当記事は、新宿にある「おすすめWebデザインスクール」を厳選してご紹介しています。
東京都庁がある新宿はまさに東京の中心地で様々な路線が開通しており、アクセスが良い好立地なところが魅力です。
「仕事帰りにWebデザインを学びたい」
「アクセスしやすい場所だとスクールに通いやすい」
といった利便性を優先した上で新宿にあるスクールを選ぶ人も多く、現にWebデザインスクールも新宿にはたくさんあります。
私は当サイトを運営するにあたり、63校のWebデザインスクールを徹底調査したのですが、新宿にはWebデザインスクールが約13校ありました。


「新宿はスクールが多すぎて選べない…」という人に向けて、新宿でおすすめのWebデザインスクールを、現役デザイナーである私が厳選しました。
習得できるスキルや学習・就職サポートなど様々な観点からおすすめのスクールをご紹介するので、ぜひ参考にしてくださいね。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
【厳選】新宿のおすすめWebデザインスクール
KENスクール…1ヶ月 62,700円(188,100円 / 3ヶ月)イチオシ
未経験からもOK!就職率83%!教室・オンライン選べる
インターネット・アカデミー…1ヶ月122,466円(367,400円 / 3ヶ月)
ライブ・マンツーマン・オンデマンド好きなスタイルが授業毎に選べる
ヒューマンアカデミー![]() …1ヶ月 34,840円(209,044円 / 6ヶ月)
…1ヶ月 34,840円(209,044円 / 6ヶ月)
大手&老舗スクールで就職サポートも充実
TechAcademy…1ヶ月87,725円(350,900円 / 4ヶ月)
受講者数No.1!マンツーマンメンタリングと副業案件の紹介
キャリアアップ支援事業:70%還元対象
内容がサクッと分かる目次
Webデザイナーになるために学習必須の3つのスキル

新宿にあるおすすめのWebデザインスクールを紹介する前に「Webデザイナーってどんなスキルが必要なの?」といった方に向けて、まず最初に必要最低限学ぶべき3つのスキルをご紹介します。

HTML・CSSの基礎知識
デザインの原則・基礎
上記3つのスキルは必ず習得するようにしましょう。
PhotoshopなどのAdobe系デザイン編集ソフトは習得必須。
特にPhotoshopはWebデザイナーにとっては商売道具です。

Photoshopは有料ツールですが、仕事で絶対に使うので必ず用意してください。
安く購入したい方は、こちらから!
合わせて、サイト構築の際に必要なHTML・CSSといったマークアップ言語も必ず覚えておきましょう。

こちらはデザインセンスというよりは、知識と慣れが重要になってきます。
また、デザインの原則・基礎を習得しておくことも忘れずに。
デザインの原則を無視してしまうと間違いなく素人臭いデザインに仕上がってしまうので、デザイン初心者は必ず入れておきたい知識です。

スクールに入校すればこれらスキルの習得はカリキュラムに含まれているので心配ありませんが、短期コース・格安スクールは教材内容が簡素でこれら内容が含まれていない可能性もあるため、入校前に必ず各校カリキュラムを確認するようにしてください。
もっと詳しく知りたい方は、以下の記事へ。
こちらもCHECK
-

Webデザイナーになるために必要最低限のスキルと使うソフト
続きを見る
>>Webデザイナーになるために必要最低限のスキルと使うソフト
新宿でおすすめのWebデザインスクールを選ぶ5つのポイント

スクールを選ぶ時に注意すべきポイントを解説します。
ポイントは以下の5つです。
- 良い口コミ・評判のスクールを選ぶ
- 受講料金は業界の相場価格か ※安すぎはNG
- 就職サポートが付いているか
- カリキュラムが充実しているか
- 授業時間が自分の生活サイクルとマッチしているか
詳しく解説していきますね。
良い口コミ・評判のスクールを選ぶ
新宿にある各Webデザインスクールの口コミ・評判は、事前に調べておきましょう。
インターネットやSNSでリアル受講生の口コミなどを簡単に見つけることができますが、ステマが見受けられたりわざと評判を落とすようなことが書かれていたりと様々です。
なのでインターネット上にある情報をすべて鵜呑みにする必要はないのですが、気になるスクールが見つかったら必ず学校説明会や見学会に参加するようにしましょう。

人によってスクールに抱く所感は違って当たり前なので、自分自身で実際に足を運んでスクールの空気感を知ることはとても大事です。
スクールの相性次第で、今後の自分の学習環境が変わるので、必ずスクール説明会には参加するようにしてくださいね。

受講料金は業界の相場価格か ※安すぎはNG
新宿にあるWebデザインスクールの受講料金が、業界の相場価格か事前に確認しておきましょう。
業界の相場価格(目安)は、以下の通りです。
1〜3ヶ月のスクール…10〜30万円
3〜6ヶ月のスクール…30〜50万円
1年以上のスクール…100〜200万円 ※夜間の場合50〜100万円
この辺の価格帯ラインに入っているスクールであれば問題ありません。
特に注意して欲しいのは「安すぎるスクールを選ばないこと」です。
なぜかというと、必要最低限のスキルがすべて学べない、サポート体制が簡素…といった安いなりの理由があるからです。
サポートが手薄なスクールを選ぶとスキルが中途半端になって後から後悔するよ

ある程度の基礎がある人や、独学と並行して学習を進める人なら問題ありませんが、完全初心者の人は平均相場の価格帯のスクールをおすすめします。
なお、「転職保証」「個別レッスン」などの付加価値のあるサービスが付随しているスクールは、相場より高くなる傾向にあります。
その代わり身につくスキルが確実&スピーディーで、転職先も保証されているという大きなメリットを得ることができます。
・・・とは言え、金銭的な問題からスクール選びを躊躇する人も多いはず。
そんな人に向けて、安くてコスパの高いWebデザインスクールを紹介しています。
詳しくは以下の記事を参考にしてくださいね。
こちらもCHECK
-

