この記事は短期間で集中的に学べるWebデザインスクールをご紹介しています。
「Webデザイナーに転職したい」
「Webデザインの副業がしたい」
「在宅ワークとしてWebデザインの仕事がしたい」
と、ご自身のキャリアを考えてWebデザイナーへの転身を考えている方。
仕事や家庭のことで忙しく「できれば短期間で集中的にWebデザインの勉強をしたい!」という要望も出てくるでしょう。

本業の関係で、夜間や土日しか時間が取れない社会人
家事育児でまとまった時間が確保しづらい主婦
できるだけ早くWebデザインを学びたい人
効率とスピード重視でWebデザインを学びたいと考えている方は、ぜひ参考にしていただけたら幸いです。
この記事を書いている人

メーカーのインハウスデザイナーを9年経て、現在までフリーランスとして活動。
当サイト運営にあたり70校以上のWebデザインスクールを徹底調査しました!
短期間で学べるWebデザインスクールおすすめ
TechAcademy…1ヶ月185,900円イチオシ
受講者数No.1の実績!週2回のマンツーマンメンタリング
キャリアアップ支援事業:70%還元対象
Famm…1ヶ月184,800円
ママ専用の少人数制オンラインスクール。無料ベビーシッター付き
KENスクール…1ヶ月62,700円(188,100円 / 3ヶ月)
低価格帯のマンツーマンレッスン
内容がサクッと分かる目次
短期間(3ヶ月未満)のWebデザインスクールのデメリット
まず最初に、いきなりネガティブな話をします。
短期集中的にWebデザインを学ぶデメリットをお伝えしておきますね。

通常Webデザインのマスターには、スクールで3ヶ月〜半年、独学で1年程度の学習期間が必要と言われています。

短期間スクールの大きなデメリットは、スキルの取りこぼしが多くなってしまうことです。
各個人の能力による部分も大きいのですが、1ヶ月で学べる内容と3ヶ月で学べる内容とでは、確実に後者の方が時間をかけてゆっくりと学べますし、スキル習得の可能性を上げることができます。
完全未経験の人が短期間でWebデザインの勉強すると、スキルが中途半端になってしまい、結果的に仕事に結びつかない…といった最悪なケースにもなりかねません。

やはり初心者は3ヶ月以上の学習時間の確保は必須で、スクール受講+独学(自習)時間も必ず設けるようにしてください。
逆に短期コースをおすすめできる人は、以下に該当する人です。
1つのスキルだけ特化して学びたい人
1日6〜8時間の学習時間が確保できる人

ご自身の置かれている状況を見直してから、スクール受講期間を決めてくださいね。
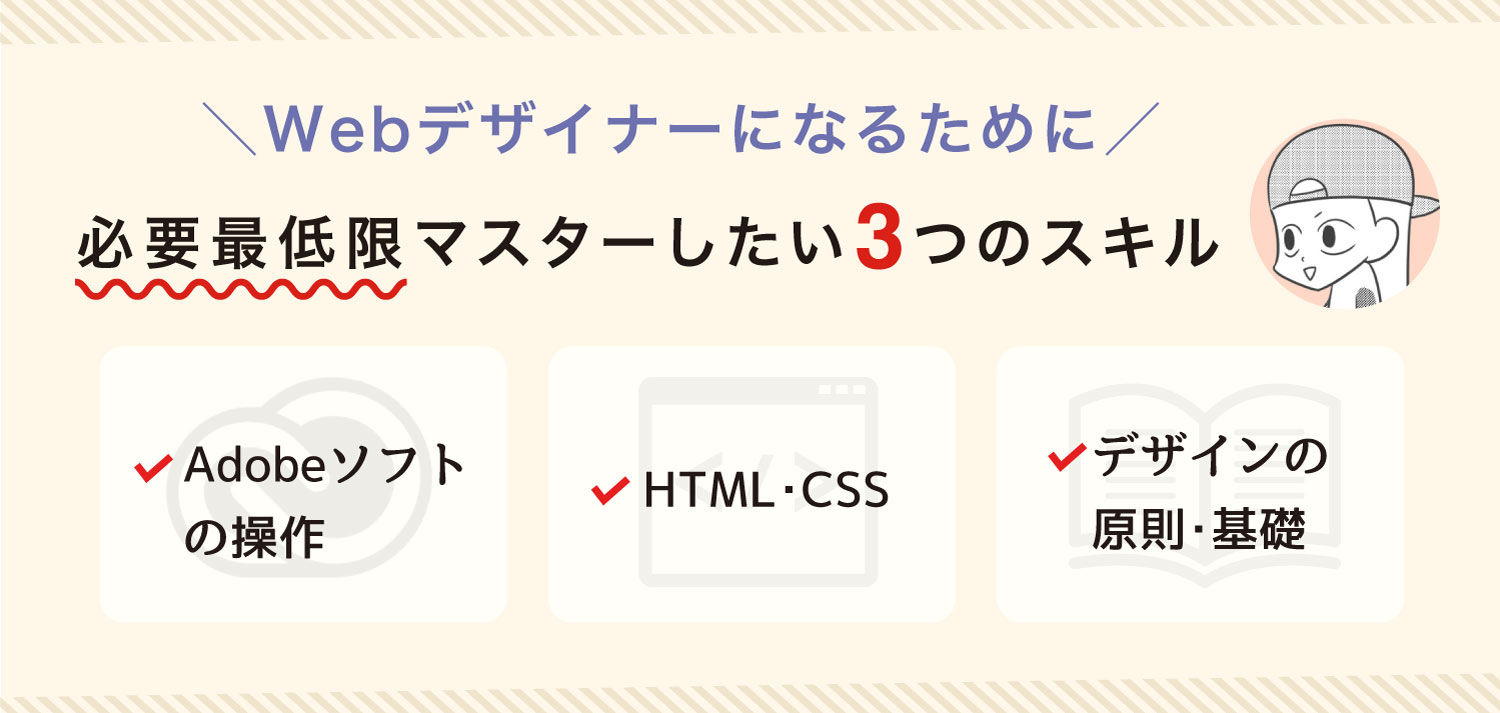
Webデザイナーになるために必要なスキルと習得期間

