当サイトは、マンツーマンレッスン・個別指導があるおすすめのWebデザインスクールを紹介しています。
マンツーマンレッスン・個別指導のメリットはたくさんあるのですが、特におすすめできるのは以下に該当する人です。
時短・効率重視で学びたい人
マイペースに学習を進めたい人
Webデザインス初心者
マンツーマンレッスンは、その他大勢の中で授業を受けないので、自分のペースで講師と1対1で学習を進めることができるのが大きなメリット。

社会人・主婦など本業や主婦業が忙しい方は、まとまった時間がなかなか確保しづらいものです。

この記事では「マンツーマンレッスン・個別指導付きのスクール」のみをピックアップしてご紹介しているので、ぜひ参考にしていただけたらと思います。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
【マンツーマンレッスン付き】おすすめWebデザインスクール
TechAcademy…1ヶ月87,725円(350,900円 / 4ヶ月)イチオシ
受講者数No.1!マンツーマンメンタリングと副業案件の紹介
キャリアアップ支援事業:70%還元対象
侍エンジニア…1ヶ月 165,000円
プロが専属で個人レッスン
インターネット・アカデミー…1ヶ月122,466円(367,400円 / 3ヶ月)
マンツーマン・ライブ・オンデマンド授業ごとに選べる
内容がサクッと分かる目次
マンツーマン・個別指導のメリット・デメリット

まず最初に、マンツーマン・個別指導の「メリット」「デメリット」を解説しますね。
まとめると、以下の通りです。
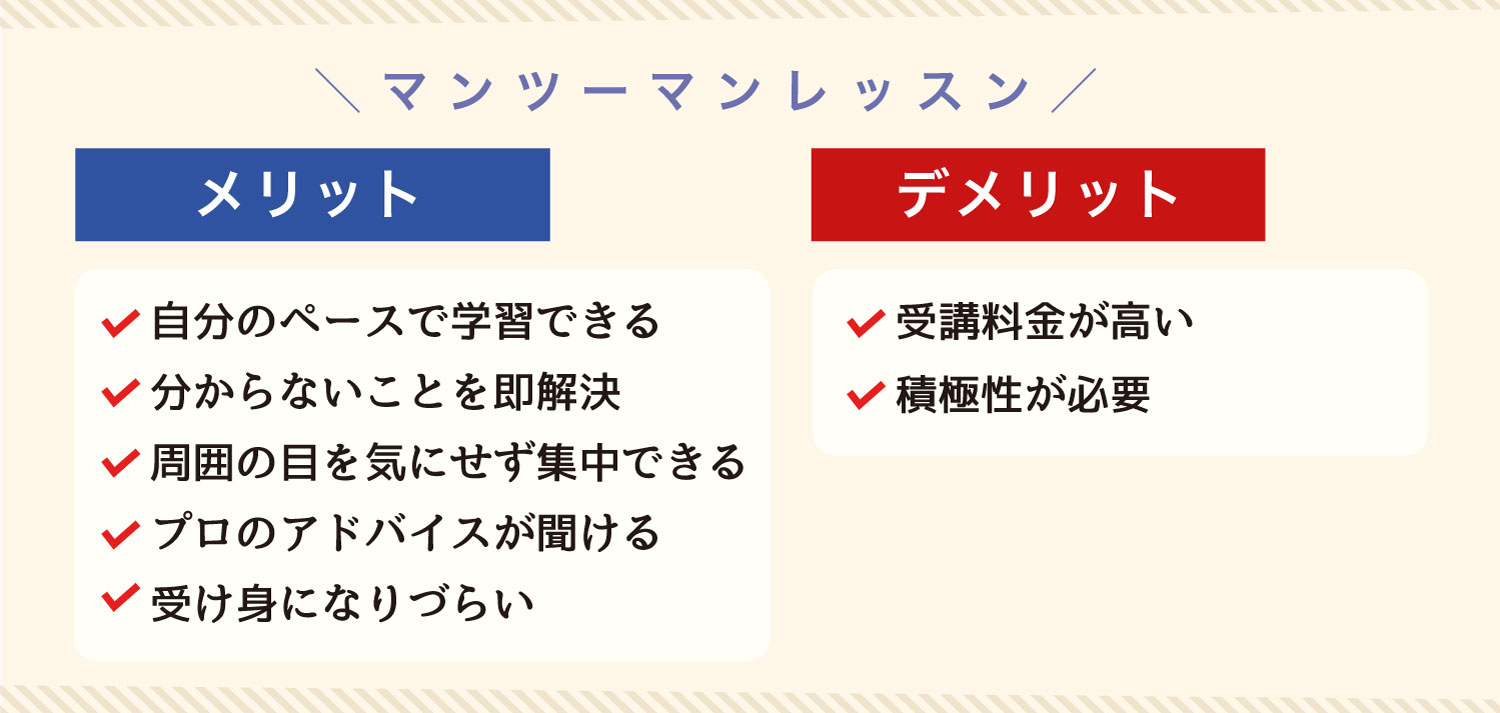
マンツーマンレッスンのメリット
- 自分のペースで学習を進められる
- 分からないことをすぐに聞ける
- 周囲の生徒の目を気にしなくて良いので集中できる
- プロの講師のアドバイスを直接聞ける
- 受け身になりづらい
マンツーマンレッスンのデメリット
- 受講料が高い
- 積極性が必要(質問力があると伸びる)
講師1人に対して複数の生徒が一緒に学ぶ「授業型」のスタイルと比べると、マンツーマンレッスンを受けるメリットはたくさんあります。
つまずいたところをいつでも質問できたり、プロのアドバイスを直接聞けたりと、学習環境としてはとても優れています。