安い費用のWebデザインスクールおすすめ15選【無料あり】
続きを見る
>>安い費用のWebデザインスクールおすすめ15選【無料あり】
就職サポートが付いているか
就職サポート・キャリア相談が付いているスクールがおすすめです。
特に初心者からスタートした人は、どういった流れで転職活動をしたら良いのか、フリーランスになるにはどういった道筋があるのか、といったことが分からないからです。
身近に相談できる人もいないと思うので、スクールで随時相談できる環境があるのはとてもありがたいですよね。

中には就職先の企業を紹介してくれたり、副業案件の斡旋をしてくれたり、「転職保証」が付いてるスクールもあるので、必要な人は合わせて検討してみてください。
(※ただし、転職保証付きのスクールは少し割高になります。)
カリキュラムが充実しているか
先ほど紹介しましたが、Webデザイナーになるために必要な3つのスキルを最低限でも学べるスクールを選ぶようにしましょう。
Photoshopを始めとしたAdobeソフトの操作
HTML・CSSの基礎知識
デザインの原則・基礎
さらにスクール選びの際に注意してほしいのは、
インプットばかりの授業内容ではないか?
カリキュラム内容は最新か?
といった点にも気をつけてください。
Webデザインの勉強はまずは知識・スキルのインプットから始まります。
ある程度知識蓄えることができたら、アウトプットもできるようにシフトチェンジしていきましょう。

課題提出と講師による課題添削が付いているスクールを選ぶと良いです。
私自身も経験済みなんですが、デザインのスキルアップ方法は「制作物の数をこなす」が遠回りのようで最短の方法です。
インプットの段階では完璧だと思っても、いざ制作物を作ろうと思っても手が止まってしまうことが良くあります。
頭デッカチになってしまい、実現場ではまったく使いものにならなければ何の意味もないので、アウトプットを重視したサポートが付いているスクールを選ぶようにしましょうね。
※1ヶ月程度の短期コースは、インプット中心になってしまうのでおすすめできません。
また、カリキュラム内容が古くないかの確認も忘れずに。

1年前のトレンドが翌年には「古い」と言われるくらい、習得スキルにも流行り廃りがあります。
例えば、数年前にはなかったAdobe XDというUI/UXデザインツールは最近メキメキと認知度が上がり、今では必須で覚えるべきツールになりつつあります。
自分ではよく分からない…という人は、スクールカウンセリングなどで入校前に必ず確認を取るようにしてください。
または以下の記事を参考にしてください。
>>Webデザイナーになるために必要最低限のスキルと使うソフト
授業時間が自分の生活サイクルとマッチしているか
授業時間が自分の生活サイクルに合っているか…という点も、スクール選びでとても大事です。
例えば、平日の9時~18時に仕事をしているサラリーマンの場合、土日・夜間が中心のスクールが最適。
主婦の場合は、比較的家事が落ち着く平日の午前中中心のスクールが最適。
自分が活動できる時間に開校しているスクールを選ぶようにしましょう。
さらにはスクール通学時間以外にも、どのくらい自習時間を確保できそうかもスケジュールングしておきましょう。
Webデザインの習得時間目安
《モデルケース》
平日2時間・休日4時間の学習を3ヶ月続ける
→ 合計216時間
初心者は、最低でも合計200時間の学習時間が必須。
1日当たりの学習時間をあまり確保できない人は、1ヶ月程度の短期コースはおすすめできません。
最低でも2〜3ヶ月以上のスクールを選ぶようにしてください。

新宿でおすすめWebデザインスクールはコレ!
新宿でおすすめのWebデザインスクールをご紹介します。
私は当サイトを運営するにあたり、63校のWebデザインスクールを徹底調査しました。
その結果、新宿にはWebデザインスクールが約13校あります。