続いて短期間でWebデザインのスキルを習得するために、最低限身に付けておきたいスキルを解説していきます。
Adobeソフトの操作(Photoshop・Illustrator・XD)
Webデザイナーは、Adobe系のデザイン専用ソフトを使ってデザイン作業を行います。
特に「Phtoshop」は必須で学ぶべきツール。


Photoshopが使えるようになれば、バナー制作やYoutubeのサムネイル画像などの仕事も請け負えたりします。
次点として学んでおいた方が良いソフトは、「Illustrator」と「XD」。
Illustratorは、ロゴ作成やグラフィック・紙媒体のデザインでよく使われるソフトです。
Phtoshopほど必須で学ぶ必要はありませんが、よく使われるソフトでもあるので、学んでおいて損はありません。
チラシやフライヤーデザインの仕事の幅が増えるので、むしろ学ぶことでメリットにつながります。
また最近では、ワイヤーフレーム(サイトの骨格)の作成などでAdobe XDを使うことが主流となりつつあります。
情報共有ツールとしても使い勝手が良いので、今後はもっと需要が伸びていくツールです。
HTML・CSS・JavaScriptの基礎知識
昨今のWebデザイナーに求められるのは、HTML・CSS・JavaScriptの知識です。
「コーディング」と言い、マークアップ言語・プログラミング言語を使ってソースコードを書きながらサイトを構築していくことを指します。
HTML・CSSは必須で覚えるべきことで、JavaScriptは習得必須ではありませんが覚えておいた方がメリットが多いです。
レベルは多岐にわたり、HTML・CSSの基礎であれば1ヶ月くらいで取得できます。

HTML・CSSを実際に習得してみて余力がある人は、より高度なJavaScripも合わせて学んでみてくださいね。
基礎的なデザインルール
デザイン業界には、デザインを行う上でのルールが存在します。
私は長い間グラフィックの畑でデザインを行なっていたのですが、一度Webの領域に足を踏み入れると、まったく違ったルールがあることに驚きます。
レイアウトの法則や、ユーザビリティーを意識した考え方、インターフェイスごとのデザインなど、挙げればキリがないほどグラフィックとは異なるルールがあります。

例えば、「WebサイトはRGBカラーで作らなければならない」といった超基礎的なルールがあるのですが、これは知らなかったらかなり恥ずかしいレベルです。
自分が恥をかかないためにも、Web業界のルールや知識は事前に身につけておく必要があります。
もっと詳しく必要スキルに関して知りたい方は、以下の記事へ。
こちらもCHECK
-

Webデザイナーになるために必要最低限のスキルと使うソフト
続きを見る
>>Webデザイナーになるために必要最低限のスキルと使うソフト
Webデザイナーに必要最低限なスキルが習得できる期間
Webデザイナーになるための必要最低限のスキルをご紹介しましたが、いかがですか?