授業型と違い「授業スピードが速すぎてついていけない!」「周囲の目が気になって質問しづらい」といった悩みが発生しないので、学習に集中し効率を上げてWebデザインの学習を進めることができます。
マンツーマンレッスンのデメリットを挙げるとしたら、やはり金銭的な部分ですね・・・。
サポート体制が手厚いので、どうしても受講料は高くなってしまいます。
受講料金が高いので、積極的にマンツーマンの機会を活用しないとコスパが悪くなります。
受け身の姿勢にならず、積極的に講師に質問したり課題添削をして、受講期間中はフルにマンツーマンの権利を使い倒すようにしましょう。
Webデザインスクールで学べること【必要なスキル】

続いては、Webデザインスクールで学べる必要なスキルを簡単に説明しますね。

Webデザイン各スクールでは、主に以下のスキルを学ぶことができます。
HTML・CSSの基礎知識
デザインの原則・基礎
Adobe系デザイン編集ソフトは習得必須。
特にPhotoshopという画像編集ソフトは必ず覚えてください。

Photoshopは有料ツールですが、今後も使うので必ず用意してください。
安く購入したい方は、こちらから!
HTML・CSSといったマークアップ言語の習得も必須。
コーディングといってサイト構築に必要な言語を組み込んでいく作業です。

また、デザイン基礎・原則を知っておくことも大事です。
デザインにはある程度の原則があり、その原則にそったデザインを組むと完成度が抜群に良くなります。

Webデザインスクールのカリキュラムには、これら3つを中心とした内容を学ぶことができます。
注意して欲しいのは、短期コースや格安スクールを選ぶと、これら内容が含まれていない可能性があります。

入校前に必ず各校で学べることを確認してから、スクールを選ぶようにしてくださいね。
以下の記事で3つのスキルについてもっと深掘りして解説しています。
こちらもCHECK
-