13校すべて紹介しても「多すぎて選べない…」という人が大半だと思うので、Webデザインスクールを選ぶ5つのポイントを加味しつつ、現役デザイナーである私が厳選しました。
まずは今回紹介するスクールを、表で比較して見ていきましょう。
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
| 公式サイト | 受講料金 | 1ヶ月あたり | 特徴 |
| KENスクールイチオシ | 188,100円 ※3ヶ月プラン | 62,700円 | プロによる個人レッスン&課題添削付きでコスパ最強 |
| インターネット・アカデミー | 367,400円 ※3ヶ月プラン | 122,466円 | オンライン・ライブ・マンツーマンから都度選べる |
| ヒューマンアカデミー | 209,044円 ※6ヶ月プラン | 34,840円 | 全国展開する人気老舗スクール。無料説明会・体験レッスンあり |
| DMM WEBCAMP | 224,800円 ※2ヶ月プラン | 112,400円 | 転職・副業サポートあり |
| ISAパソコンスクール | 308,000円 ※3ヶ月プラン | 102,666円 | 資格取得希望者向け |
| Winスクール | 312,400円 ※7ヶ月プラン | 44,628円 | 個人レッスン付きで教室オンライン両対応 |
| HAL東京 | 410,000円 ※12ヶ月プラン | 34,166円 | 週3回の夜間スクール。完全就職保証付き |
新宿でおすすめのWebデザインスクールの中で当サイトのイチオシは「KENスクール」です。
理由は、プロによる個人レッスンを受けることができるのに1ヶ月あたり6万円代とリーズナブルで高コスパだからです。
さらに課題添削も都度行ってくれるので、インプット・アウトプット両方からバランス良く学ぶことができます。
「未経験からの就職率が高い」という実績もありますので、トータル的に見ると他スクールと比べてコスパが非常に高いスクールとなります。
各スクールに関して、以下に詳しく解説していきます。
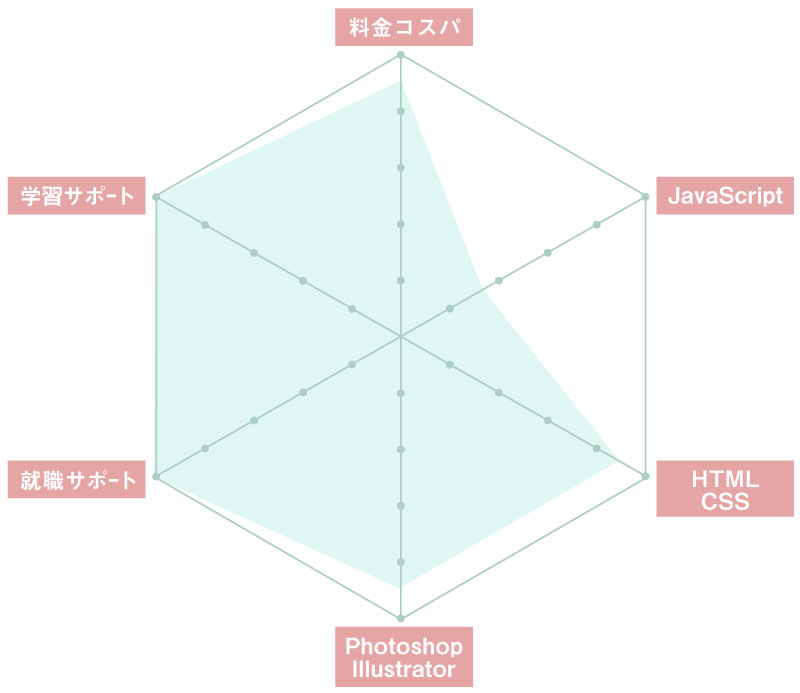
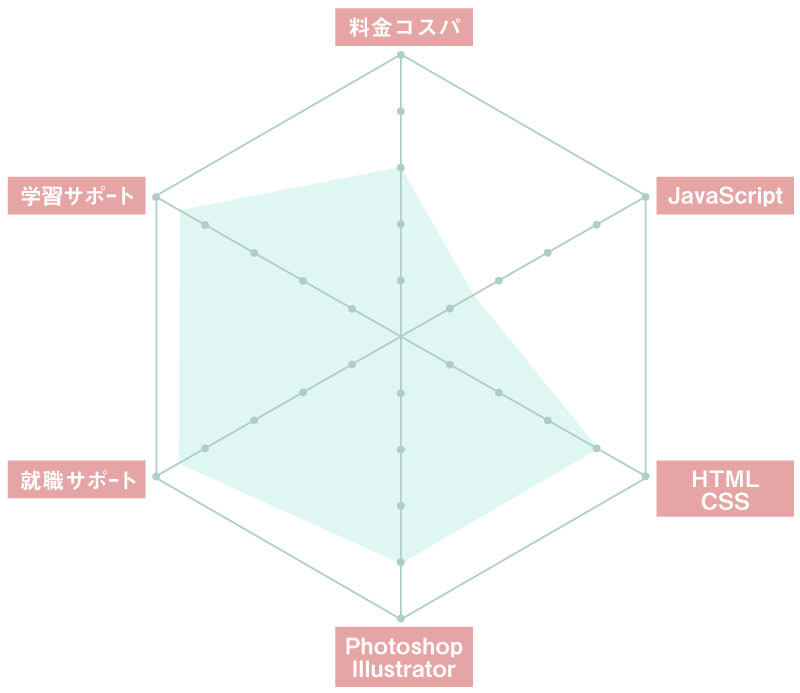
KENスクール / 完全マンツーマンレッスン!就職成功率も高い◎

| コース名 | Web Basicマスターコース |
| 受講料金(税込) | 155,100円(+入学金33,000円) ※1ヶ月あたり62,700円 |
| 受講期間 | 3ヶ月(38時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS |
| 就職支援 | キャリアカウンセリング 受講生就職率83% |
| 校舎 | 東京都渋谷区代々木2-9-2 久保ビル4F |
| 受付時間 | 【月火水金】10:00~13:00 / 14:30~21:00 【木】10:00~13:00 / 14:30~19:30 【土日祝】10:00~13:00 / 14:00~18:00 |
| オンライン対応 | 可能 ※Web Basicマスター / Web実践 / Web実践就転職総合のみ |
| 割引制度 | Adobe CCが特別価格で購入可能 |
| おすすめできる人 | ・マンツーマン指導で挫折せず学びたい人 ・充実の就職サポートを受けたい人 |
 | |
当サイトで一番おすすめしている新宿のWebデザインスクールは「KENスクール」。
プロによるマンツーマンレッスン、プロによる課題添削が付いて、6万円でリーズナブル!

マンツーマンレッスンのメリットは、個人のレベルに合わせて授業を進めることができることです。
特に初学者は「授業の進みが早くて付いていけない」「周囲と比べて焦る」といったことにもなり兼ねないので、個人レッスンの方が向いています。
受講生の「なぜ?」「どうして?」の無言のサインも、見逃しません。
というKENスクールの理念から、受講生が疑問に思っていることを先読みした講師陣のサポート体制は、まさに至れり尽くせりです。