具体的な習得可能期間ですが、最低でも「3ヶ月」くらいは要します。
その人の持っている才能・性格・環境も大きく関係するので、習得に3ヶ月以上かかる人もいれば、1ヶ月程度でマスターしてしまう人もいます。
また、1〜3ヶ月の短期間で習得できるのは、あくまでもWebデザイナーになるための「必要最低限のレベル」の技術までです。

だから、スクール修了後も継続してWebデザインの学習に励むことを忘れないようにしましょう。
まずは基礎が何よりも大事なので、学生のうちは基礎の習得に集中すればOKです。
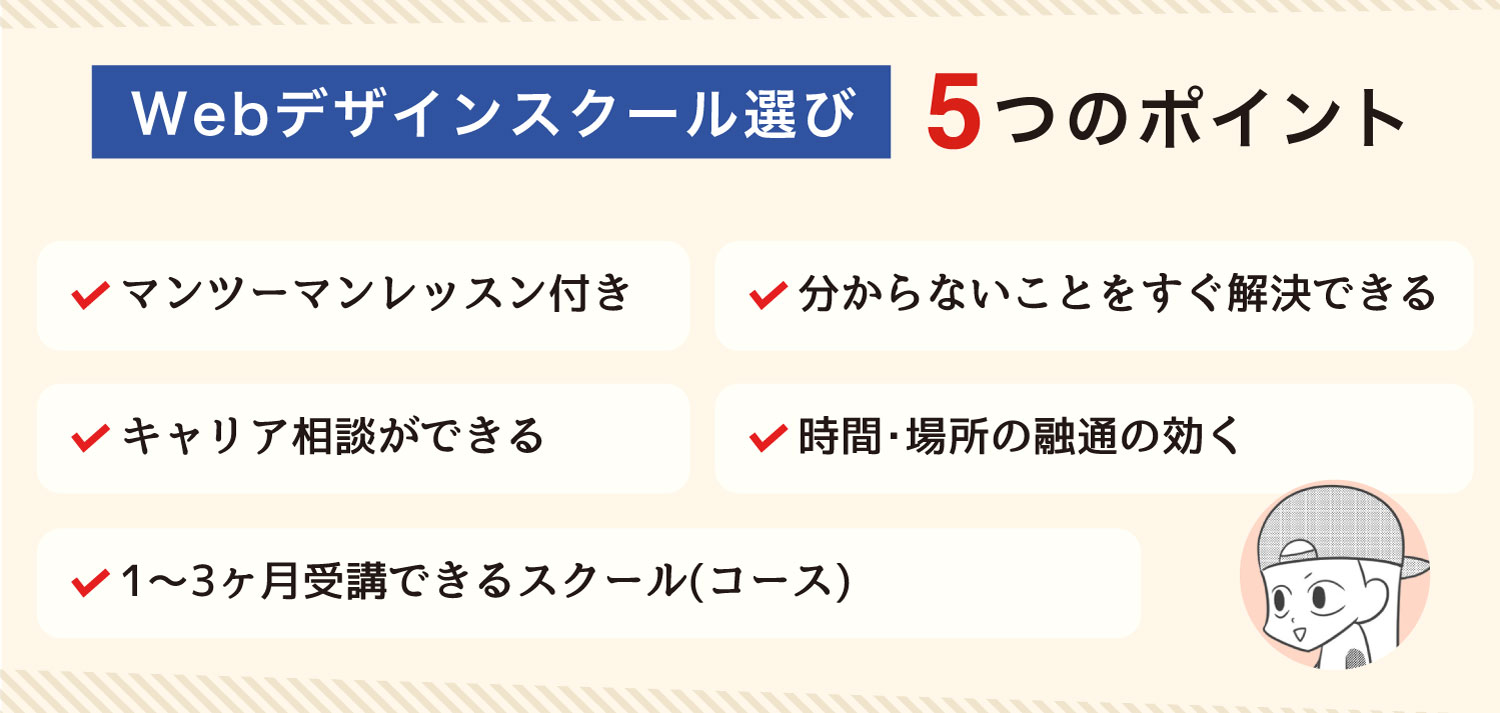
短期間で学べるWebデザインスクールを選ぶポイント