Webデザイナーになるために必要最低限のスキルと使うソフト
続きを見る
>>Webデザイナーになるために必要最低限のスキルと使うソフト
マンツーマン・個別指導ありのおすすめWebデザインスクール5選
マンツーマンレッスンのメリット・デメリットが分かったところで、【マンツーマンレッスン・個別指導あり】のおすすめのWebデザインスクールを厳選してご紹介します。
マンツーマンレッスン以外にも各校それぞれの特徴があるので、ご自身にぴったりのスクールを選んでくださいね。
まずは、今回紹介するスクールを表で比較します。
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
| 公式サイト | 受講料金 | 1ヶ月あたり | 特徴 |
| TechAcademy | 350,900円 ※4ヶ月プラン キャリアアップ支援事業:70%還元対象 | 87,725円 | 週2回のマンツーマン。メンターサポート付きの副業案件紹介あり。在学中から稼げる |
| 侍エンジニア | 165,000円 ※1ヶ月プラン | 165,000円 | 現役プロによる専属マンツーマン |
| インターネット・アカデミー | 367,400円 ※3ヶ月プラン | 122,466円 | マンツーマン・オンデマンド・ライブ授業が選べる |
| KENスクール | 188,100円 ※3ヶ月プラン | 62,700円 | プロによる個別指導&課題添削付き |
| ISAパソコンスクール | 308,000円 ※3ヶ月プラン | 102,666円 | 資格取得者向けの個別指導スクール |
当サイトの一押しスクールは、受講者数No.1の実績を誇る「TechAcademy」。
サポート付きの副業案件の紹介あり(在学中から稼げる)

マンツーマン形式なので周囲を気にすることなく個別でいろんな質問ができたり、自分のスキル習得度に合わせてメンターが授業を進めてくれるので、時間効率よく最後まで学び切ることができます。
また、Webデザインの副業をしたい人にもおすすめ。
副業案件の紹介はもちろん、現役プロのサポートを受けながら仕事を請け負うことができます。

TechAcadmyは、経済産業省主催のキャリアアップ支援事業の対象スクールです。
受講料金が最大70%還元されるから、とてもお得!
TechAcademyを始め各スクールに関して、以下に詳しく解説していきます。
Tech Academy

| コース名 | Webデザインコース |
| 受講料金(税込) | 社会人:350,900円 学生:284,900円 キャリアアップ支援事業:70%還元対象 |
| 受講期間 | 16週間(週10〜13時間) ※メンタリング31回 |
| 習得スキル | Photoshop / HTML5 / CSS3 / jQuery / Sass Webデザインの原則 / ワイヤーフレーム |
| 就職支援 | 無料カウンセリングあり エンジニア転職保証制度付きのコースあり 副業斡旋あり |
| プラン | 4週間 / 8週間 / 12週間 / 16週間 |
| 授業スタイル | 完全オンライン |
| 無料体験 | 1週間の無料体験あり |
| 割引制度 | 無料体験で1万円割引 友人と一緒に受講で受講料1万円割引 先割で受講料5%OFF |
| おすすめできる人 | ・現役プロから指導を受けたい人 ・副業を紹介して欲しい人 |
TechAcademyは、当サイトが一番におすすめしているスクールです!
受講者数No.1の実績を誇ります。
週2回ほどメンターとマンツーマンメンタリングを行うことができ、学習でつまづいている部分はもちろん進路・業界のこと様々な相談に乗ってもらえます。
また、TechAcademyのメンターの質は業界でもトップレベルに高いです。
なぜなら通過率わずか10%の試験に合格したメンターのみを採用しているからです。
実際に受講生にアンケートを取ったところ、97.8%がメンターに満足しているとの回答するほど徹底してメンターの質が一流です。

定期的なメンタリング以外にも学習中に分からないことがあれば毎日チャットサポートが対応してくれ、課題レビューも無制限に受けることができます。
また、TechAcademyの大きな特徴として、副業案件を対象者全員に紹介してくれるサポートがあります。

「初めての仕事で不安…」と思うかもしれませんが、メンターがサポートに入ってくれるので不安要素を都度相談しながら仕事を進めることができます。
実現場の仕事の流れも掴めて、実績も積めて、しかも報酬ももらえるサポートは、TechAcademyにしかないサポート内容なので、副業・フリーランスでWebデザイナーを目指している人におすすめです。

TechAcademyのサポート内容やメンターの質は随一なんですが、その分他スクールと比べると受講料金が1ヶ月で185,900円と割高です。
もちろんサポート内容が充実しているがゆえの価格設定なんですが、純粋な金額だけを見ると相場からして「高い」と感じてしまいますよね。
ただTechAcademyは長期間契約をするとコスパがとても高くなるので、可能であれば12週間(3ヶ月)以上の受講をおすすめします。
| 期間 | 受講料金 | 1ヶ月あたり |
| 4週間 | 185,900円 | 185,900円 |
| 8週間 | 240,900円 | 120,450円 |
| 12週間 | 295,900円 | 98,633円 |
| 16週間 | 350,900円 | 87,725円 |
当たり前の話ですが、初心者がたったの4週間でWebデザインをマスターすることは無理に等しいので、そういった意味でも12週間以上のコースがおすすめです。