また注目すべき点は、就職率83%という実績です。
徹底された就職支援が行われているため、就職成功者の半数は未経験からでもWebデザイナー転職に成功しています。

さらに嬉しいポイントは、就職先が決まって入社後も引き続きサポートを行ってくれるところです。
「初めてのWeb業界への就職…相談する人が周りにいない」といった心配に直面しても、KENスクールのサポートを活用することができます。
「卒業したら終わり!」と縁が薄くなるスクールが多い中、卒業後も継続的にサポートを受けられる点は大きなメリットになるのではないでしょうか。
これらサポート内容と受講料金のバランスを考えると、とてもコスパの良いスクールと言えます。
就職まで視野に入れてWebデザインを学びたい人に非常におすすめできるスクールです。
素晴らしいスクールなんですが、念のためKENスクールのデメリットも挙げておきますね。
それは副業・フリーランスに関してのサポートがないといった点です。
あくまでも就職に重きを置いているスクールのため、他校に比べると「副業案件の斡旋」や「仕事の獲り方のサポート」が付いていません。
KENスクールを受講することで、副業でWebデザイナーになるスキルの習得はできるのですが、仕事の獲り方は自分で会得しなければなりません。
フリーランスの仕事獲得方法を学びたい人や、スクールから副業の斡旋をしてもらいたい人は「TechAcademy」がおすすめです。

またJavaScriptなどのプログラミング言語かカリキュラムに含まれていないため、追加講座を別途受講する必要があります。
JavaScriptは必ず覚えなければならないスキルではないのですが、使えると確実にメリットに働くので、必要な方は合わせて検討してみてください。
こちらもCHECK
-

KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
続きを見る
>>KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
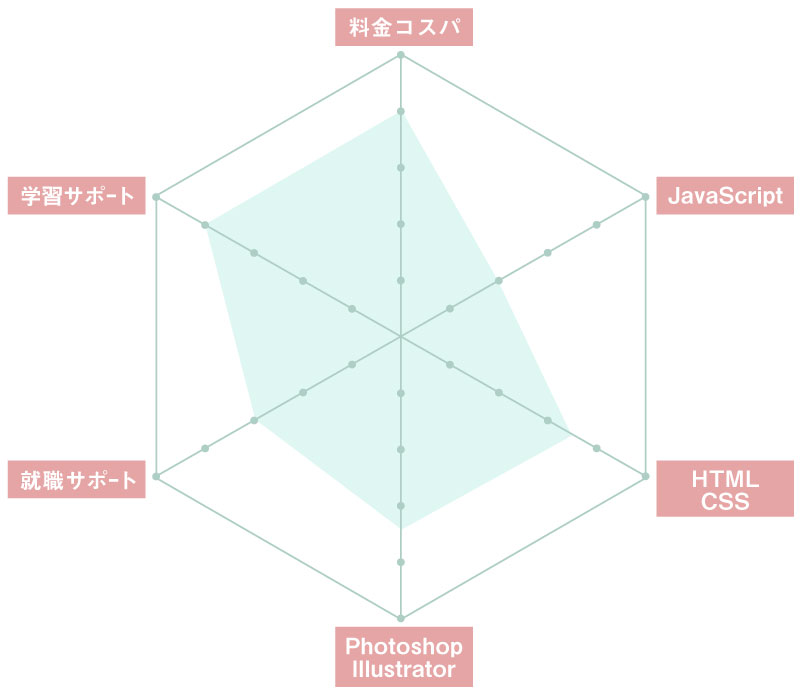
インターネット・アカデミー / 好きな受講スタイルを都度選べる

| コース名 | Webデザイナーコース |
| 受講料金(税込) | 367,400円 ※1ヶ月あたり122,466円 |
| 受講期間 | 3ヶ月(48~96時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / JavaScript |
| 就職支援 | 就転職・在宅ワーク・副業などのサポートあり 面接対策あり インターンシップ制度あり |
| 校舎 | 東京都新宿区新宿2-5-15 新宿山興ビル2階 |
| 受付時間 | 10:00〜21:00 |
| オンライン対応 | 可能 |
| 割引制度 | - |
| おすすめできる人 | ・マイペースに学びたい人 ・通学とオンライン両方から学びたい人 |
 | |
インターネット・アカデミーは、運営母体がWeb制作会社且つ約30年間の歴史あるスクールです。

大きな特徴として、「多彩な受講スタイル」です。
講師からの直接指導と仲間と一緒に学べる「ライブ授業」
1対1の「マンツーマン授業」
いつでも学びたいことが学べる「オンデマンド授業」
以上3つの受講スタイルの中から、授業ごとに好きな方法を選ぶことができます。
どの受講スタイルを選んでも、受講料金は一律。
自分の都合に合わせながらWebデザインの勉強ができるのは嬉しいですね。
例えば、仕事帰りにマンツーマン指導を受けたり、家事の合間にオンデマンドで学習を進めたり…
学び方の融通がかなり効きます。

インターネット・アカデミーのデメリットを念のために紹介しますね。
それは、受講料金が割高という点です。
1ヶ月あたり12万円と他スクールに比べると高い上に、総授業時間が48〜96時間若干少ない印象を受けるので、1回の授業単価が高いということになります。
その分、多彩な学習環境が整っていたり、就職サポートが手厚かったりと、それなりの見返りを求めることができるものの、他スクールとの相場を比べると「高いな…」という事実が否めません。
また、インターネット・アカデミーは校舎の所在地が新宿のみ。
地方在住者は通学できませんね。
しかし最近ではオンライン講座にも力を入れているようなので、校舎所在地に関してはそこまで気にしなくても良いでしょう。
こちらもCHECK
-