続いては、どんなWebデザインスクールを選んだら良いか分からない方のために、短期間向けWebデザインスクールを選ぶポイントをご紹介します。
以下に紹介するポイントを加味して、スクールを選んでみてくださいね。

① マンツーマンレッスンを採用
短期間のWebデザインスクールを探す場合、受講スタイルはマンツーマンレッスンが望ましいです。
なぜなら、マンツーマンの方が身に付くスキルのスピードが格段に速いからです。
ただでさえ受講期間が短いのですから、受講中はいかに効率よく学習を進めることができるかに焦点を当ててください。
マンツーマンレッスンだと、分からないことがあれば講師に直接聞くことができ、自分なりに噛み砕きながら学習を進めることができます。
その他大勢と一緒に授業を受けるわけではないので、自分のペースで自分の苦手な部分などを集中して講師から教えてもらえる点も、マンツーマン指導の魅力です。

また、多くの専門スクールでは現役プロのデザイナーが講師として活動しているので、業界の最新動向を直接聞けるとろも嬉しいポイント。
いち早くWebデザインの知識を身に付けたい人は、独学よりもマンツーマンでプロから直接学んだ方が効率が良いことは、言うまでもありません。

② 分からないことをすぐに聞ける環境がある
Webデザインスクールの大半は、分からないことがあればすぐに質問できる環境が作られています。
特にオンライン式のWebデザインスクールの場合、営業時間中であれば質問内容に対してすぐに返答を得ることができます。
通い型スクールの場合は、教室にいる間しか質問ができないことがほとんどなので、自宅学習中に分からないことが発生しても次の授業まで質問を持ち越さなければなりません。
また、独学の場合は、分からないことを自分ですべて調べればならないので、問題が解決しないまま数日間続くことがあります(苦笑)。

分からないことをすぐに聞けて解決するスピード感は、短期間で結果を出すためにとても重要な環境といえます。
③ 今後のキャリアの相談ができる
今後のキャリアについてや、現状における不安などを相談してくれる環境って、あるととても重宝しますよね。
Webデザインの勉強をはじめたけど・・・
「方向性は合ってる?」
「Web業界にはその他にどんな仕事があるの?」
「未経験からWebデザイナーに転職できる?」
「副業の見つけ方は?」
「フリーランスになりたいんだけど?」
などといった、様々な悩みの相談に乗ってくれます。
専任のキャリアカウンセラーやプロのデザイナーが一緒になって悩みを解消してくれるので、心強いサポートとなりますし、モチベーションの維持もしやすく挫折しにくい環境を作ることができます。

④ 時間・場所の融通の効くスクール
短期間でWebデザインを学びたい場合は、場所や時間の融通が効くスクールを選ぶことをおすすめします。

具体的には「オンラインスタイル」のスクールがおすすめです。
オンラインですべて完結するので、通学の必要がなく自宅からの受講が可能。
提供される動画教材は、24時間いつでも閲覧できるので、自分の空いた時間を見つけて学習を進めることができます。
まとまった時間の確保が難しい社会人や主婦の方には、オンラインスクールはとても人気の高い受講スタイルです。
こちらもCHECK
-

Webデザインにおすすめオンラインスクール8選比較【2026年最新】
続きを見る
>>Webデザインにおすすめオンラインスクール8選比較【最新版】
⑤ 最低でも1〜3ヶ月受講できるスクール(コース)を選ぶ
短期間でWebデザインを学びたい場合、最低でも「1~3ヶ月」をかけて学べるスクール(コース)を選んでください。
できれば、1ヶ月より3ヶ月間の受講が望ましいです。