受講料金70%還元
受給条件や対象コースなど、詳しくはこちらの記事へ。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る
侍エンジニア

| コース名 | Webデザイン教養コース |
| 受講料金(税込) | 一般:66,000円 学生:59,400円 (+入学金99,000円) |
| 受講期間 | 4週間 |
| 習得スキル | Photoshop / XD / HTML / CSS / JavaScript / WordPress |
| 就職支援 | 別途転職保証コースあり |
| プラン | 4週間 / 12週間 / 24週間 |
| 受付時間 | 8:00〜22:00 |
| オンライン対応 | 完全オンライン |
| 割引制度 | - |
| おすすめできる人 | ・専属のマンツーマン指導を受けたい人 ・短期間で集中的に学びたい人 |
侍エンジニアは、TechAcademyと同様に完全オンライン式+現役プロによるマンツーマンレッスンが付いています。

専属講師とのレッスンは週1回でTechAcademyと比べると頻度が少ないのですが、その分受講料金がお安くなっています。
《マンツーマンレッスン頻度》
・TechAcademy →週2回
・侍エンジニア →週1回
TechAcademyと比較すると、侍エンジニアはマンツーマンレッスン対応日数が少ないので、そこが少しデメリットになりますね。
もちろん分からないことがあれば都度チャットサポートを受けることができますし、課題添削も無制限に行ってくれます。
ちなみに、万が一「講師が合わないな…」と思ったら、侍エンジニアでは講師の変更ができます。
通常、講師固定のスクールは「合わない」と思っても講師の変更はできません。
しかし侍エンジニアではそれが可能なので、学習環境に関して不満を抱くことなく最後まで学び続けることができます。

就職支援も整っているので、気になる方は一度無料カウンセリングを受けてみてくださいね。
私も実際に無料カウンセリングを受けたのですが、その時の体験談レポートはこちらから。
こちらもCHECK
-

侍エンジニアの口コミ・評判は?料金やコースを徹底調査!
続きを見る
>>侍エンジニアはやばい?うざいって口コミ・評判は本当?徹底調査!
インターネット・アカデミー

| コース名 | Webデザイナーコース |
| 受講料金(税込) | 367,400円 ※1ヶ月あたり122,466円 |
| 受講期間 | 3ヶ月(48~96時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScript |
| 就職支援 | 就転職・在宅ワーク・副業などのサポートあり 面接対策あり インターンシップ制度あり |
| プラン | Webデザイナー入門コース Webデザイナーコース Webデザイナー総合コース |
| 受付時間 | 【月火水金】 14:00~18:00 【木】 休校 【土日】10:00~18:00 |
| オンライン対応 | 可能 (通学・オンライン両対応) |
| 割引制度 | - |
| おすすめできる人 | ・マイペースに学びたい人 ・通学とオンライン両方から学びたい人 |
新宿に校舎を構えるインターネット・アカデミーは、約30年間の歴史あり、長年の信頼と実績のあるスクールです。
マンツーマンレッスンの他にもインターネット・アカデミーでは、
講師の直接指導と仲間と一緒に学べる「ライブ授業」
1対1の「マンツーマン授業」
いつでも学びたいことが学べる「オンデマンド授業」
以上3つの受講スタイルの中から、授業ごとに好きな方法を選ぶことができます。
どの受講スタイルを選んでも、受講料金は一律。
授業ごとに自分の都合に合わせながらWebデザインの勉強を進められるので、時間効率を気にする人にはおすすめのスクールになります。
インターネット・アカデミーの校舎は新宿のみなんですが、完全オンラインにも対応しています。
地方在住者や校舎に通うことができない人は、こちらのオンラインがおすすめ。