インターネット・アカデミーは最悪?口コミ評判や料金を徹底解説
続きを見る
>>インターネット・アカデミーは最悪?口コミ評判や料金を徹底解説
ヒューマンアカデミー新宿校 / 安心の大手老舗スクール

| コース名 | Webデザイナーコース |
| 受講料金(税込) | 209,044円 ※1ヶ月あたり34,840円 |
| 受講期間 | 6ヶ月 |
| 習得スキル | Webリテラシー / デザイン基礎 / Photoshop / Illustrator / XD / Webサイト制作基礎 HTML/CSS / レスポンシブWebデザイン / Word Press / ポートフォリオ制作 |
| 就職支援 | 就・転職サポートあり |
| 校舎 | 東京都新宿区新宿3-1-13 京王新宿追分ビル 8F |
| 受付時間 | 【平日】10:00~21:00 【土日祝】10:00~19:00 |
| オンライン対応 | 可能 |
| 割引制度 | 教育訓練給付金制度対象講座あり(上限10万円で受講料の20%支給) |
| おすすめできる人 | ・実績のある大手スクールで学びたい人 ・就職支援が充実しているスクールで学びたい人 |
 | |
全国で34校を展開する資格取得・就転職に特化した専門スクール「ヒューマンアカデミー![]() 」。
」。
CMや広告で頻繁に見かけるので、スクール名を知っている方も多いのではないでしょうか。
学習スタイルは、用意された教材を自分で進めていく自習型です。
学習を進めて疑問点があれば、都度プロの講師に質問できます。

また、長年蓄積してきた老舗スクールだからこその就職支援を受けることができます。
人材派遣会社ヒューマンリソシアという、ヒューマンアカデミー系列会社のサービスに登録することができるのですが、就職先探しできることはもちろん、業界の最新事情を知ることができるセミナーにも参加できます。
老舗・大手スクールならではのコネクションを活かした、就職・転職活動をしたい人におすすめです。
ヒューマンアカデミーは老舗スクールなので、厚生労働省から認められた「教育訓練給付金制度対象講座」があります。
スクールのデメリットを挙げるとすると、マンツーマンレッスンが付いていない点でしょうか。
マンツーマンレッスンが付いていないスクールはたくさんあるし、その分徹底した個別サポートを受けることができるのでデメリットと呼べるほど大きな欠点になりませんが、念のためお伝えしておきます。
基本的ヒューマンアカデミーはとてもバランスが取れているスクールなので、大きなデメリットは目立ちませんでした。
こちらもCHECK
-

ヒューマンアカデミーは最悪?Webデザインを受講するメリット・デメリットを徹底解説!
続きを見る
>>ヒューマンアカデミーは最悪?Webデザインを受講するメリット・デメリットを徹底解説!
DMM WEBCAMP / 最速でスキルが身につく!8日間の返金保証付き

| コース名 | Webデザインコース |
| 受講料金(税込) | 224,800円 ※1ヶ月あたり112,400円 |
| 受講期間 | 2ヶ月 |
| 習得スキル | Photoshop / Illustrator / XD / デザインの原則 / HTML / CSS |
| 就職支援 | 就職サポート 副業サポート |
| 校舎 | 東京都新宿区新宿2-5-10 成信ビル 4階 |
| 受付時間 | 15:00〜23:00 |
| オンライン対応 | 可能 |
| 割引制度 | 8日間の返金保証付き |
| おすすめできる人 | ・実績のある大手スクールで学びたい人 ・就職支援が充実しているスクールで学びたい人 |
 | |
DMM WEBCAMPは、世間ではプログラミングスクールというイメージが先行しています。
しかし、本格的なWebデザインを学ぶこともできます。
初心者からでもオリジナルのWebサイト制作を目標に、週2回のメンタリングと分からないことを24時間いつでも質問できるチャットサポートが付いています。
就職サポートだけではなく副業サポートが付いている点は、大きなメリットになりますが、受講料金が1ヶ月あたり11万円と割高な点が少し残念。
先ほど紹介したインターネット・アカデミーも受講料金が少々割高なんですが、その分マンツーマンレッスンが付随しています。
一方のDMM WEBCAMPは基本的には自習型です。
週2回のメンタリングがありますが、1回25分程度。

ただし、副業案件の獲得方法、副業についての相談などが付いているスクールは珍しいので、少々割高でも副業Webデザイナーとして活躍したい人におすすめのスクールです。
こちらもCHECK
-