前提条件として、
Webデザインの仕事を過去にしていた
コーディングが少しできる
デザインが得意
といった基礎スキルがある人は、1ヶ月間の受講期間でも十分にスキルアップ可能です。
一方で、Webデザイン完全未経験者は、1ヶ月という受講期間ではスキルの取りこぼしがたくさん発生するので、最低でも3ヶ月間かけて学びたいところです。
受講期間が長くなるほど学費も高くなりますが、中途半端に学んでも何の意味もありません。
Webデザイナーに転職してお給料がもらえるようになれば、すぐに受講料金の元を取ることができますが、挫折してしまってはマイナスのまま(苦笑)。
スキルを確実に身に着けて今後に活かしたい方は、3ヶ月受講できるスクール(コース)も合わせて検討してみてください。
短期間でWebデザインを学べるおすすめスクール5選
短期間のWebデザインスクールを選ぶ場合、以下の条件に見合うスクールを選ぶようにしてください。
① マンツーマンレッスンを採用
② 分からないことをすぐに聞ける環境がある
③ キャリア相談ができる
④ 時間・場所の融通の効く
⑤ 最低でも1〜3ヶ月受講できるスクール(コース)
「どんなスクールがあるのか分からない」といった人のために、現役デザイナーであり63校のWebデザインスクールを徹底調査してきた私が、おすすめの短期集中型スクールを厳選して紹介します。
まずは、今回紹介するスクールを表で比較してみましょう。
※受講料金はすべて、消費税+入学金+教材費を含んだ金額です。
| 公式サイト | 受講料金 | 1ヶ月あたり | 特徴 |
| TechAcademy | 185,900円 ※1ヶ月プラン | 185,900円 | オンラインの週2回のマンツーマン。副業案件の紹介とサポートあり |
| KENスクール | 188,100円 ※3ヶ月プラン | 62,700円 | プロによる個別指導&課題添削付き |
| CodeCamp | 198,000円 ※2ヶ月プラン | 99,000円 | 完全オンラインで現役プロによるマンツーマンレッスン |
| デイトラ | 119,800円 ※3ヶ月プラン | 39,933円 | 業界最安値の格安スクール!1年間のメンターサポート付き |
| Famm | 184,800円 ※1ヶ月プラン | 184,800円 | ママ向けWebデザインスクール!無料ベビーシッタ派遣 |
当サイトの一押しスクールは「TechAcademy」。
他スクールと比較すると1ヶ月あたりの受講料金が高いのですが、他社にはないお値段相応のサポートがTechAcademyには付随しているからです。
サポート付きの副業案件の紹介あり(在学中から稼げる)
マンツーマン形式なので周囲を気にすることなく個別でいろんな質問ができたり、自分のスキル習得度に合わせてメンターが授業を進めてくれるので、時間効率よく最後まで学び切ることができます。
また、Webデザインの副業をしたい人にもおすすめ。
副業案件の紹介はもちろん、現役プロのサポートを受けながら仕事を請け負うことができます。
初心者スタートでも安心ですね。
TechAcademyの他にも各スクールに関して、詳しく解説していきます。
Tech Academy

| コース名 | Webデザインコース |
| 受講料金(税込) | 社会人:185,900円 学 生:174,900円 |
| 受講期間 | 1ヶ月(週40〜50時間) ※メンタリング7回 |
| 習得スキル | Photoshop / HTML5 / CSS3 / jQuery / Sass Webデザインの原則 / ワイヤーフレーム |
| 就職支援 | 無料カウンセリングあり エンジニア転職保証制度付きのコースあり 副業斡旋あり |
| 校舎 | なし ※完全オンライン |
| 受付時間 | 15:00〜23:00 |
| オンライン対応 | 可能 |
| 割引制度 | 無料体験で1万円割引 友人と一緒に受講で受講料1万円割引 先割で受講料5%OFF |
| おすすめできる人 | ・定期的にプロのカウンセラーによるメンタリングを受けたい人 ・質の高い講師のもとで学びたい人 |
TechAcademyは、当サイトが一番におすすめしているスクールです!

週2回ほどメンターとマンツーマンメンタリングを行うことができ、学習でつまづいている部分はもちろん進路・業界のこと様々な相談に乗ってもらえます。
また、TechAcademyのメンターの質は業界でもトップレベルに高いです。
なぜなら通過率わずか10%の試験に合格したメンターのみを採用しているからです。
実際に受講生にアンケートを取ったところ、97.8%がメンターに満足しているとの回答するほど徹底してメンターの質が一流です。
定期的なメンタリング以外にも学習中に分からないことがあれば毎日チャットサポートが対応してくれ、課題レビューも無制限に受けることができます。
また、TechAcademyの大きな特徴として、副業案件を対象者全員に紹介してくれるサポートがあります。

