職サポートを受けたい人 |
KENスクールは、プロによる個別指導+プロによる課題添削が付いて1ヶ月あたり6万円という低価格帯のスクール。

個別指導のメリットは、個人のレベルに合わせて学習を進めることができることです。
特に初学者は「授業の進みが早くて付いていけない」「周囲と比べて焦る」といったことにもなり兼ねないので、個人レッスンの方が向いています。
またKENスクールで注目すべき点は、就職サポートの手厚さ。
就職率83%という実績のもとで、徹底された就職支援が行われているため、就職成功者の半数は未経験からでもWebデザイナー転職に成功しています。
さらに嬉しいのは、就職先が決まって入社後も引き続きサポートを行ってくれるところです。
「初めてのWeb業界への就職…相談する人が周りにいない」「会社でこんなことがあった…」といった悩みや不安に直面しても、KENスクールで相談をすることができます。
「卒業したら終わり!」と縁が薄くなるスクールが多い中、卒業後も継続的に様々な相談に乗ってもらえるのは大きなメリットになるのではないでしょうか。
念のためKENスクールのデメリットも挙げておきますね。
それは副業・フリーランスに関してのサポートがないといった点です。
あくまでも就職に重きを置いているスクールのため、他校に比べると「副業案件の斡旋」や「仕事の獲り方のサポート」が付いていません。
フリーランスの仕事獲得方法を学びたい人や、スクールから副業の斡旋をしてもらいたい人は「TechAcademy」がおすすめです。
またJavaScriptなどのプログラミング言語がカリキュラムに含まれていないため、追加講座を別途受講する必要があります。
JavaScriptは必ず覚えなければならないスキルではないのですが、使えると確実にメリットに働くので、必要な方は合わせて検討してみてください。
こちらもCHECK
-

KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
続きを見る
>>KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
社会人向けWebデザインスクールおすすめ比較8選まとめ

社会人の方に向けて、おすすめのWebデザインスクールをご紹介しました。
① 夜間・土日に通える
② オンラインスタイル
③ 個別レッスン付き
④ 課題提出と添削がある
⑤ キャリア相談ができ(※転職志望者)
以上、5つのポイントを加味しながら、スクールを選んでくださいね。
最後にもう一度、社会人におすすめできるWebデザインスクールを厳選してご紹介しておきますね。
【厳選】社会人向けのWebデザインスクール
デジタルハリウッドSTUDIO…1ヶ月102,300円(613,800円 / 6ヶ月)イチオシ
未経験スタートOK!就職・転職サポート付き
TechAcademy…1ヶ月87,725円(350,900円 / 4ヶ月)
受講者数No.1!マンツーマンメンタリングと副業案件の紹介
キャリアアップ支援事業:70%還元対象
東京デザインプレックス…1ヶ月80,666円(726,000円 / 9ヶ月)
大人のための夜間スクール!豊富なコースから選べる
侍テラコヤ…1ヶ月2,980円(35,760円 / 12ヶ月)
月額制スクール!いつでも質問し放題と月1回のマンツーマンレッスン付
※当サイト限定初月50%割引クーポン配布中
各スクールを比較してみて「どれにしようか迷う」という人は、通い型スクールの場合は「デジタルハリウッドSTUDIO」がおすすめです。
就職転職サポートが手厚い点と、在学中から実案件に取り組みながら実践的に学べる点は他社にはない大きなメリットです。
また、通学・オンラインと、自分の都合に合わせてどちらからでも受講できる点も魅力。
働きながらスクールに通学している人もたくさんいますよ。
またオンラーンスクールを探している人は、「TechAcademy」がおすすめです。
現役プロによるマンツーマンレッスン付きで、副業案件の紹介やサポートがあります。
気になる人は、ぜひ無料の相談会に参加してみてくださいね。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る