DMM WEBCAMPの口コミ・評判は?Webデザインは学べる?
続きを見る
>>DMM WEBCAMPの口コミ・評判は?Webデザインは学べる?
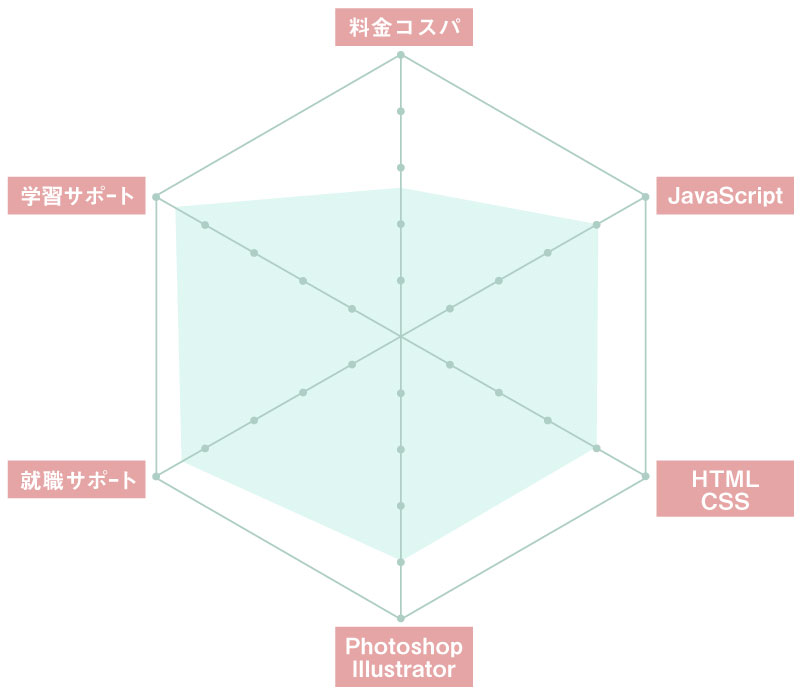
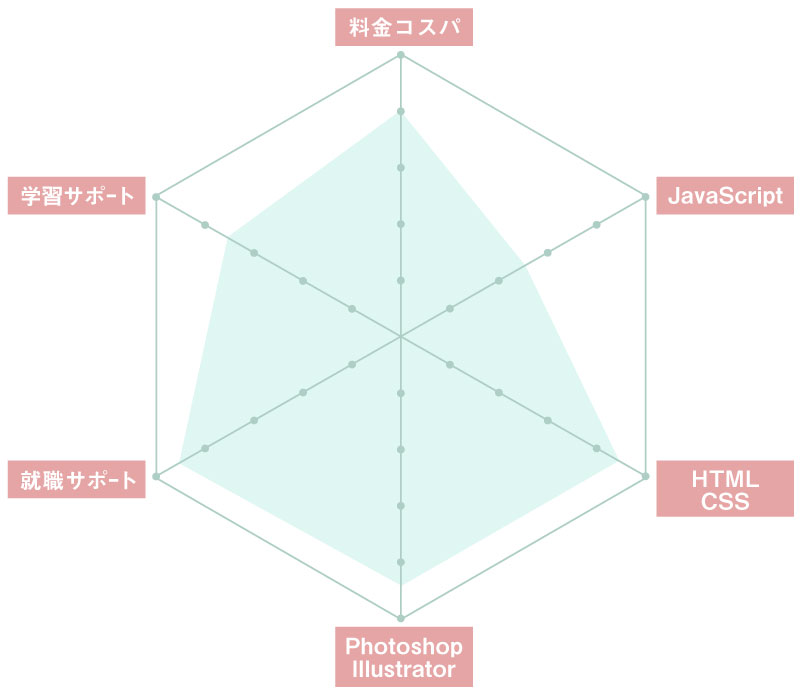
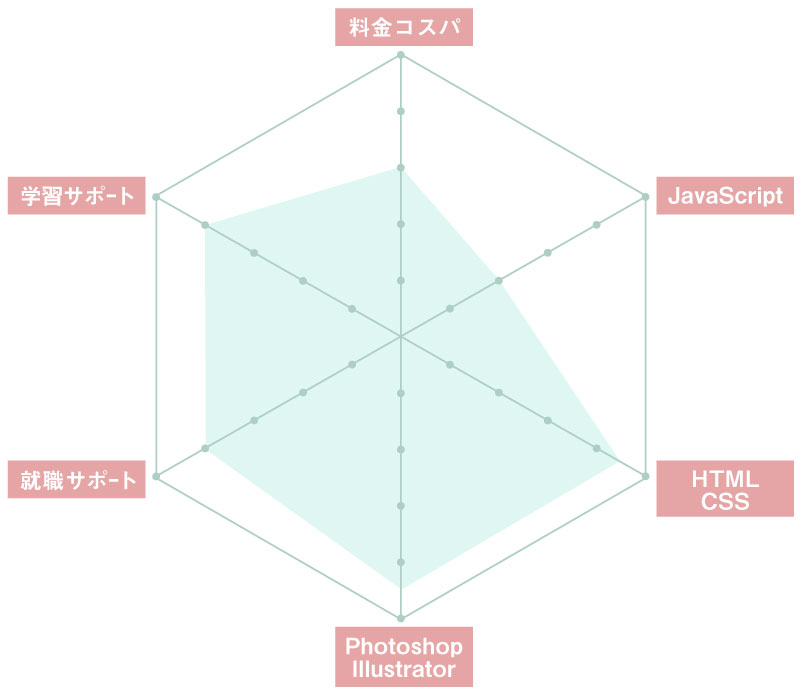
ISAパソコンスクール / 資格取得に特化!

| コース名 | Web制作マスターコース |
| 受講料金(税込) | 308,000円 ※1ヶ月あたり102,666円 |
| 受講期間 | 3ヶ月(全98時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS / キャリアアップ演習 / WEBサイト制作 / ポートフォリオ作成 |
| 就職支援 | 転職活動をマンツーマン指導 求人情報提供 実務研修 |
| 校舎 | 東京都新宿区西新宿1-6-1 新宿エルタワー6F |
| 受付時間 | 【月~金】10:00~20:30 【土・日】10:00~18:00 |
| オンライン対応 | 可能 |
| 割引制度 | - |
| おすすめできる人 | ・資格取得を目指している人 ・通学・オンライン両方から学びたい人 |
 | |
関東を中心に広く展開する「ISAパソコンスクール」。
Webデザインだけではなく、Office系ソフトやIT・プログラミング分野のスキルを学習することができ、資格取得に強いスクールです。
ISAでは、対面による完全マンツーマンで指導が行われています。
対面でのマンツーマンは画面外で学べることも多く、例えば講師がソフトを操作する時の手つきや手順をすべて生で見ることができます。
講師と同じ画面を共有しながら学習を進めることができるのも効率的で、分からないことがあればすぐに直接聞くことができる点も魅力です。