「初めての仕事で不安…」と思うかもしれませんが、メンターがサポートに入ってくれるので不安要素を都度相談しながら仕事を進めることができます。
実現場の仕事の流れも掴めて、実績も積めて、しかも報酬ももらえるサポートは、TechAcademyにしかないサポート内容なので、副業・フリーランスでWebデザイナーを目指している人におすすめです。
(※転職希望者の人は、別途転職保証つきのコースがあります。)
TechAcademyのサポート内容やメンターの質は随一なんですが、その分他スクールと比べると受講料金が1ヶ月コースの場合は185,900円と割高です。
もちろんサポート内容が充実しているがゆえの価格設定なんですが、純粋な金額だけを見ると相場からして「高い」と感じてしまいますよね。
ただTechAcademyは長期間契約をするとコスパがとても高くなるので、可能であれば12週間(3ヶ月)の受講をおすすめします。
| 期間 | 受講料金 | 1ヶ月あたり |
| 4週間 | 185,900円 | 185,900円 |
| 8週間 | 240,900円 | 120,450円 |
| 12週間 | 295,900円 | 98,633円 |
| 16週間 | 350,900円 | 87,725円 |
初心者がたったの4週間でWebデザインをマスターすることは難しいので、そういった意味でも12週間のコースがおすすめです。


受講料金70%還元
受給条件や対象コースなど、詳しくはこちらの記事へ。
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る
KENスクール

| コース名 | Web Basicマスターコース |
| 受講料金(税込) | 155,100円(+入学金33,000円) ※1ヶ月あたり62,700円 |
| 受講期間 | 3ヶ月(38時間) |
| 習得スキル | Photoshop / Illustrator / Dreamweaver / HTML / CSS |
| 就職支援 | キャリアカウンセリング 受講生就職率83% |
| 校舎 | 《新宿本校》 ※その他、銀座、横浜、名古屋、梅田、札幌、福岡、池袋(法人向け) |
| 受付時間 | 【平日・土曜・祝日】10:00~13:00 / 14:00~19:00 ※日曜定休日 |
| オンライン対応 | - |
| 割引制度 | Adobe CCが特別価格で購入可能 |
| おすすめできる人 | ・マンツーマン指導で挫折せず学びたい人 ・充実の就職サポートを受けたい人 |
KENスクールは、1ヶ月あたり6万円代というリーズナブルな価格帯のスクールです。
6万円代で、個別指導や課題添削が付いているのでコスパも高いです。
各個人に重きを置きながら授業が進むので、周囲を気にすることなくマイペースに学習を進めることができます。

周囲の雑念が入らずに集中できるだけではなく、講師から各個人のレベルに合わせて説明を受けることができるので、理解度もより深まります。
KENスクールのもうひとつの特徴として、就職サポートの手厚さです。
就職率83%となかなか高く、しかも約半数は未経験からでもWebデザイナーへの転職に成功しています。
卒業後継続的に就職サポートを行ってくれるので、例えば就職が決まり入社後「今の会社について悩みを相談したい…」という時にも活用することができます。
卒業したら縁が薄くなっていくスクールが多い中、卒業後も継続的して就職支援を受けられる点は大きなメリットになります。
KENスクールのデメリットとしては、カリキュラム内容が基礎的なところです。
例えば、現在Web業界で主流になりつつあるAdobeソフト「XD」を学ぶカリキュラムが含まれていませんし、JavaScriptなどのプログラミング言語もカリキュラムに含まれていません。
(※就職コースなどの上位版コースにはjQueryのカリキュラムがあります。)
また授業時間が3ヶ月で38時間という短さも気になります。
単純計算ですが、1ヶ月あたり12時間、1週間あたり3時間。
学習時間が週でたったの3時間というのは少なすぎるので、授業外でご自身で学習を進めていくことが必須となります。

独学と並行して取り組める人向けのスクールと言えますね。
こちらもCHECK
-

KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
続きを見る
>>KENスクールの悪い口コミ評判はある?Webデザインコースの料金は?
CodeCamp