また、インターンシップ制度の導入や面接対策など、就職サポートも充実しているので、卒業後の進路も気兼ねなく相談できます。
様々な受講スタイルを導入した融通の効くスクールがインターネット・アカデミーなんですが、もちろんデメリットもあります。
それは、受講料金が割高という点です。
1ヶ月あたり12万円と他スクールに比べると高いです。
多彩な受講スタイルが選べるからこその値段なのかもしれませんが、純粋な支払い価格が高いことはデメリットにも繋がるので念のため挙げておきます。
こちらもCHECK
-

インターネット・アカデミーは最悪?口コミ評判や料金を徹底解説
続きを見る
>>インターネット・アカデミーは最悪?口コミ評判や料金を徹底解説
KENスクール

| コース名 | Web Basicマスターコース |
| 受講料金(税込) | 155,100円(+入学金33,000円) ※1ヶ月あたり62,700円 |
| 受講期間 | 3ヶ月(38時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS |
| 就職支援 | キャリアカウンセリング 受講生就職率83% |
| プラン | Web Basicマスターコース Web実践コース Web実践就転職総合コース |
| 受付時間 | 【平日・土曜・祝日】10:00~13:00 / 14:00~19:00 ※新宿本校の場合。校舎によって営業時間が異なる |
| オンライン対応 | - |
| 割引制度 | Adobe CCが特別価格で購入可能 |
| おすすめできる人 | ・マンツーマン指導で挫折せず学びたい人 ・充実の就職サポートを受けたい人 |
KENスクールは、全国各地(東京・神奈川・大阪・名古屋・福岡・札幌)にあるWeb・IT系のスクールです。
通学・オンラインの両方に対応しているので、通学が難しい人でもオンラインから受講ができます。
KENスクールは、1ヶ月あたり6万円代と、今回紹介したスクールの中でも一番受講料金が安いです。
プロによる個別指導や課題添削が付いてこの値段ですから、リーズナブルなスクールを探している人におすすめできます。

またKENスクールは、就職支援にも定評があります。
就職率83%という実績があり、過半数は完全初心者からWebデザイナーへの転職に成功しています。
さらに嬉しいポイントは、就職が決まって入社後も引き続きサポートを行ってくれるところ。
「初めてのWeb業界への就職で、周りに相談する人がいない」といった悩みに直面しても、KENスクールのサポートすれば悩みを解消することができます。

卒業したら縁が薄くなるスクールが多い中、しかも就職した後もサポートの恩恵を受けることができるのはKENスクールならではの大きなメリットになります。
これら学習サポートや就職支援を考慮した場合、1ヶ月6万円代で学べるスクールはかなりコスパが高いのではないでしょうか。
KENスクールは値段の割に高待遇なスクールなんですが、値段が安い代わりに学べる内容が基礎…といった点がデメリットになります。
各校JavaScriptがカリキュラムに組まれているのですが、KENスクールではHTML・CSSのみしか学べません。
JavaScriptのスキルは必須ではないものの、昨今のWebデザイナーはJavaScriptの知識を求められるようになっているので、せっかく学ぶのならJavaScriptまで学べた方が良いでしょう。
KENスクールでJavaScriptを学びたい場合は、別途追加講座を別途受講する必要があります。
またKENスクールでは就職支援は手厚いものの、副業・フリーランスに関してのサポートがないといった点もデメリットになります。
他校に比べて「副業案件の斡旋」や「フリーランスサポート」がありません。
KENスクールはあくまでも就職に重きを置いているスクールのため、万が一フリーランスの仕事獲得方法を学びたい人にはおすすめできません。
こちらもCHECK
-

KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
続きを見る
>>KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
ISAパソコンスクール

| コース名 | Web制作マスターコース |
| 受講料金(税込) | 308,000円 ※1ヶ月あたり102,666円 |
| 受講期間 | 3ヶ月(全98時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / キャリアアップ演習 / WEBサイト制作 / ポートフォリオ作成 |
| 就職支援 | 転職活動をマンツーマン指導 求人情報提供 実務研修 |
| プラン | Webデザイナー総合Pro WebデザイナーPro Webデザイナー養成 Web制作マスター |
| 受付時間 | 【月~金】10:30~20:30 【土・日】10:00~17:00 |
| オンライン対応 | 可能 (通学・オンライン両対応) |
| 割引制度 | - |
| おすすめできる人 | ・資格取得を目指している人 ・通学・オンライン両方から学びたい人 |
ISAパソコンスクールは、Webデザインの他にもOffice系ソフトやIT・プログラミング分野の学習ができるスクールです。
特に資格取得に強いカリキュラムが組まれているので、Webデザイン系の資格を取得したい方にはおすすめしたいスクールです。
ISAでは、対面による完全マンツーマンで指導が行われています。
対面でのマンツーマンは画面外で学べることも多いです。
例えば講師がソフトを操作する時のマウス・ショートカット操作や手順を、すべて生で見ることができます。
これはオンライン式のマンツーマンレッスンでは得ることができないリアルならではのメリットと言えます。
講師と同じ画面を共有しながら学習を進めることができるのも効率的で、分からないことがあればすぐに質問できるのも嬉しいポイントです。

ISAパソコンスクールは、対面でのマンツーマンレッスンなので受講料金が少々お高いです。
また、JavaScriptなどのもプログラミング言語はカリキュラムに含まれていないので、別途講座を受講する必要があります。
Webデザイナーを目指す人が通うスクールというよりは、どちらかというとWebデザイン系の資格を取得したい人に人気の高いスクールなので、その辺もご留意ください。
こちらもCHECK
-

ISAパソコンスクール「Webデザイナーコース」の口コミ評判は?
続きを見る
>>ISAパソコンスクール「Webデザイナーコース」の口コミ評判は?
Webデザインスクールのマンツーマンレッスン・個別指導をおすすめできる人

マンツーマンレッスン・個別指導でWebデザインを学ぶのに向いている人は、以下の通りです。
- Webデザイン初心者の人
- 日常生活が忙しいため、効率を重視してWebデザインを学びたい人
- マイペースに学習を進めたい人
- 周囲の目を気にすることなく、学習に励みたい人
- 現役プロのデザイナーやエンジニアから直接話を聞きたい人
- プロから直接アドバイスをもらいたい人
- 業界のリアルな実態を、講師に相談したい人
ひとつでも当てはまった方は、ぜひマンツーマン・個別指導で学べるWebデザインスクールを検討してみてください。
特にマンツーマンレッスンは、初心者におすすめの受講スタイルで、学習迷子にならずに最短ルートでスキル習得ができるのでぜひ!
マンツーマンレッスン・個別指導ありのおすすめWebデザインスクールまとめ

マンツーマン・個別指導で学べるWebデザインスクールをご紹介しました。
最後にもう一度、おすすめのWebデザインスクールをまとめます。
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
| 公式サイト | 受講料金 | 1ヶ月あたり | 特徴 |
| TechAcademyイチオシ | 350,900円 ※4ヶ月プラン | 87,725円 | 週2回のマンツーマン。メンターサポート付きの副業案件紹介あり。在学中から稼げる |
| 侍エンジニア | 165,000円 ※1ヶ月プラン | 165,000円 | 現役プロによる専属マンツーマン |
| インターネット・アカデミー | 367,400円 ※3ヶ月プラン | 122,466円 | マンツーマン・オンデマンド・ライブ授業が選べる |
| KENスクール | 188,100円 ※3ヶ月プラン | 62,700円 | プロによる個別指導&課題添削付き |
| ISAパソコンスクール | 308,000円 ※3ヶ月プラン | 102,666円 | 資格取得者向けの個別指導スクール |
当サイトの一押しスクールは「TechAcademy」です。
マンツーマンレッスンはもちろんのこと、副業案件の紹介と現役プロによる副業サポート付きという他スクールにはない手厚いバックアップ体制が整っています。
特におすすめのサポートは、副業斡旋。
本当のお仕事なので実際にお金を稼ぎながら学ぶことができ、一石二鳥です。
プロによるサポートが付いているので、初めての副業でも安心です。
気になる人は、まずはTechAcademyの無料相談会に参加してみてくださいね。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る