受講料金が少々お高いですが、マンツーマンで確実にスキルを習得したい人におすすめです。
こちらもCHECK
-

ISAパソコンスクール「Webデザイナーコース」の口コミ評判は?
続きを見る
>>ISAパソコンスクール「Webデザイナーコース」の口コミ評判は?
Winスクール / 個別レッスン付きの格安スクール

| コース名 | WEBデザイナーコース |
| 受講料金(税込) | 277,200円 +入学金:19,800円 +教材費:15,400円 ※1ヶ月あたり44,628円 |
| 受講期間 | 7ヶ月 |
| 習得スキル | Photoshop / Illustrator / HTML / CSS / HP制作 |
| 就職支援 | 就・転職サポートあり |
| 校舎 | 東京都新宿区西新宿1-7-1松岡セントラルビル 3F |
| 受付時間 | 【平日】9:00~21:00 【土日祝】9:00~18:00 |
| オンライン対応 | 可能 |
| 割引制度 | 教育訓練給付金制度対象講座あり(上限10万円で受講料の20%支給) |
| おすすめできる人 | ・価格が安いスクールを探している人 ・週1回〜隙間時間に学習を進めたい人 ・Webデザイン系の資格を取得したい人 |
 | |
全国で60校を展開する「Winスクール」。
Office・CAD・グラフィックなどのパソコンソフト全般の技術を学ぶことができ、Webデザイン専門のスクールというよりは、パソコン系の資格取得向けのスクールです。
1ヶ月あたり4万円代から学ぶことができるので、格安スクールを探している人にはおすすめできるスクールなのですが、その代わり学べる内容が基礎的となります。
Webデザインスクールを選ぶ5つのポイントは一応クリアしているものの、他スクールに比べたら学習時間の確保が少なく(7ヶ月で全70時間)、カリキュラム内容も必要最低限なので、独学も並行して進められる人向けです。
その代わりに個人レッスンを採用しているのですが、それでももう少し学習時間を確保すべきなので、入校をご検討の方は授業時間外でも必ず自習をする時間を設けるようにしてください。

無料体験レッスン開催中!
こちらもCHECK
-

Winスクール「Webデザインコース」の口コミ・評判は?学習内容・料金も徹底解説
続きを見る
>>Winスクール「Webデザインコース」の口コミ・評判は?学習内容・料金も徹底解説
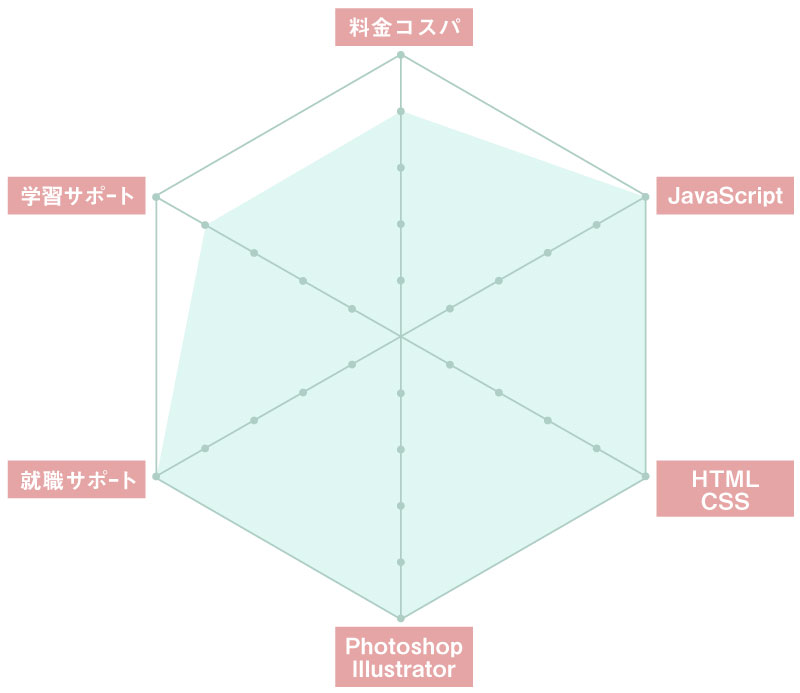
HAL東京 / 年間通してじっくり学べる!完全就職保証付き

| コース名 | WEBデザイン学科(夜間部) |
| 受講料金(税込) | 410,000円 / 年 (2年間週3日の19:00~21:15) ※1ヶ月あたり34,166円 |
| 受講期間 | 12ヶ月 |
| 習得スキル | Photoshop / Illustrator / HTML / CSS / JavaScript / jQuery / サーバサイドプログラミング / iPhoneアプリ制作基礎 / Webディレクション |
| 就職支援 | 完全就職保証制度 就職先が決まるまで最大2年まで無料で学べる |
| 校舎 | 東京都新宿区西新宿1-7-3 |
| 受付時間 | 【月〜土】10:00~20:00(日・祝除く) |
| オンライン対応 | - |
| 割引制度 | - |
| おすすめできる人 | ・長期間じっくり学びたい人 ・絶対にWebデザイナー就職を成功させたい人 ・夜間スクールを探している人 |
 | |
HAL東京は、11年連続希望者就職率100%を誇る完全就職保証付の専門スクールです。
基本的には全日制のスクールなんですが、社会人向けの夜間コースも開講しています。
HAL東京をおすすめできるポイントは、何と言っても就職率の高さ!
就職希望者は100%就職を果たしている実績は、業界に長年のコネクションがあるHALだからこそ!
就職が決まるまで、受講生を徹底的にサポートする体制が整っているところも評価できます。
就職が決まらなければ、最大2年間無料で延長して受講することができます。

また、夜間スクールも基本的に年単位で学びます。
デザインの基礎からじっくりと学ぶことができるので、腰を据えて高いスキルを習得したい人におすすめです。
デメリットとしては「受講期間が長い」といったところでしょうか。
もちろん受講期間が長いことはメリットに働くことが多いのですが、社会人の場合は時間の確保が難しい人も多いでしょう。
例えば「WEBデザイン学科夜間コース」は、2年間・週3回9:00~21:15に開講するのですが、仕事の都合でお休みしなければならない事だってザラにあると思います。
長期スパンで予定を組みづらい人は、HALはおすすめできません。

こちらもCHECK
-

HAL「Webデザイン学科」の悪評・デメリットは?
続きを見る
新宿以外もOK!オンラインスクールでWebデザインを学ぼう!
「新宿に通うのに時間がかかる」
「新宿以外で勉強できるWebデザインスクールはない?」
という方に向けて、「オンラインスクール」という選択肢をご紹介します。