| コース名 | Webデザインコース |
| 受講料金(税込) | 198,000円 ※1ヶ月あたり99,000円 |
| 受講期間 | 2ヶ月間 / 20レッスン |
| 習得スキル | Photoshop / Illustrator / HTML5 / CSS3 / JavaScript / Bootstrap 写真加工・バナー・ロゴ制作 / レスポンシブ対応 |
| 就職支援 | キャリアTalkで気軽に相談できる 転職に特化した「CodeCampGATE」 |
| 校舎 | なし ※完全オンライン |
| 受付時間 | 毎日7:00〜23:40 |
| オンライン対応 | 可能 |
| 割引制度 | 無料体験参加で1万円割引 |
| おすすめできる人 | ・マンツーマン指導のオンラインスクールを探している人 ・現場で求められるスキルを身に付けたい人 |
CodeCampは、現役デザイナーによるマンツーマンレッスンを受けることができるという高コスパスクール。
2ヶ月20レッスン(週2〜3回)と、他スクールに比べるとレッスン数が多く設けられているのが特徴です。
講師の質が悪いのでは?と思うかもしれませんが、実務経験3年以上の現役プロを採用しているので、技術面も問題ありません。
先ほども申し上げましたが、短期間でWebデザインをマスターしたいのであれば、マンツーマン指導はマストです。
「授業型」や「自習型」の受講スタイルに比べたら時間効率よく学び切ることができるので、スキル習得をスピーディーにすることが可能です。
また、初心者にもマンツーマンがおすすめ。
「どこから学習を始めたらいいの?」「分からないことが分からない」といった学習迷子になってしまう可能性が大なので、そんな時に適切な道筋を描いてくれる講師の存在は必要不可欠なのです。
講師が各個人のレベルに沿った内容で授業を進めてくれるので、一対一でじっくりと質問や相談を投げかけることができます。
そのほかにも、CodeCampでは課題添削も無制限にできます。
短期間だからといってインプット中心になるのではなく、アウトプットが積極的にできるところも魅力です。

受講料金もリーズナブルで、値段の割に手厚いサポートを受けることができるCodeCampですが、デメリットを挙げるとすると就職サポートが少しだけ弱いことです。
もちろんCodeCampでは就職サポートを行っているのですが、他スクールと比べると手薄に感じてしまいました。
もし絶対にWebデザイナーに転職したい!という希望があれば、受講料金がやや高額になりますが、転職に特化した返金保証の付いている「CodeCampGATE」の利用がおすすめです。
こちらもCHECK
-

CodeCampの悪い評判は?リアル受講生の口コミ体験談も紹介!
続きを見る
>>CodeCampの悪い評判は?リアル受講生の口コミ体験談も紹介!
デイトラ

| コース名 | Web制作コース |
| 受講料金(税込) | 119,800円 ※1ヶ月あたり39,933円 |
| 受講期間 | 90日間 ※メンターサポートは1年間 |
| 習得スキル | HTML / CSS / Sass / JavaScript / jQuery / PHP |
| 就職支援 | キャリアサポートあり |
| 校舎 | なし ※完全オンライン |
| 受付時間 | 非公開 ※コースごとに決められた対応時間あり |
| オンライン対応 | 可能 |
| 割引制度 | 定期的に割引セールあり |
| おすすめできる人 | ・安いWebデザインスクールを探している人 ・自走力のある人 |
デイトラは1ヶ月あたり3万円代と、業界でも最安値の価格帯を誇る人気スクール。
しかもこの価格帯で、1年間のメンターサポートと、サポート期間終了後も無期限で閲覧できるカリキュラムがついている驚きの内容!
「安さ重視のスクールで学びたい!」という人に、一番おすすめできるスクールです。
ただし、冒頭でも申し上げましたが安いスクールは、高いスクールに比べるとどうしても
学べる範囲が狭い
就職サポートが簡素
学習サポートが手薄い
といったデメリットが多くなります。
なので個人的には短期間でスキルを習得したい人にはおすすめできませんが、価格の安さには惹かれるものがあるので念のため紹介しておきます。

デイトラ は安さゆえにマンツーマンレッスンは付いていませんが、1年間のメンターサポートが付いています。
具体的なサポート内容として、学習を進めていく上で分からないことがあればいつでも質問・相談ができます。
ただしサポートはチャットになるので、ZOOMなどの音声マンツーマンサポートを付けいた人にはTechAcademyがおすすめです。
また、他スクールに比べると簡易的ですが就職サポートも付いています。
以上のことから、デイトラは以下の人におすすめです。
独学と並行して学びたい人
自走力が備わっていている人
元からデザインの基礎がある人

デイトラのデメリットを挙げるとすると、Webデザイナーになるために学ぶべきAdobeソフト(Photoshop・Illustrator・XD)のカリキュラムが少ない点。
Photoshopの代わりに無料ツールFigmaを使ったデザインを行い、コーディング中心のカリキュラムとなります。
やはり業界的にAdobe各ソフトが使えないことは大きなデメリットになるので、別途ご自身でAdobeソフトの学習を行うようにしてください。

しかしながら1ヶ月あたり3万円代という格安価格でWebデザインを学べることは大きなメリットになりますし、独学の補助教材として受講するのもアリです。
こちらもCHECK
-

デイトラWeb制作コースの怪しい口コミや悪い評判は?料金やデメリットを徹底解説
続きを見る
Famm

| コース名 | ママ専用Webデザイン講座 |
| 受講料金(税込) | 184,800円 |
| 受講期間 | 1ヶ月(10〜13時間) |
| 習得スキル | Photoshop / HTML / CSS |
| 就職支援 | 仕事の受注まで完全サポート |
| 校舎 | 全国にあり。オンラインも対応可能 |
| 受付時間 | 非公開 |
| オンライン対応 | 可能 |
| 割引制度 | 受講料金が全額無料になるキャンペーン実施中 無料で自宅にベビーシッターを派遣してもらえる |
| おすすめできる人 | ・副業・在宅ワークを探しているママ向け ・ベビーシッター・家事代行など子育てサポートを受けたい人 |
Fammは、ママ専用のWebデザインスクールです。
ママさんには嬉しい様々な特典がついており、副業・在宅ワークを目指す主婦から絶大な人気を得ています。
例えばFammでは授業時間は、自宅に無料でベビーシッターを派遣してもらえます。
お子さんを預けられるので、その間安心して授業に集中できますよね。
その他にも、月1.5万円まで無料で家事代行などのサービスが使える特典も付いています。

日本には数多くのWebデザイン専門学校がありますが、ママに嬉しい様々な特典がついているのはFammだけ。
家事や育児で忙しいママのためのスクールで、サポート体制もママ向けに整っている点が嬉しいポイントです。
またFammでは、仕事の受注がもらえるまで完全サポートしてくれるので、副業や在宅ワークを目指す主婦の方におすすめです。
卒業後はFammから直接仕事がもらえるので、未経験からでも案件獲得と実績を作ることができます。
副業・在宅ワークを目指すママさんにはとてもおすすめできるスクールなんですが、デメリットを挙げるとすると受講期間が短すぎることです。
Fammは1ヶ月間(10〜13時間)の授業が行われます。

公式サイトでも別途45〜60時間の自習時間を推奨しているので、1ヶ月間は集中的に時間をかけて学べる人におすすめです。
また、1ヶ月の受講料金が18万円と割高なところもデメリットです。
授業型のスクールの中でも高い方の部類に入りますね。
その分ベビーシッター無料や家事代行の特典を受けることができるのですが、コスパはあまり高くありません。
ただ、授業の頑張り次第で毎月10名ほど受講料金が全額無料になるキャンペーンを行なっているので、入校した暁にはぜひ受講料金が免除になるよう学習に励んでくださいね。
こちらもCHECK
-

Famm(ファム)Webデザイナー講座は怪しい?口コミ評判や料金を解説【ママ向け】
続きを見る
>>FammWebデザイナーは怪しい?口コミ評判や料金を徹底解説
短期間で学べるWebデザインスクールおすすめまとめ

Webデザインを短期間でスピード重視して学べるおすすめのスクールをご紹介しました。
短期間でWebデザインを学びきるのはなかなか困難かもしれませんが、独学・自習も並行して行うことがマスターへの近道になります。
最終的に副業として仕事を獲得したり、デザイナーとして企業に就職しなければ、ただの宝の持ち腐れになってしまうので、実践でWebデザインのスキルが活かせるようになるまで諦めずに学習を続けてくださいね。
最後に、短期間で学べるWebデザインスクールをもう一度まとめておきます。
短期間で学べるWebデザインスクールおすすめ
TechAcademy…1ヶ月185,900円イチオシ
受講者数No.1の実績!週2回のマンツーマンメンタリング
Famm…1ヶ月184,800円
ママ専用の少人数制オンラインスクール。無料ベビーシッター付き
KENスクール…1ヶ月62,700円(188,100円 / 3ヶ月)
低価格帯のマンツーマンレッスン
当サイトおすすめのスクールは「TechAcademy」です。
TechAcademyは、現役プロによるマンツーマンレッスンが付いています。
それだけではなく副業サポートに特化しているのも特徴。
初心者スタートでもWebデザインの仕事を獲得できますし、プロのメンターが完全バックアップをしてくれるので不安を解消しながら案件に取り組めます。
まさに学びながらお金を稼げるという一石二鳥なサポート体制が敷かれているのです。
TechAcademyでは、オンラインにて随時無料説明会を開催中です。
無理な勧誘はありませんので、気になった方はぜひ参加してみてくださいね!
こちらもCHECK
-

Tech Academy(テックアカデミー)評判!ひどい最悪な口コミは?料金やデメリットを解説
続きを見る