オンラインスクールと通い型スクールのメリット・デメリットを簡単に比較すると、以下の通りです。
| メリット | デメリット | |
| オンライン |
|
|
| 通い |
|
|
※HAL東京以外のスクールはいずれも通学・オンラインに両対応しているのですが、あくまでも通い型がメインスタンスとなるので、完全オンラインとは異なります。
例えば、オンラインの方に力を入れてなかったり、通学を勧められたりと、スクールによって様々。
一度も教室に通う予定がない人は、最初からオンラインに特化したスクールを選んだ方が、サポートが行き届いているのでおすすめです。
オンライン型のWebデザインスクールで、当サイトが一番おすすめしているのは「TechAcademy」です。

| コース名 | Webデザインコース |
| 受講料金(税込) | 社会人:350,900円 学生:284,900円 キャリアアップ支援事業:70%還元対象 |
| 受講期間 | 16週間(週10〜13時間) ※メンタリング31回 |
| 習得スキル | Photoshop / HTML5 / CSS3 / jQuery / Sass Webデザインの原則 / ワイヤーフレーム |
| 就職支援 | 無料カウンセリングあり エンジニア転職保証制度付きのコースあり 副業斡旋あり |
| プラン | 4週間 / 8週間 / 12週間 / 16週間 |
| 授業スタイル | 完全オンライン |
| 無料体験 | 1週間の無料体験あり |
| 割引制度 | 無料体験で1万円割引 友人と一緒に受講で受講料1万円割引 先割で受講料5%OFF |
| おすすめできる人 | ・現役プロからマンツーマンレッスンを受けたい人 ・副業を紹介して欲しい人 |
TechAcademyは、当サイトが一番におすすめしています。

週2回ほど現役プロのメンターとマンツーマンメンタリングを行うことができ、学習でつまづいている部分はもちろん進路・業界のことなど様々な相談に乗ってもらえます。
TechAcademyのメンターの質はWebスクール業界でもトップレベルに高いです。
なぜなら通過率わずか10%の試験に合格したメンターのみを採用しているからです。
実際に受講生にアンケートを取ったところ、97.8%がメンターに満足していると回答をするほどメンターの質が一流。
定期的なメンタリング以外にも学習中に分からないことがあれば毎日チャットサポートで対応してくれ、課題レビューも無制限に受けることができます。
また、TechAcademyの大きな特徴として、副業案件を対象者全員に紹介してくれるサポートがあることです。

「初めての仕事で不安…」と思うかもしれませんが、メンターがサポートに入ってくれるので不安要素を都度相談しながら仕事を進めることができます。
実現場の仕事の流れも掴めて、実績も積めて、しかも報酬ももらえるサポートは、TechAcademyにしかないサポートなので、副業・フリーランスでWebデザイナーを目指している人に特におすすめです。

TechAcademyのサポート内容やメンターの質は随一なんですが、他スクールと比べると受講料金が1ヶ月で185,900円と割高という点はデメリットになります。
もちろんサポート内容が充実しているからこその価格設定なんですが、純粋な金額だけを見ると相場からして「高い」と感じてしまいますよね。
ただTechAcademyは長期間契約をするとコスパがとても高くなるので、可能であれば12週間(3ヶ月)以上の受講をおすすめします。
| 期間 | 受講料金 | 1ヶ月あたり |
| 4週間 | 185,900円 | 185,900円 |
| 8週間 | 240,900円 | 120,450円 |
| 12週間 | 295,900円 | 98,633円 |
| 16週間 | 350,900円 | 87,725円 |
当たり前の話ですが、初心者がたったの4週間でWebデザインをマスターすることは無理に等しいので、そういった意味でも12週間以上のコースがおすすめです。


受講料金70%還元
受給条件や対象コースなど、詳しくはこちらの記事へ。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る
【最新版】新宿のおすすめWebデザインスクールまとめ

新宿でおすすめのWebデザインスクール(+オンラインスクール)をご紹介しました。
新宿をはじめとした東京は、日本の中でもWebデザインスクールが多いので、「多すぎて逆に選ぶのが大変」といった悩みも出ちゃいますよね。
各校それぞれに特徴があるので、当ブログを参考にしていただきご自身にぴったりのスクールを選んでいただけると幸いです。
「選択肢が多くて迷う!」という方は、厳選したおすすめのスクールを最後にもう一度まとめておきますね。
【厳選】新宿のおすすめWebデザインスクール
KENスクール…1ヶ月 62,700円(188,100円 / 3ヶ月)イチオシ
未経験からもOK!就職率83%!教室・オンライン選べる
インターネット・アカデミー…1ヶ月122,466円(367,400円 / 3ヶ月)
ライブ・マンツーマン・オンデマンド好きなスタイルが授業毎に選べる
ヒューマンアカデミー![]() …1ヶ月 34,840円(209,044円 / 6ヶ月)
…1ヶ月 34,840円(209,044円 / 6ヶ月)
大手&老舗スクールで就職サポートも充実
TechAcademy…1ヶ月87,725円(350,900円 / 4ヶ月)
受講者数No.1!マンツーマンメンタリングと副業案件の紹介
キャリアアップ支援事業:70%還元対象
当サイトの一押しは「KENスクール」。
マンツーマン指導を受けることができ「受講生のなぜ?どうして?の無言のサインも、見逃しません。」という理念のもと、講師陣が徹底的に教えてくれます。
KENスクールの口コミ評判でも、講師の質が良い、教え方が親切といった声が目立ったので、初心者の方でも安心して学習に専念できます。
Webデザイナー就職に成功した約半数は完全未経験からという実績もあるため、就職率の高さにも着目したいです。

KENスクールでは無料体験レッスンを随時開催中ですので、授業内容が気になる!という方はぜひ一度参加してみてくださいね。
こちらもCHECK
-

KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
続きを見る





